Photoshop设计简洁的iphone网站首页布局
文章来源于 图图网,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-11
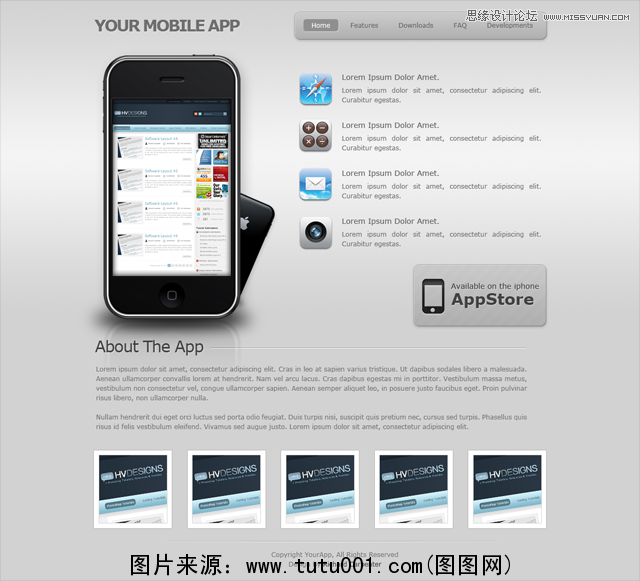
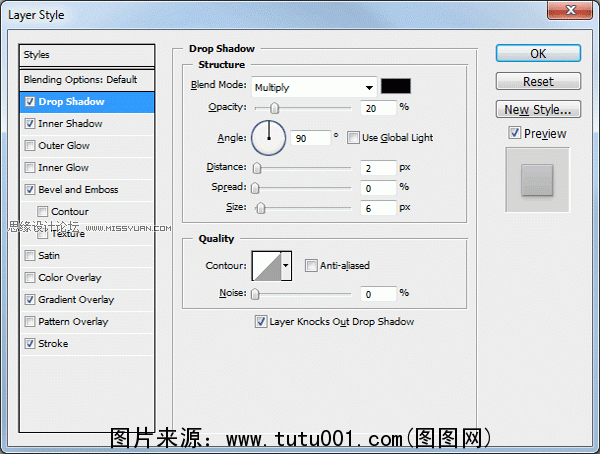
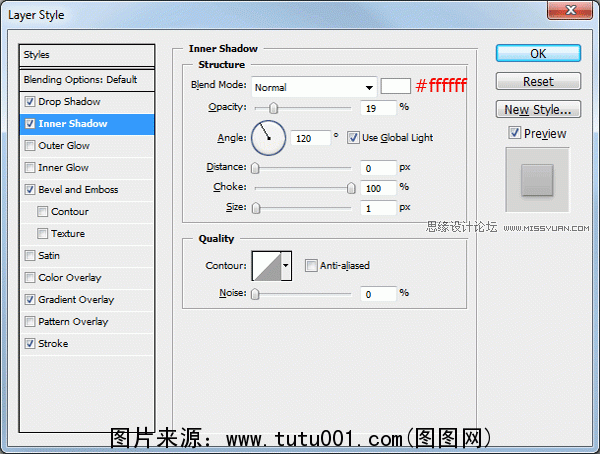
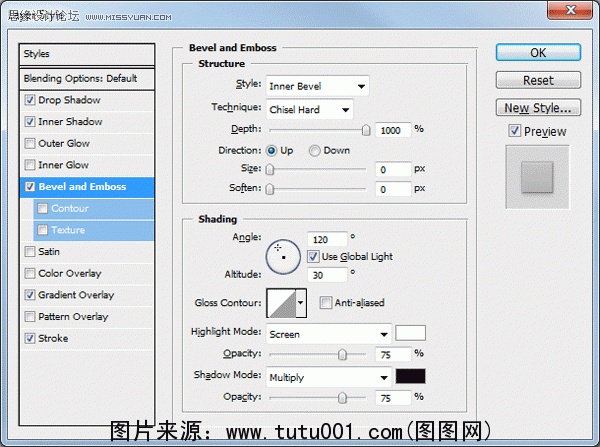
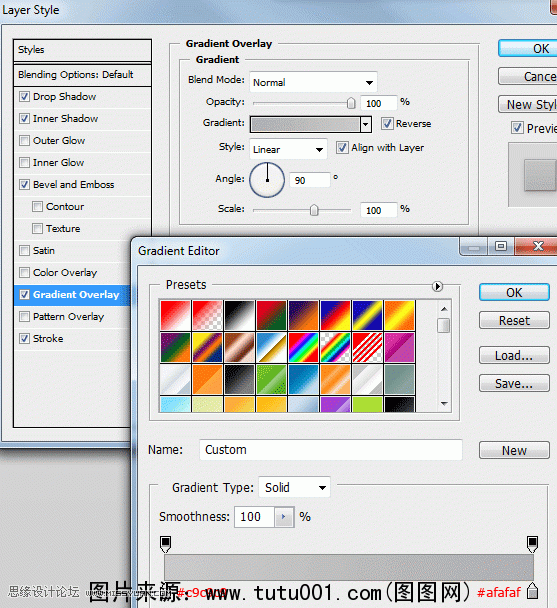
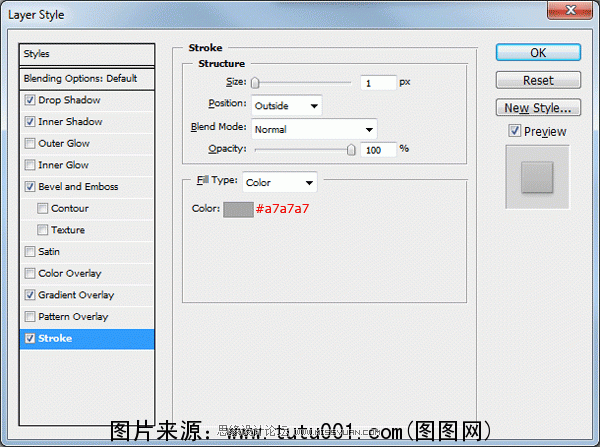
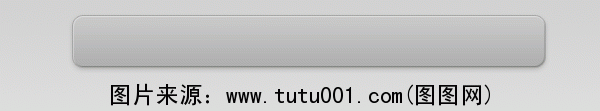
本文介绍一款iphone手机网站的设计过程,网站首页本身布局不复杂,主要针对设计细节的处理,在许多网页设计中这些技巧都能被运用到,希望可以在学习的途中帮到你您。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop绘制简洁风格的沙漏插画效果
相关文章7542017-12-25
Photoshop绘制简洁风格的沙漏插画效果
相关文章7542017-12-25
-
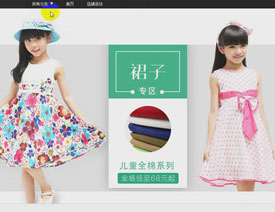
 Photoshop设计简洁的电商全屏促销海报
相关文章6492017-08-24
Photoshop设计简洁的电商全屏促销海报
相关文章6492017-08-24
-
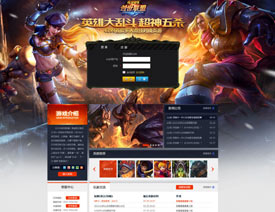
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop简单设计情人节简洁风格海报
相关文章9232016-08-11
Photoshop简单设计情人节简洁风格海报
相关文章9232016-08-11
-
 Photoshop设计简洁风格的汽水杂志广告
相关文章13432016-04-15
Photoshop设计简洁风格的汽水杂志广告
相关文章13432016-04-15
-
 Photoshop绘制立体风格的简洁按钮教程
相关文章13692015-10-24
Photoshop绘制立体风格的简洁按钮教程
相关文章13692015-10-24
-
 Photoshop设计简洁绚丽的洋酒海报教程
相关文章14302015-05-19
Photoshop设计简洁绚丽的洋酒海报教程
相关文章14302015-05-19
-
 Photoshop设计简洁风格的CD包装盒效果图
相关文章16152014-05-30
Photoshop设计简洁风格的CD包装盒效果图
相关文章16152014-05-30