Photoshop绘制逼真的Iphone4界面教程
文章来源于 活力盒子,感谢作者 luycas翻译 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2010-07-22
今天我们将学习如何在Photoshop中制作Iphone4。我们使用一些基本的绘图工具和图层样式来尽量营造手机的真实感。
今天我们将学习如何在Photoshop中制作Iphone4。我们使用一些基本的绘图工具和图层样式来尽量营造手机的真实感。iPhone 是一款苹果公司出品创新的可触摸宽屏iPod以及具有桌面级电子邮件、网页浏览、搜索和地图功能的突破性因特网通信设备这三种产品完美地融为一体的移动电话。用户界面设计主要包括可多点触控的屏幕、可视化的虚拟键盘并非真实存在。本教程所展示的技巧可以帮助你设计任何设备,比如壁挂电视、掌上电脑等。希望你能喜欢,我们开始教程吧。
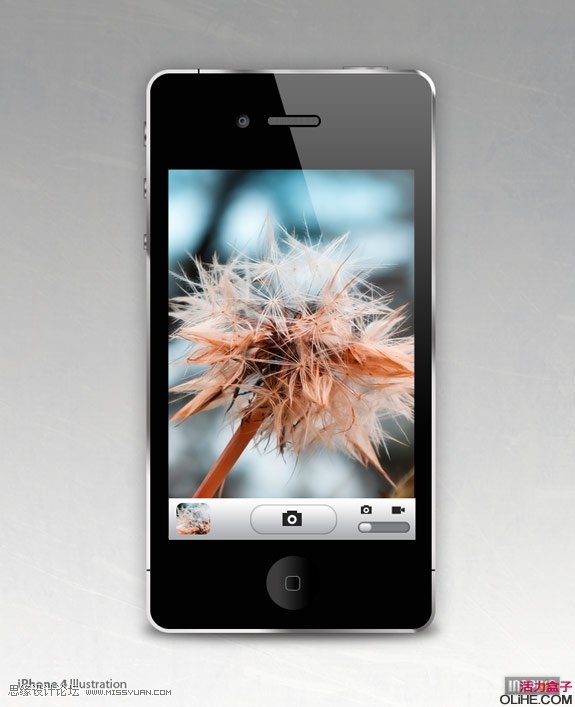
最终效果预览

能力等级:中级
第一步.
首先我们在Photoshop中新建文件,宽6.33cm、高7.79cm,分辨率300dpi。双击背景层解锁,然后应用渐变叠加(渐变色由上到下依次设置为#9d9d9d-#cecece-#ffffff)如下:

第二步.
在Photoshop中打开从Stock.Xchng下载的纹理图片,置于背景层的上方,降低不透明度为8%。

第三步.
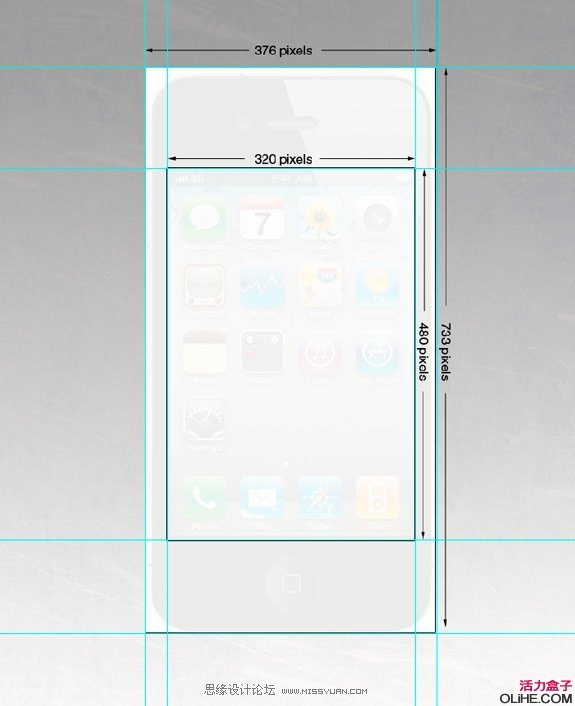
导入从苹果官网apple.com下载的iphone照片,然后给手机的边缘和屏幕绘制参考线。

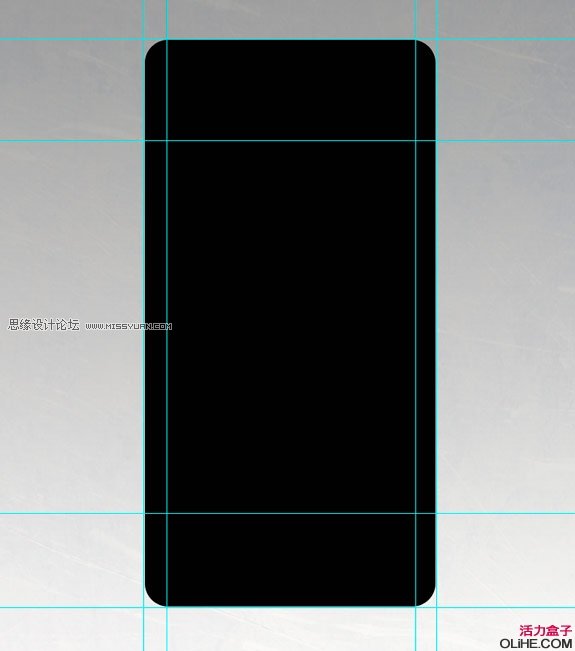
第四步.
把前景色设为黑色,沿着外圈参考线,使用圆角矩形工具(圆角半径:27px)绘制手机外形,把该图层重命名为“body”.

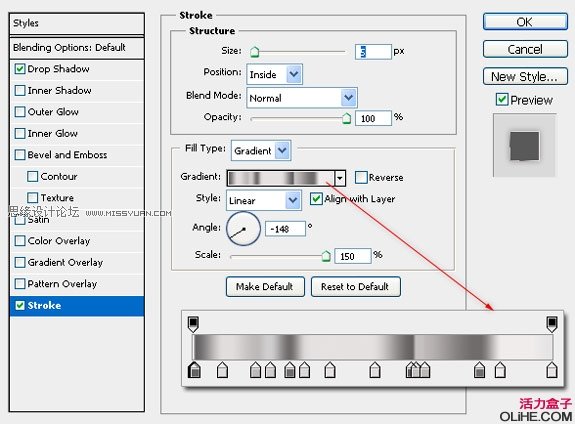
第五步.
给“body”图层添加渐变描边,参数设置如下:

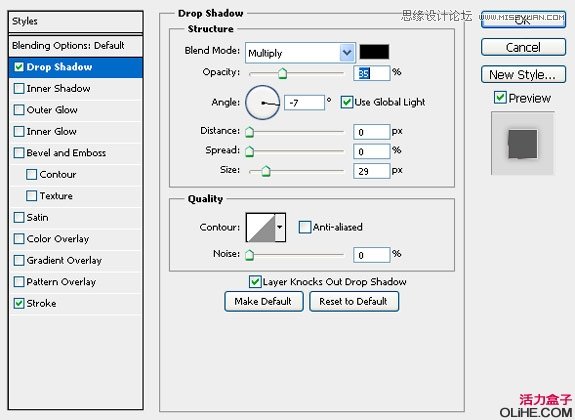
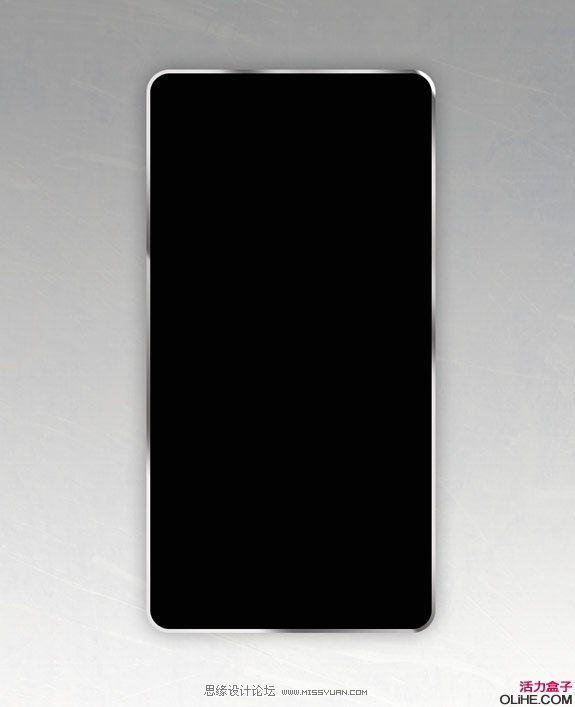
给“body”图层添加投影,参数设置如下:


 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
