Photoshop鼠绘教程:绘制属于自己的钢铁侠头像
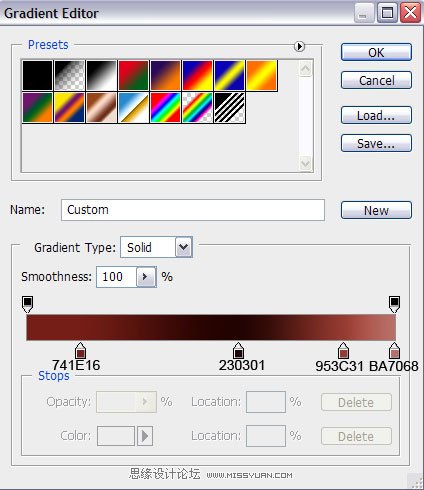
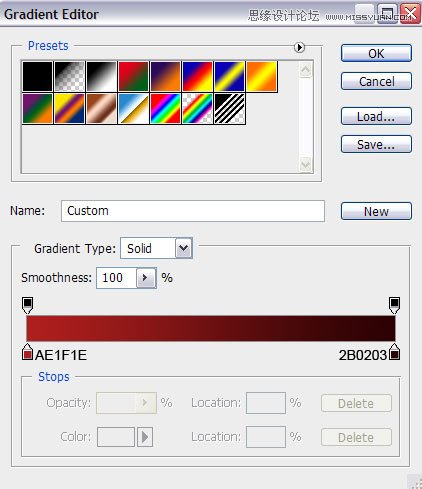
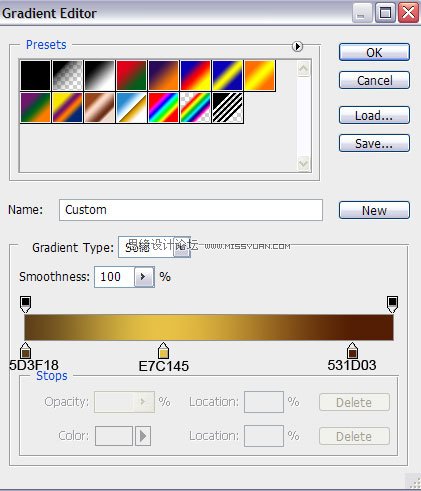
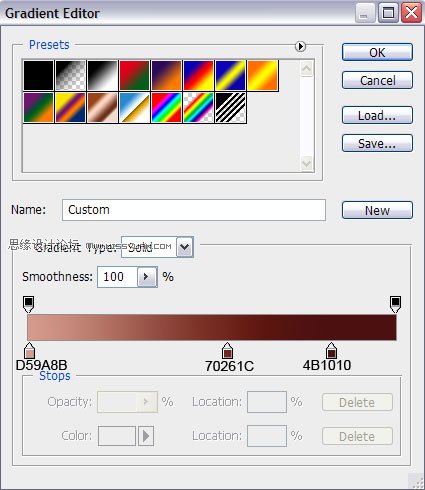
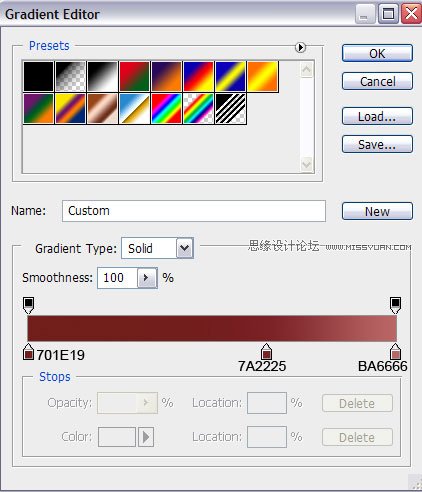
文章来源于 PS真功夫,感谢作者 口袋q翻译 给我们带来经精彩的文章!这篇教程没有什么难点,主要考验了大家对钢笔工具的熟练程度,以及一点点耐心。步骤有些多,大家可以分几次做,做到倒数第2步的时候效果就出来了。关于渐变的颜色建议大家先不要参考给出的数值,可以看看原图分析下是用的线性渐变还是径向渐变?用了哪几种颜色?
原文地址:http://pskungfu.info/2010/07/iron-man-wallpaper-part1/
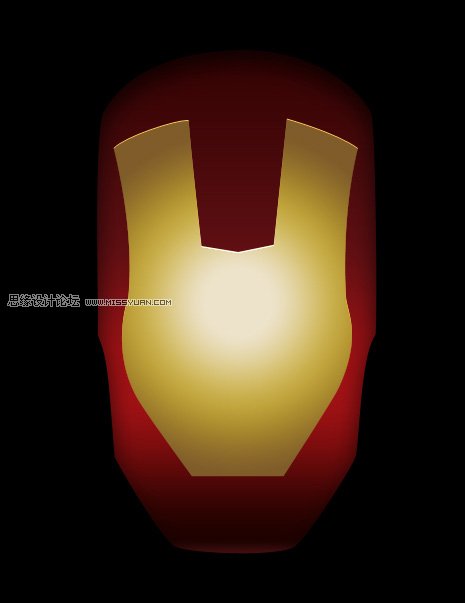
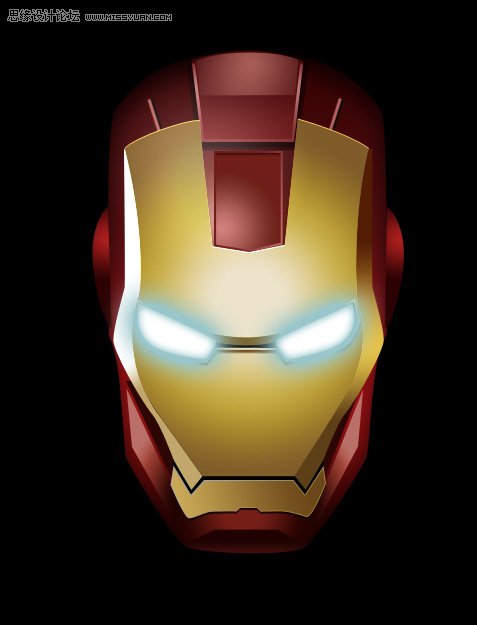
先看看最终效果图

下面开始教程步骤
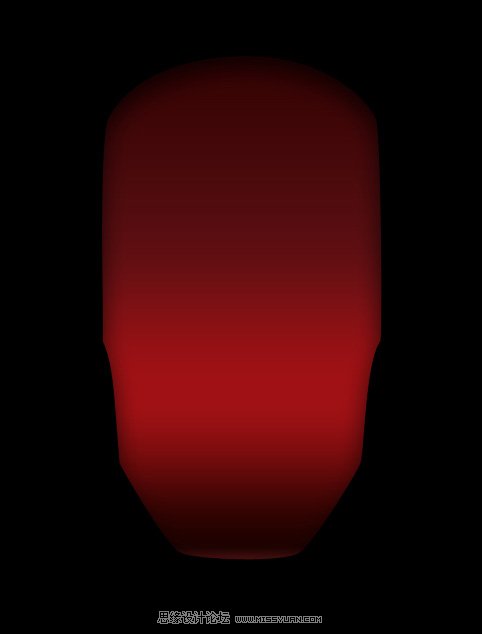
新建1280×1024 px像素的文档,这样你可以把成品做为自己的桌面。填充一个深黑色背景。

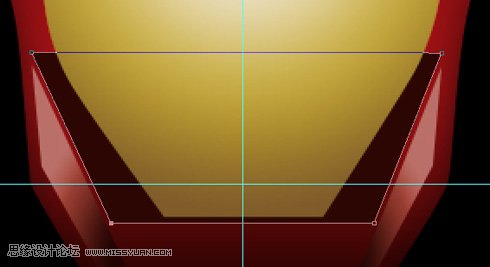
首先我们要绘制钢铁侠头像的轮廓。按CTRL+R调出标尺,按下图绘制几条参考线(这一步随意吧,不用追求比例,你可以做一个矮胖矮胖的钢铁侠)。如果参考线没有出来,可能是你的ps设置隐藏了参考线,按CTRL+;显示参考线。
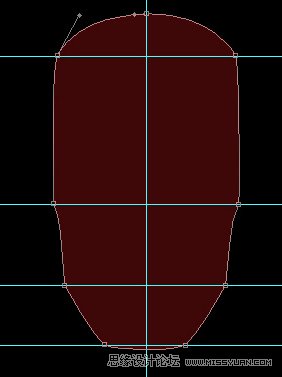
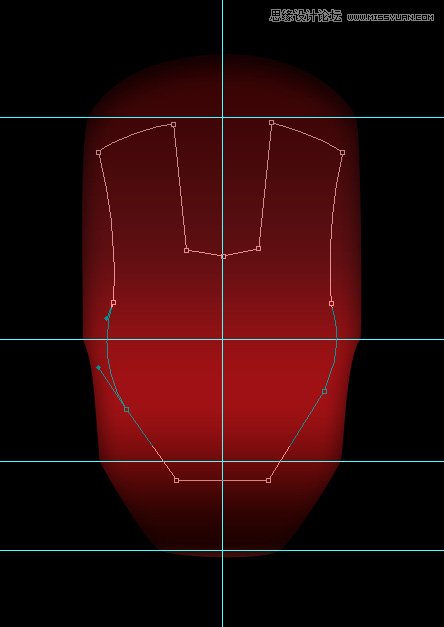
使用路径工具,尽量绘制出一个跟下面图片中一样的轮廓。(可以先只绘制左半部分的路径,然后按A切换到路径选择工具,按住Alt拖动路径,这样就复制了一条路径,然后把复制的路径水平翻转,在与前一个路径对齐就可以了。因为等下要大量重复这个步骤,建议把这一步记录到一个动作中。)

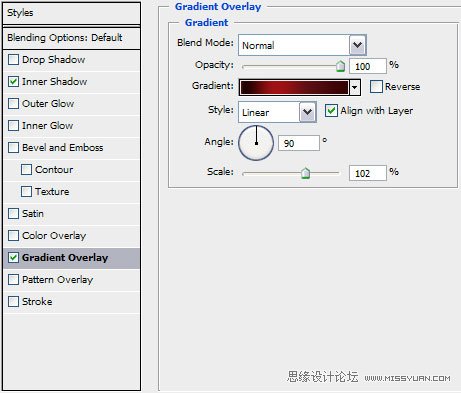
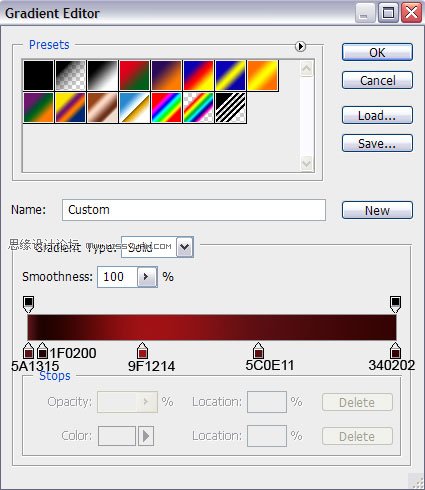
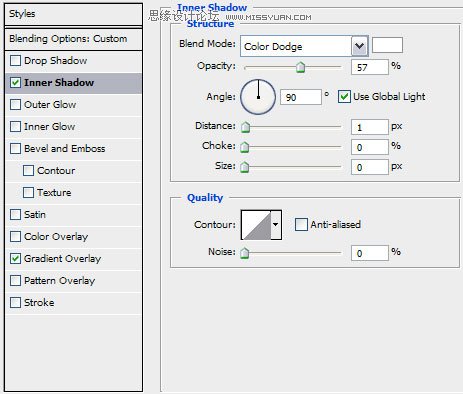
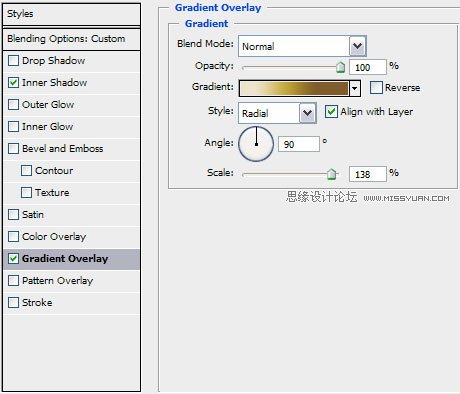
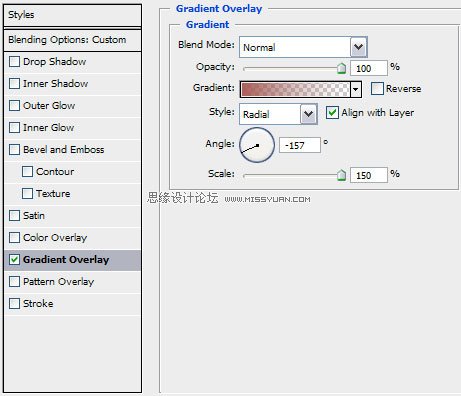
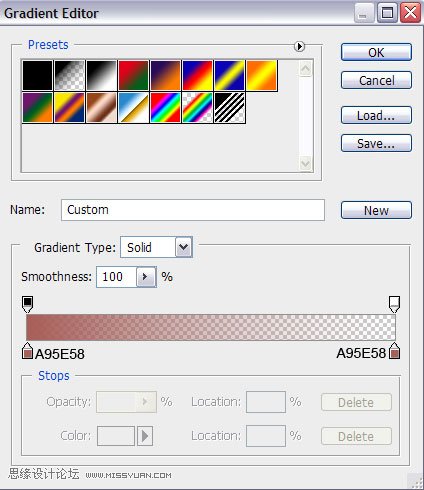
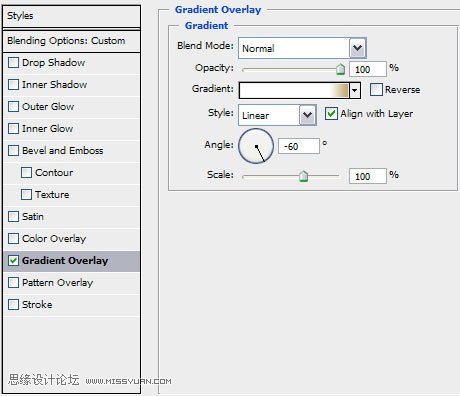
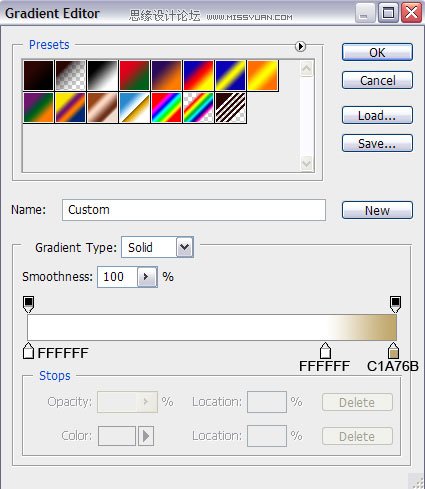
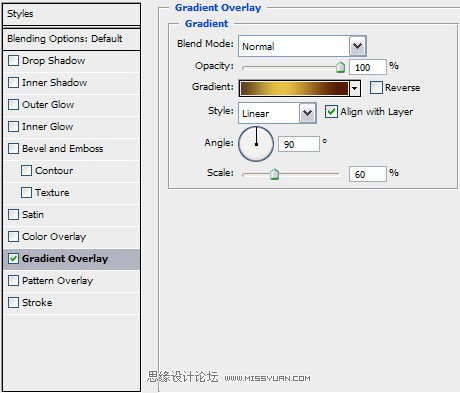
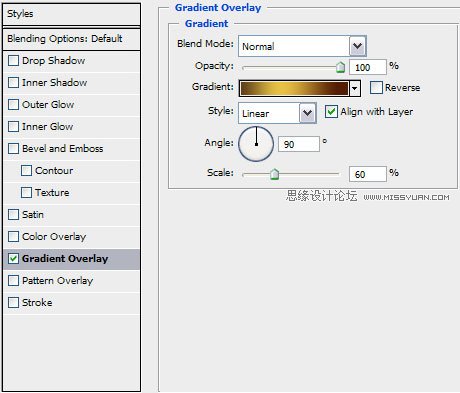
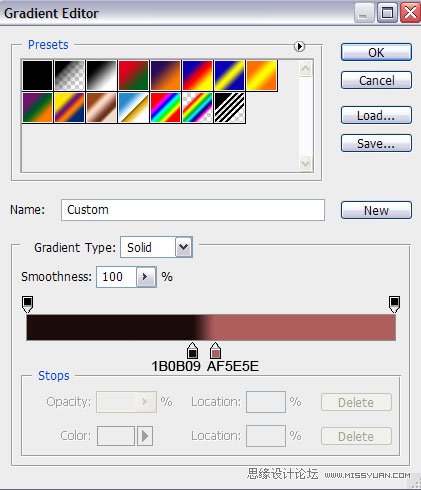
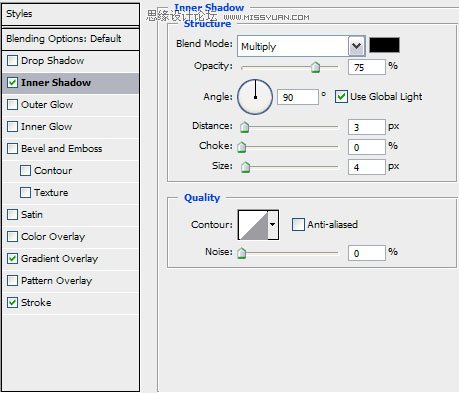
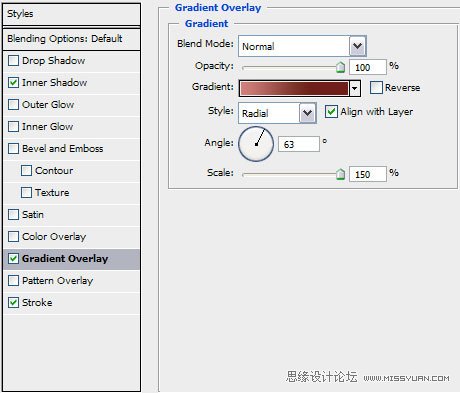
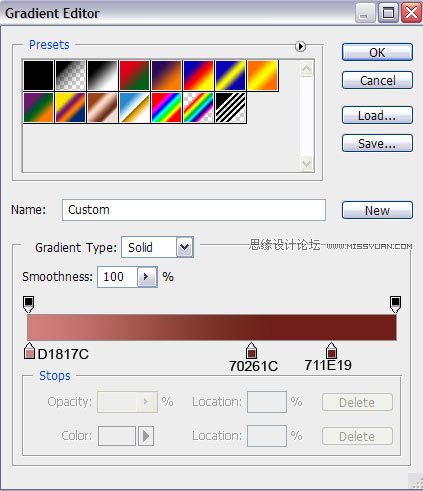
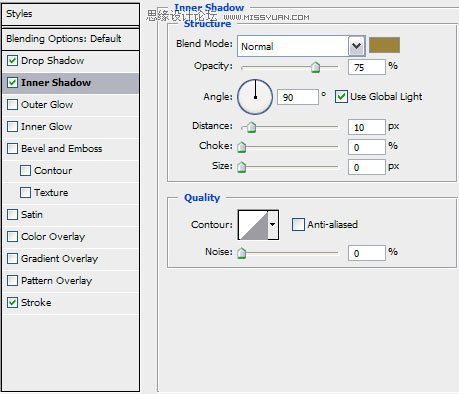
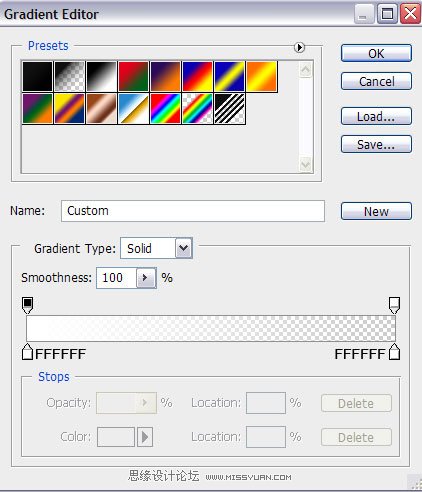
按Ctrl+Enter将路径转化为选区,在图层中填充任意颜色,然后把填充调为0%,双击图层,添加内阴影、渐变叠加样式。




下面的步骤基本上与前面相同。

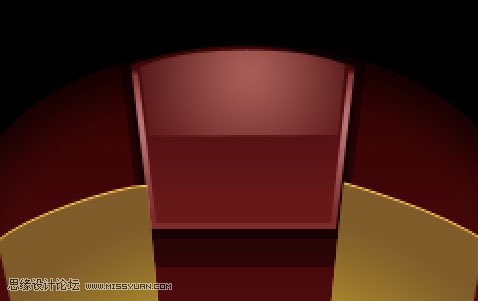
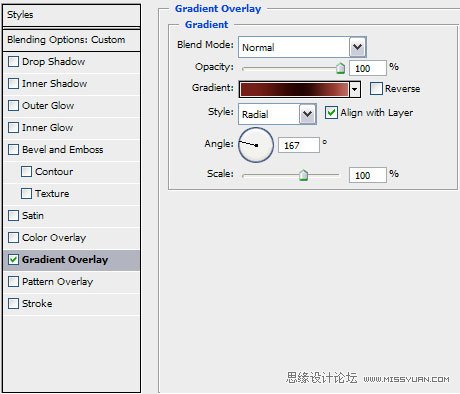
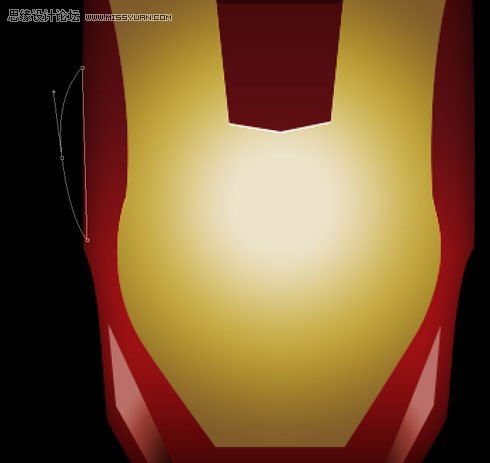
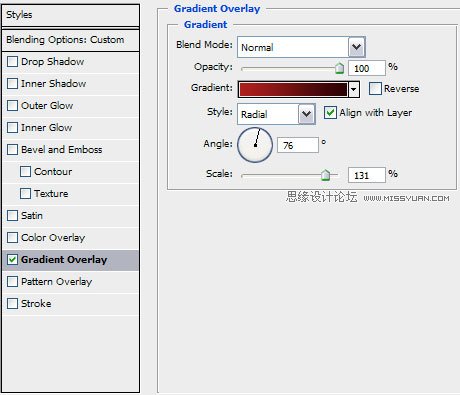
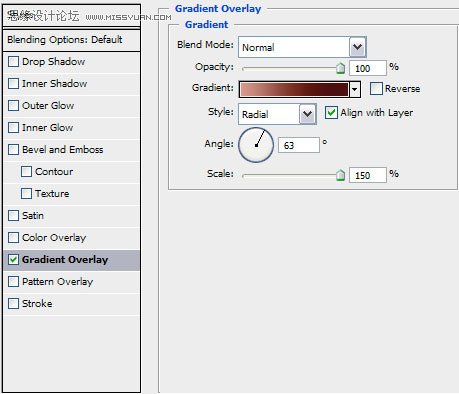
绘制上图路径,填充、填充0%,添加图层样式内阴影、渐变叠加(注意是径向渐变)。内阴影用来模拟金色材质的高光效果。



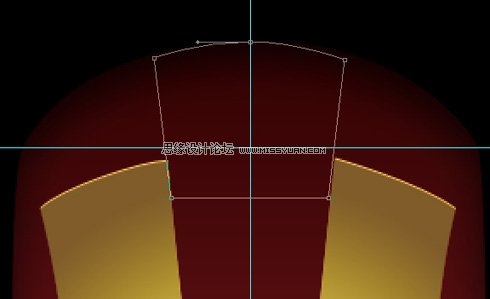
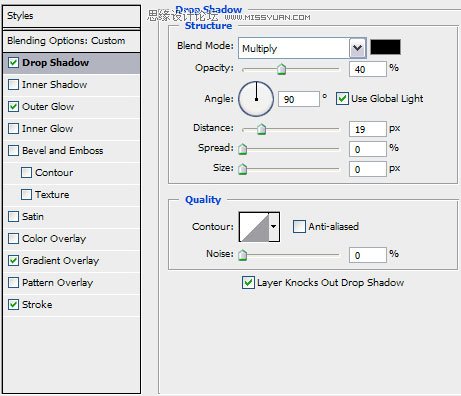
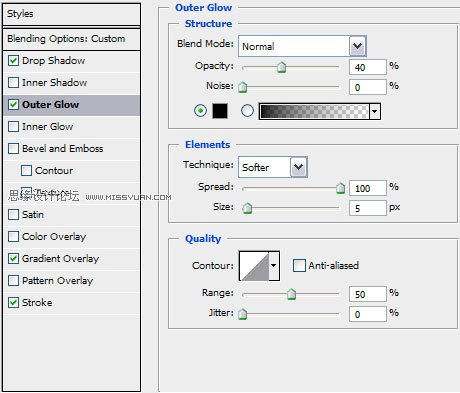
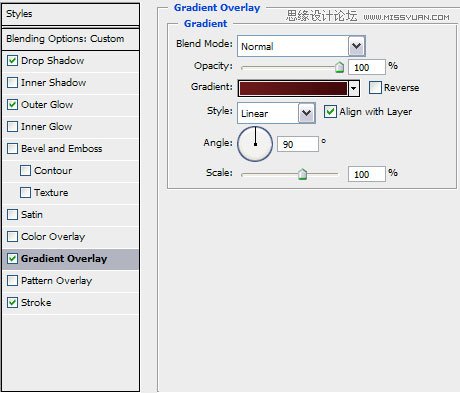
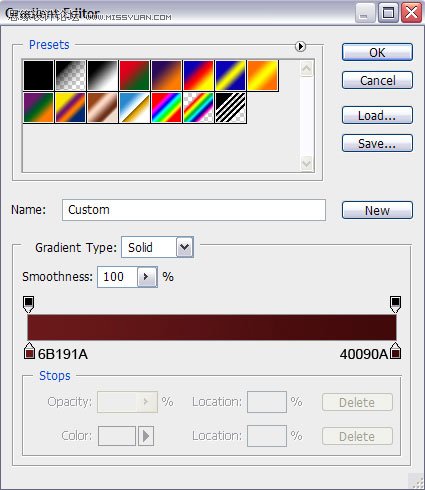
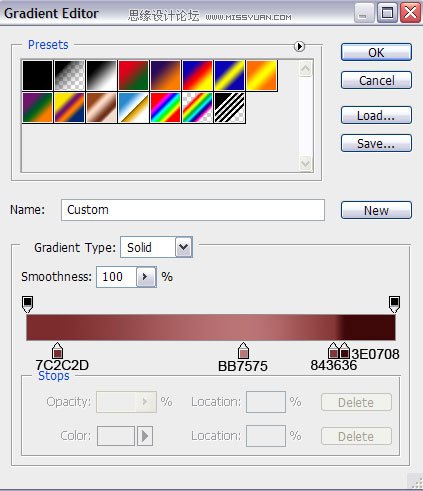
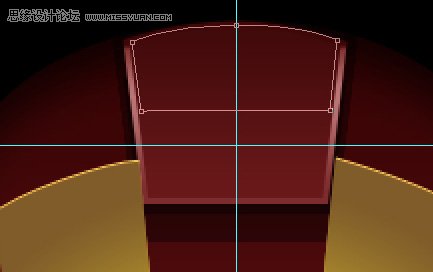
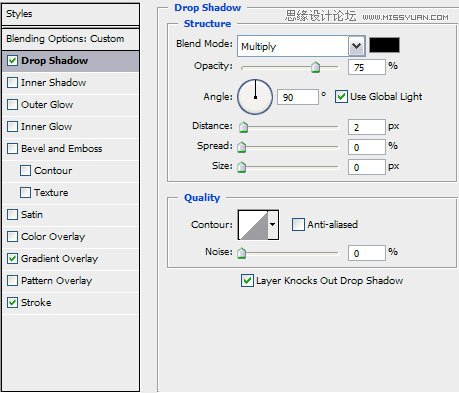
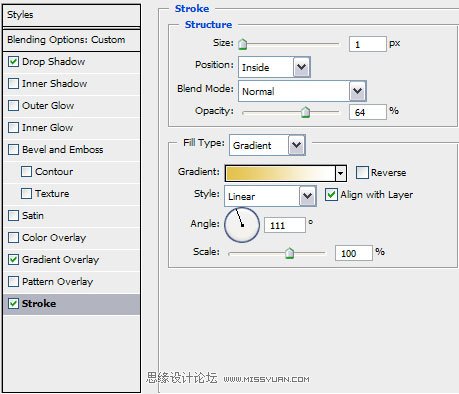
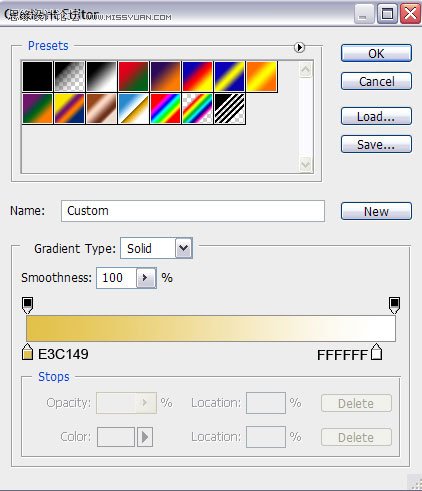
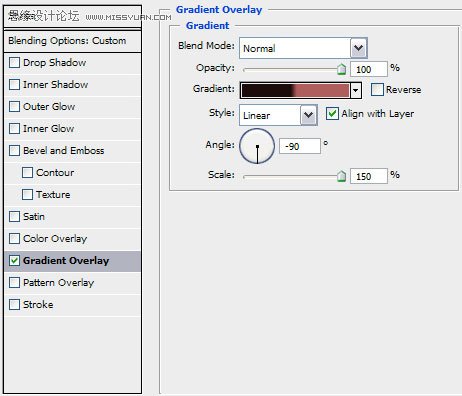
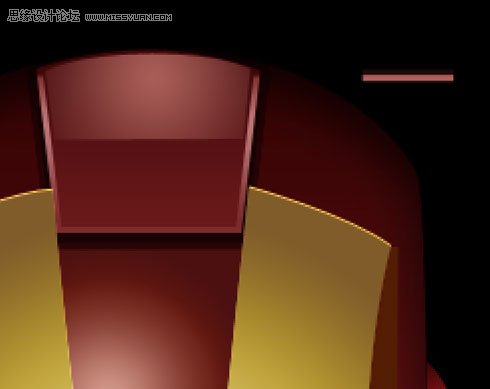
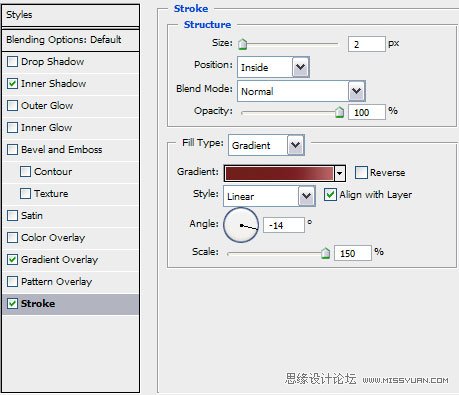
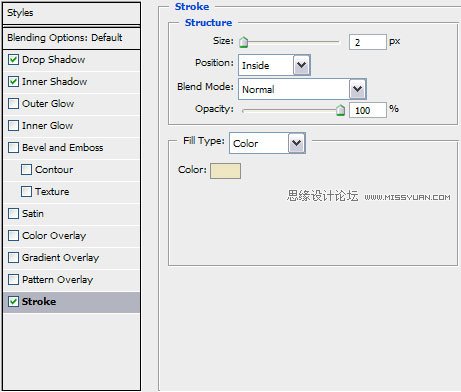
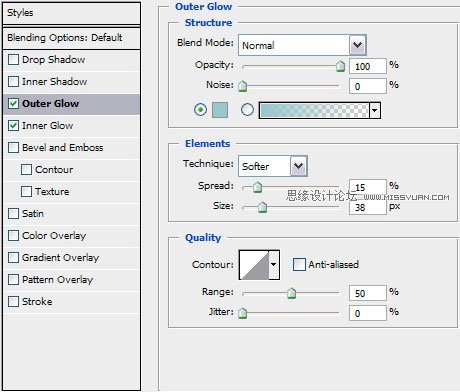
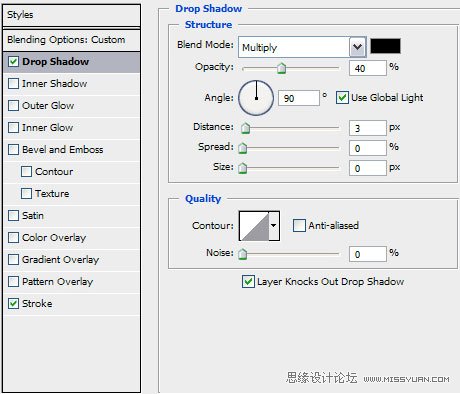
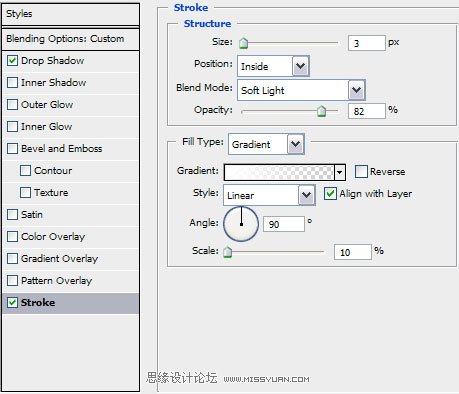
绘制下图的形状,添加图层样式:投影、外发光、渐变叠加、描边。注意下各个图层排列顺序。









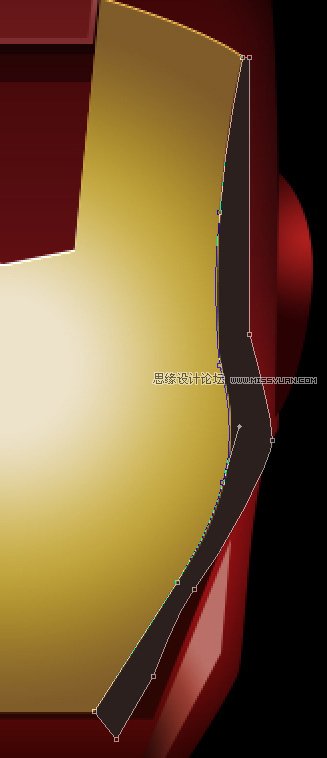
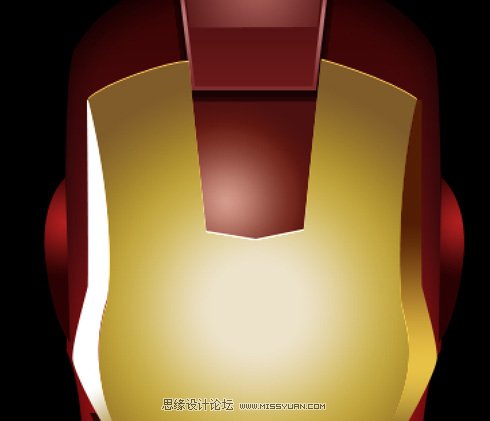
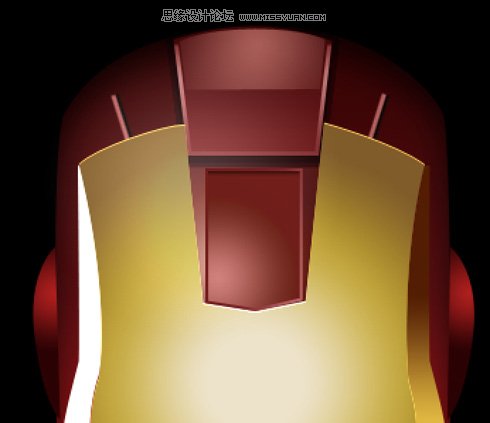
绘制上图的路径,填充颜色,填充0%。添加图层样式:渐变叠加。



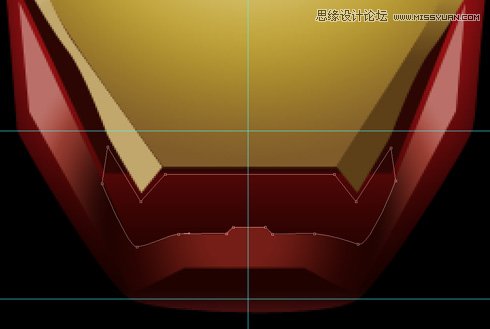
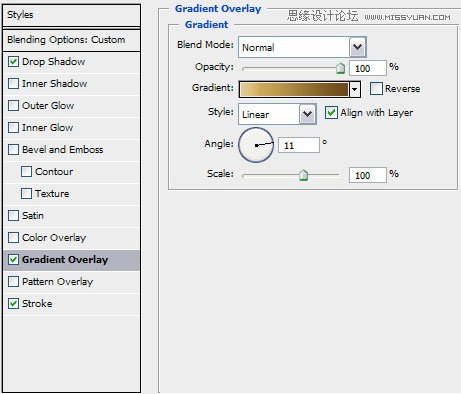
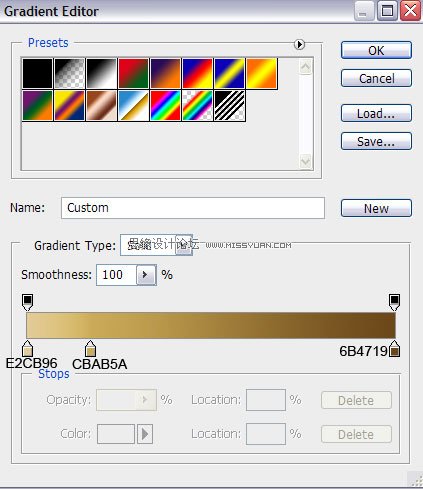
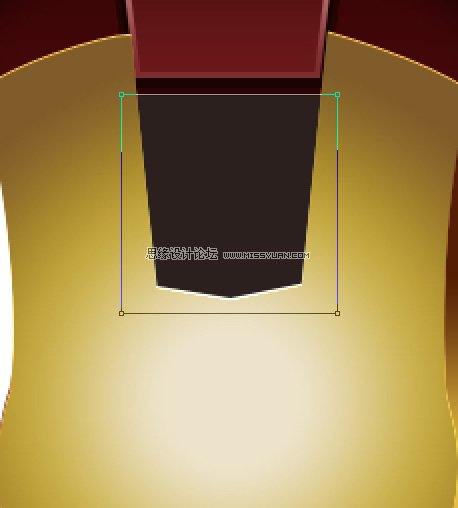
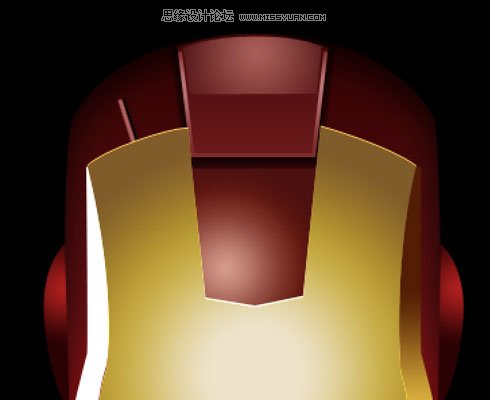
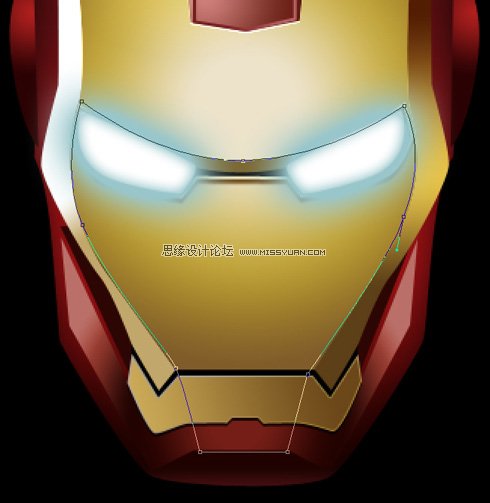
接着我们要绘制钢铁侠的下颚部分。同样是绘制下图的路径,填充颜色,填充0%。添加图层样式:渐变叠加。




然后绘制耳朵。步骤同上,添加图层样式:渐变叠加。




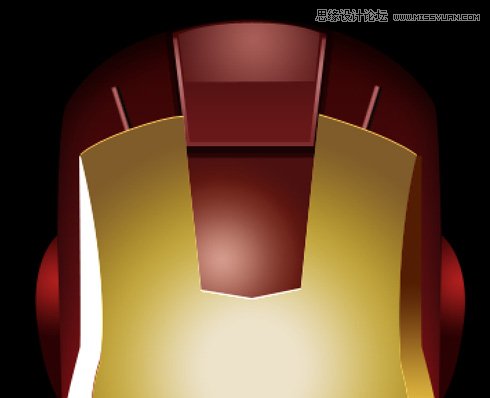
把刚绘制的耳朵图层复制一份,水平翻转,调到右边去。

接着继续完成下颚部分,注意下图层顺序。绘制路径,填充#2C0603颜色

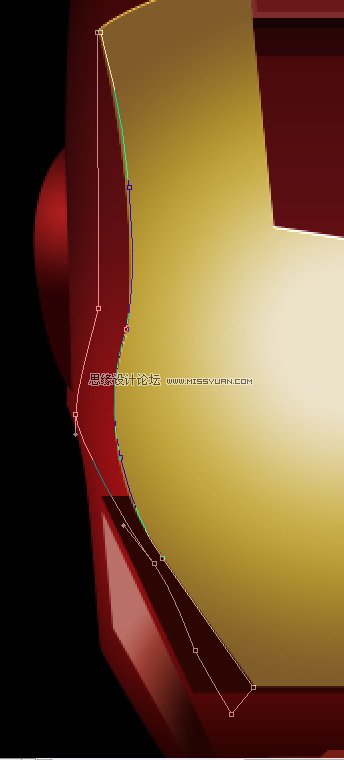
绘制脸部的侧面。路径有些复杂,可以先把大致的路径点出,然后在具体修改。完成路径后填充任意颜色,填充0%,添加渐变叠加样式。




把刚刚绘制的脸颊部分复制一份,水平翻转,放到脸部的另一边。添加一个深色的渐变叠加样式。





现在绘制下颚的最下面的部分。







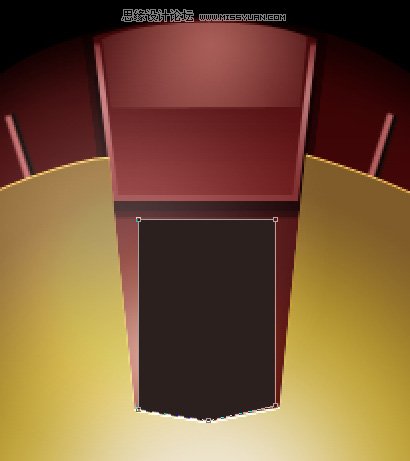
我们需要在嘴巴那添加一点深色来表现嘴巴的空间感。用路径勾出下图形状填充深黑色。(我是直接用画笔图的)

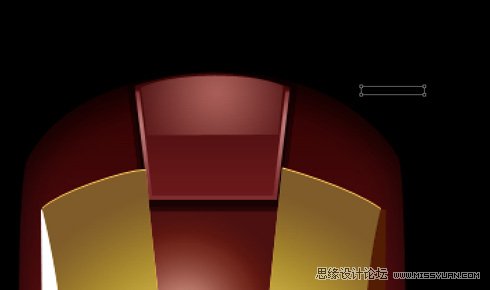
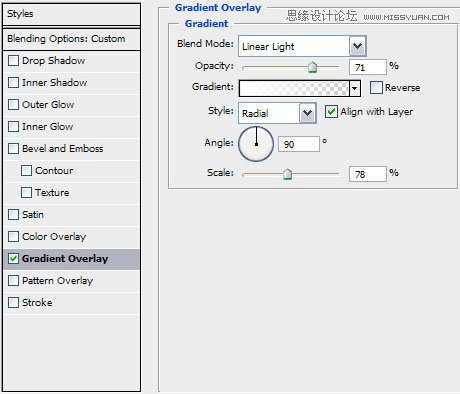
下一步将绘制头部的另一个元素。按U选择矩形工具,把图层放在金色图层下面,添加渐变叠加样式。




按U使用矩形工具画一个细小的矩形,填充0%。添加渐变叠加样式




在细线图层下面新建一个空白图层。按住Ctrl键点击这两个图层,Ctrl+E合并这两个突出。用自由变形工具,将细线移动到下图的位置。

按Ctrl+J复制细线图层,像下图同样移动到头部的右上角。

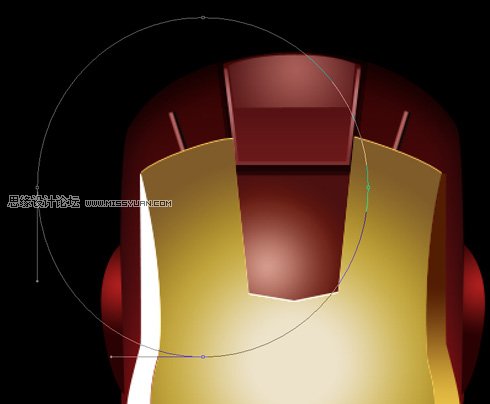
接着为头部添加一些高光。创建一个圆形选区,填充颜色,填充0%,不透明度33%。添加渐变叠加样式




参照下图,按P键使用钢笔工具制作另一个部分。添加内阴影、渐变叠加、描边样式。







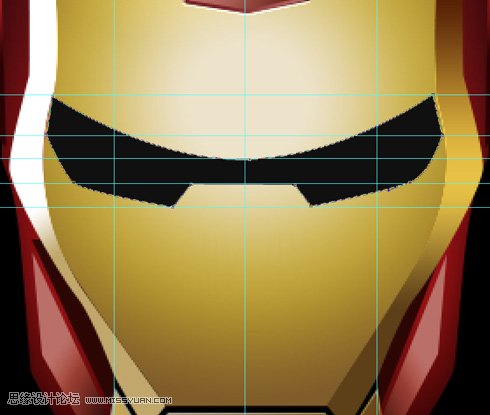
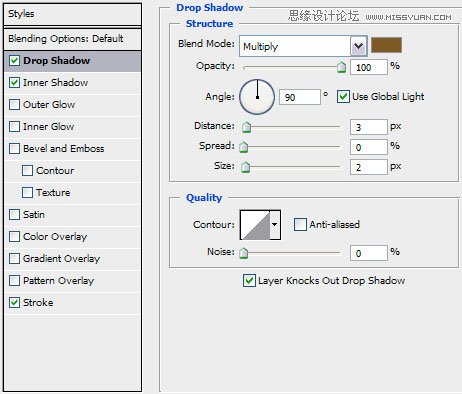
接下来我们将绘制眼睛部分。先用拉出几条参考线,控制眼睛的位置和比例。然后使用钢笔工具勾出眼睛的形状,并填充黑色。添加投影、内阴影、描边样式。





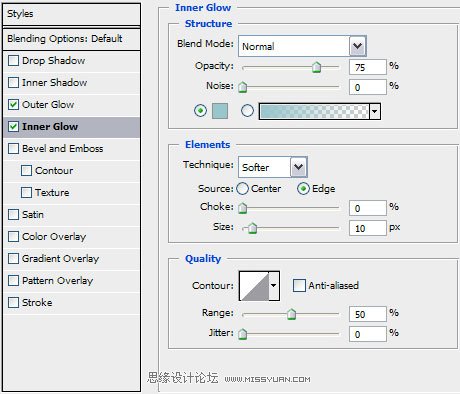
添加了图层样式后,是不是看着有点感觉了?下面就是画龙点睛的一步了,绘制发光的眼睛。根据下面图层绘制路径,填充白色,用外发光、内发光样式来模拟晕光效果。




把眼睛图层复制一份,移动到右边。

这一步绘制出脸部的轮廓高光部分。使用钢笔工具绘制下面路径,填充任意颜色,填充0%。添加投影、描边样式。





进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=468558
 情非得已
情非得已
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制金属质感的钢铁侠机器人
相关文章11592017-07-18
Photoshop绘制金属质感的钢铁侠机器人
相关文章11592017-07-18
-
 Photoshop绘制金属质感的钢铁侠面具
相关文章7762017-07-11
Photoshop绘制金属质感的钢铁侠面具
相关文章7762017-07-11
-
 Photoshop设计简洁风格的清明节插画海报
相关文章11072017-03-29
Photoshop设计简洁风格的清明节插画海报
相关文章11072017-03-29
-
 Photoshop绘制立体逼真的舞台聚光灯
相关文章15212015-11-09
Photoshop绘制立体逼真的舞台聚光灯
相关文章15212015-11-09
-
 Photoshop绘制逼真的日历桌面图片教程
相关文章10192015-01-06
Photoshop绘制逼真的日历桌面图片教程
相关文章10192015-01-06
-
 Photoshop绘制金属质感的钢铁侠头像
相关文章18572013-05-17
Photoshop绘制金属质感的钢铁侠头像
相关文章18572013-05-17
-
 Photoshop绘制细腻佛道角色插画教程
相关文章13372012-09-08
Photoshop绘制细腻佛道角色插画教程
相关文章13372012-09-08
-
 Photoshop绘制逼立体效果的蜘蛛侠教程
相关文章14472012-07-19
Photoshop绘制逼立体效果的蜘蛛侠教程
相关文章14472012-07-19
