Photoshop Cs5制作Gif Banner广告条动画(4)
文章来源于 活力盒子,感谢作者 luycas翻译 给我们带来经精彩的文章!设计教程/PS教程/动画教程2010-07-18
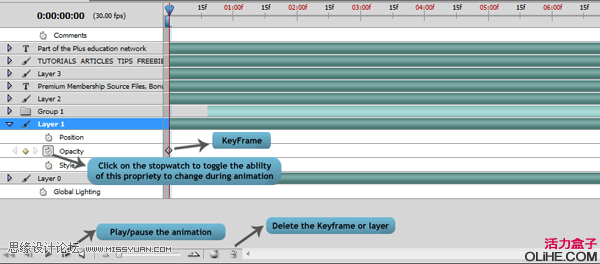
9.现在我们所有的图层内容制作完成,下面就开始制作动画。首先,打开动画面板(窗口-动画)。我们将使用时间轴动画面板,并不是帧面板。注意:这仅作为Photoshop的扩展功能。现在,把所有图层的不透明度设为0%。 KeyF
9.现在我们所有的图层内容制作完成,下面就开始制作动画。首先,打开动画面板(窗口-动画)。我们将使用时间轴动画面板,并不是帧面板。注意:这仅作为Photoshop的扩展功能。现在,把所有图层的不透明度设为0%。
KeyFrame:关键帧
Click to the stopwatch to toggle the ability of this property to change during animation:
点击钟表图标来设置动画中要改变的属性。
Play/pause the animation:播放/暂停动画
Delete the keyframe or layer:删除关键帧或者图层

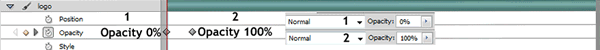
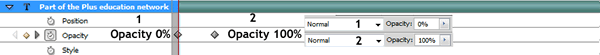
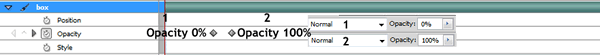
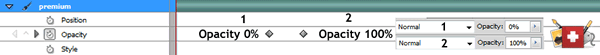
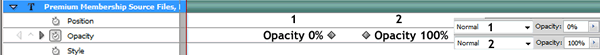
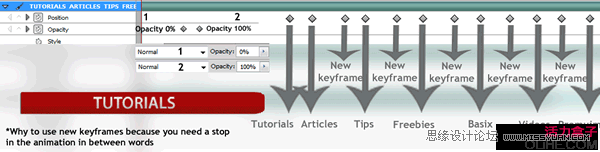
10.参照下图的注释学习:如何插入关键帧和在哪里增加透明度。





![]()

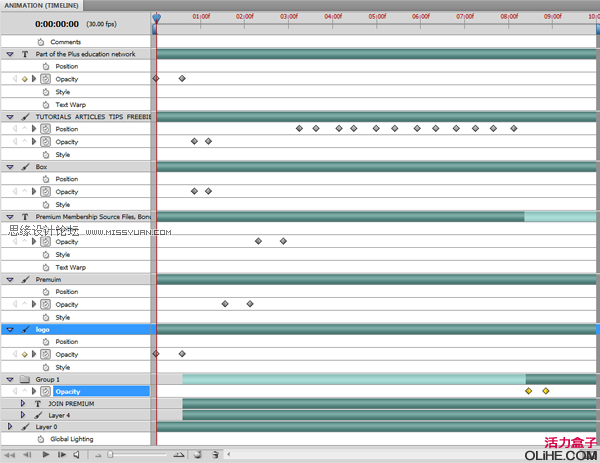
11.您的时间轴此时应该如下图所示:

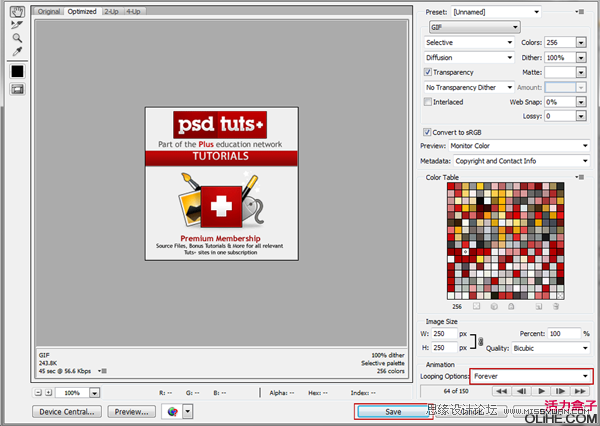
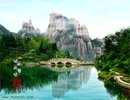
12.动画制作完成。我们按play预览效果,发现不连贯或者不满意的地方随时调整它非常重要。文件-存为“WEB文档格式”。然后参照下图所示进行设置并保存。

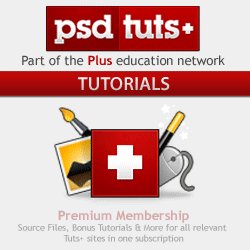
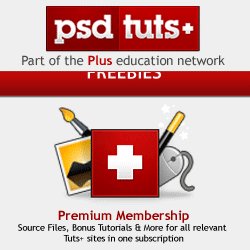
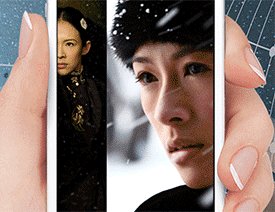
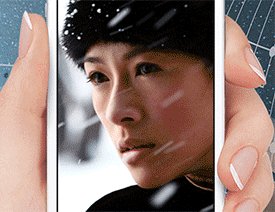
最终效果

后记:使用时间轴面板比使用帧面板制作的动画,变化更加柔和、控制更加细腻到位。
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=468972
 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
