Photoshop美工教程:WordPress卡通动漫主题设计(2)
文章来源于 发现吧,感谢作者 龙骑士 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-05-18
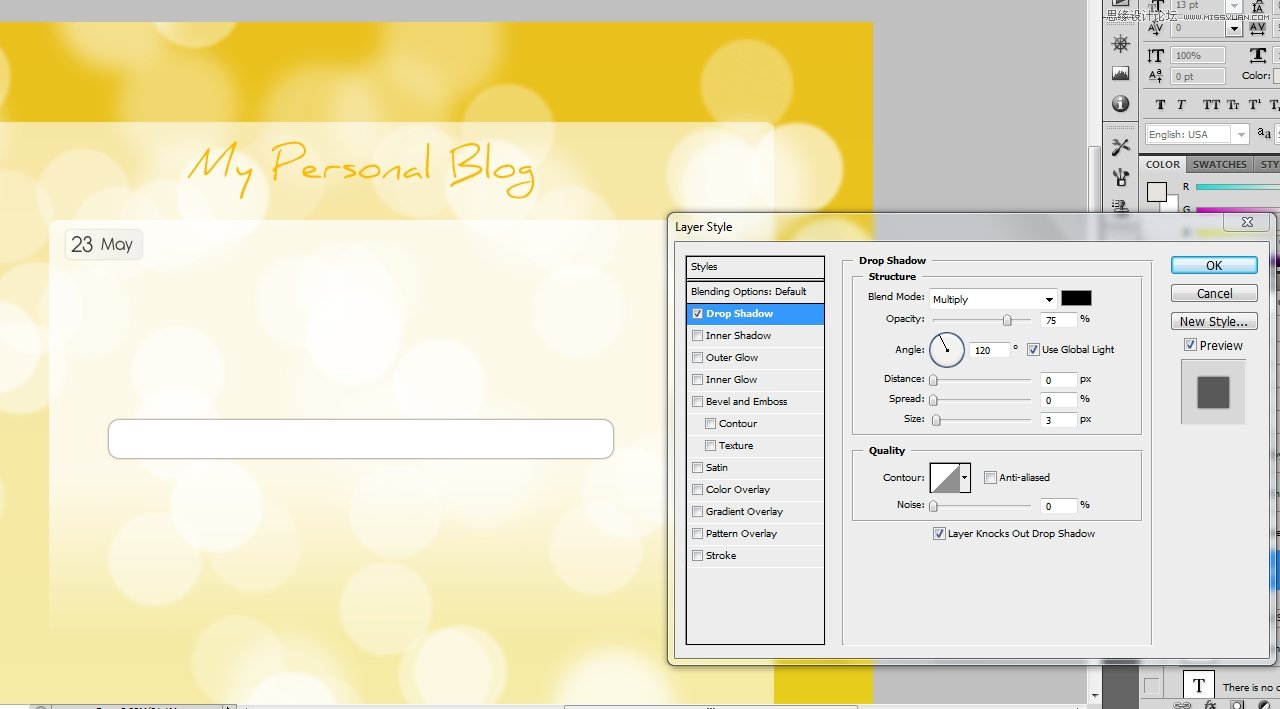
然后, 使用横向排版工具为你的主题添加名字(类似 My Personal Blog). 再一次使用圆角矩形工具(半径: 5px), 在文档中间大的矩形里面画出 626x418 的图形,透明度减少到 75%. 增加 图层蒙版, 点击渐变工具, 选择 黑/白
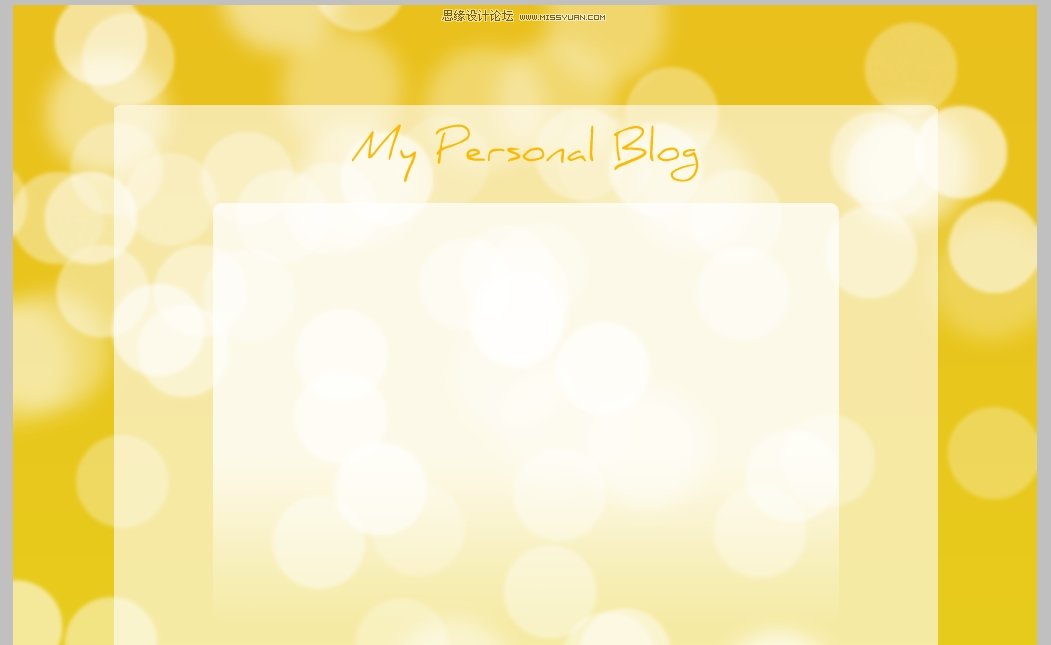
然后, 使用横向排版工具为你的主题添加名字(类似 My Personal Blog).

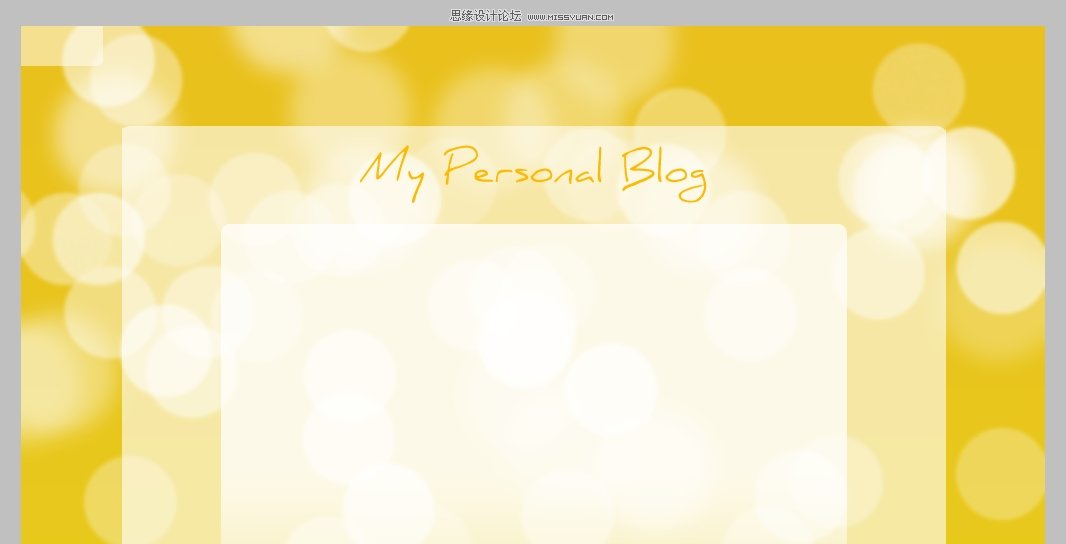
再一次使用圆角矩形工具(半径: 5px), 在文档中间大的矩形里面画出 626x418 的图形,透明度减少到 75%. 增加 图层蒙版, 点击渐变工具, 选择 黑/白组合制作如下渐变.

在一次使用 圆角矩形工具(半径: 5px) 画一个 81x39 的图形在坐上角. 然后, 透明度更改为50%.

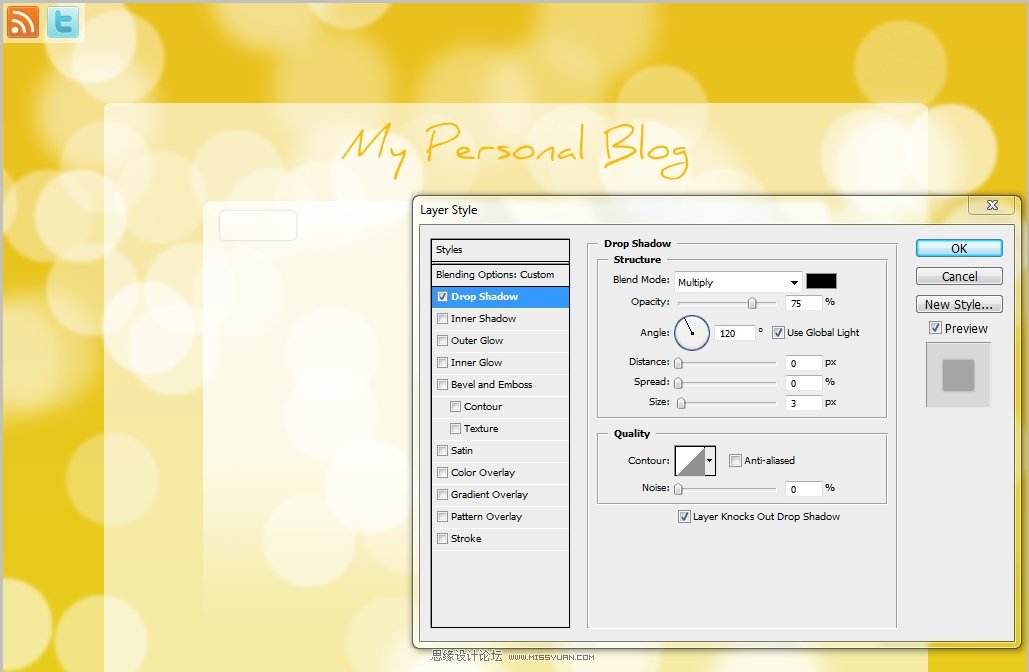
增加一些图标(类似Rss订阅和Twitter) 设置它们的 透明度为80%.
步骤 4: 绘制内容

我们先从文章的日期开始. 点击矩形圆角工具(半径为: 5px), 画一个 76x29 的图形透明度为40%. 点击 图层 > 图层样式> 阴影… 参照如上设置.

(使用颜色: #ffffff – #d4d4d4)
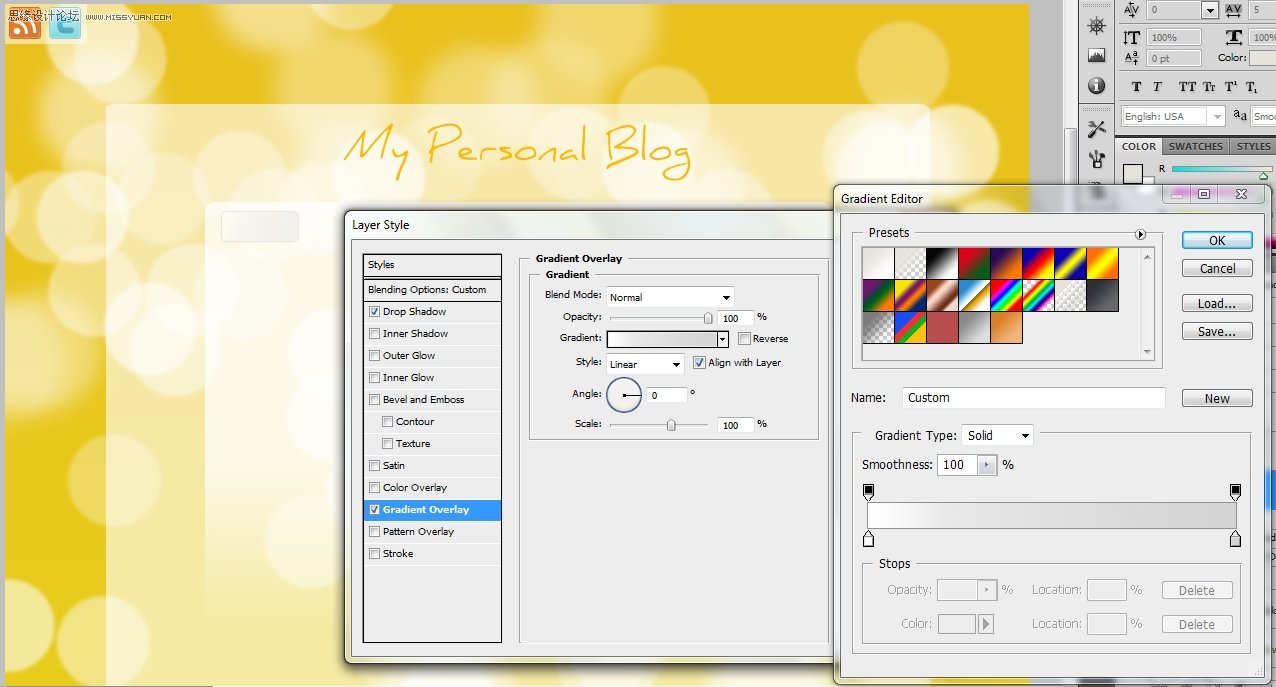
然后, 选择渐变叠加 如上设置.
![]()
(字体: Antipasto)
增加日期数字和月份(类似 23 May).

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
