Photoshop制作云朵标题的网页布局(3)
文章来源于 发现吧,感谢作者 龙骑士 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-04-26
23. 现在增加如下样式: 24. 在按钮左侧增加 Georgia字体文字,颜色#2C86A2. 然后使用图标集中的箭头图标,颜色叠加#87C8DC. 25. 下一个区域我们需要重复步骤17, 但是有一点不同的是为你的图层增加下列样式和不透明度
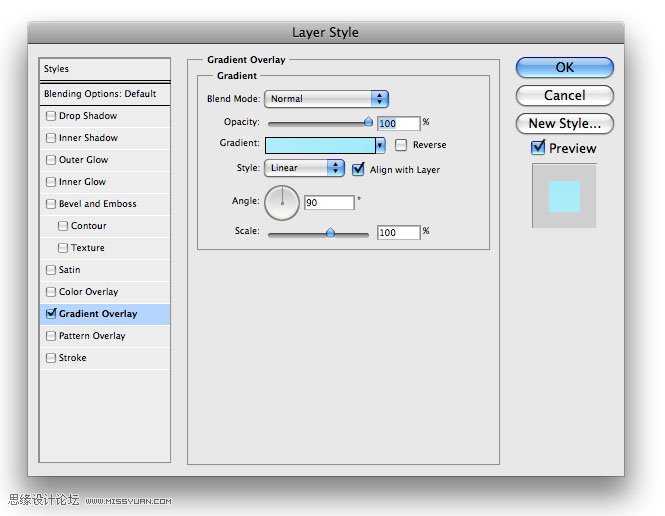
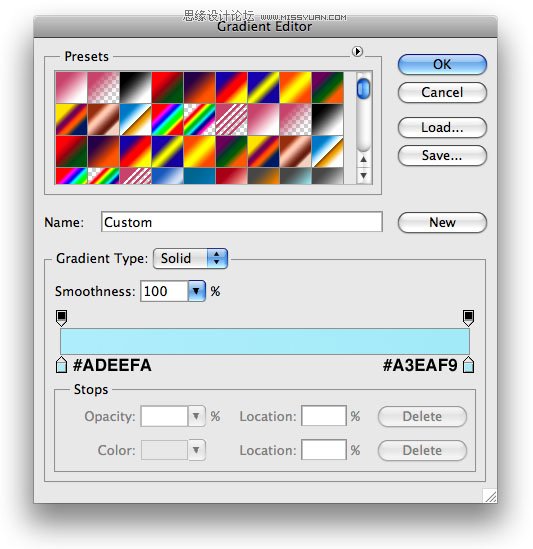
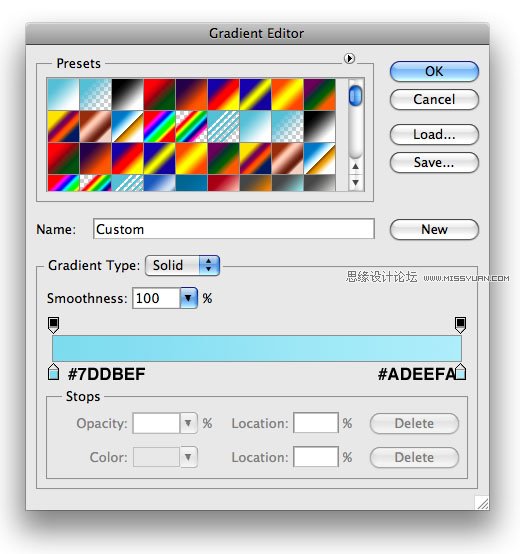
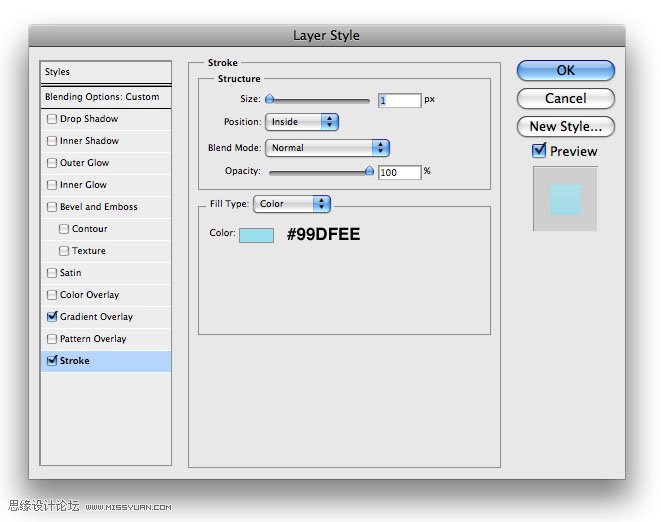
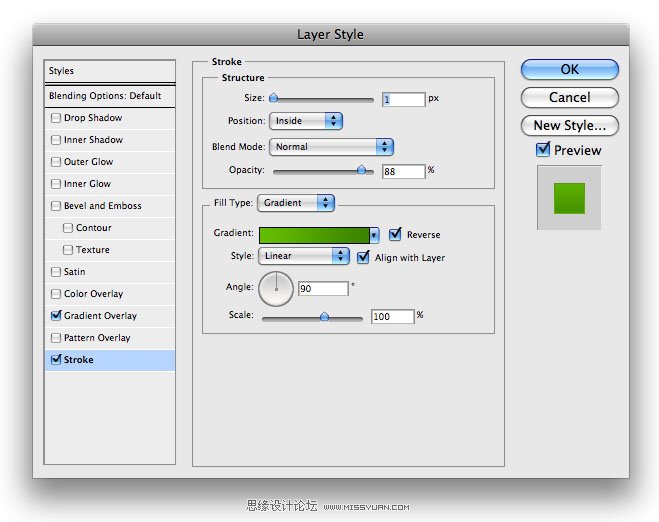
23. 现在增加如下样式:


24. 在按钮左侧增加 Georgia字体文字,颜色#2C86A2. 然后使用图标集中的箭头图标,颜色叠加#87C8DC.

25. 下一个区域我们需要重复步骤17, 但是有一点不同的是为你的图层增加下列样式和不透明度降低为 68%.



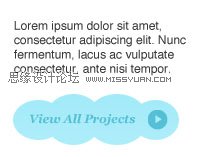
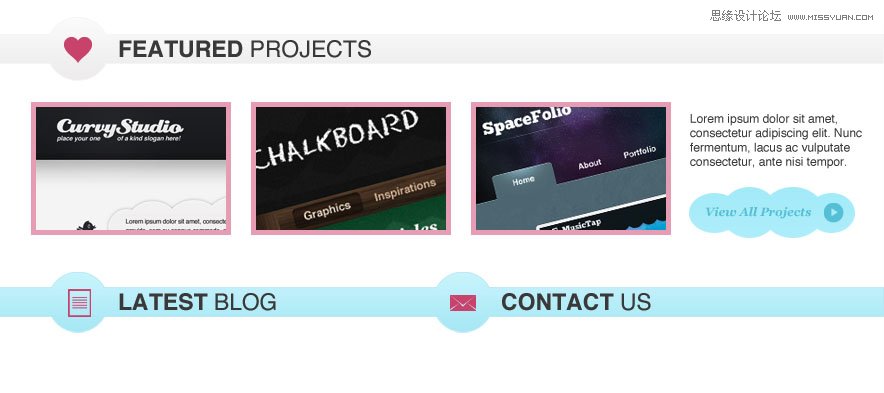
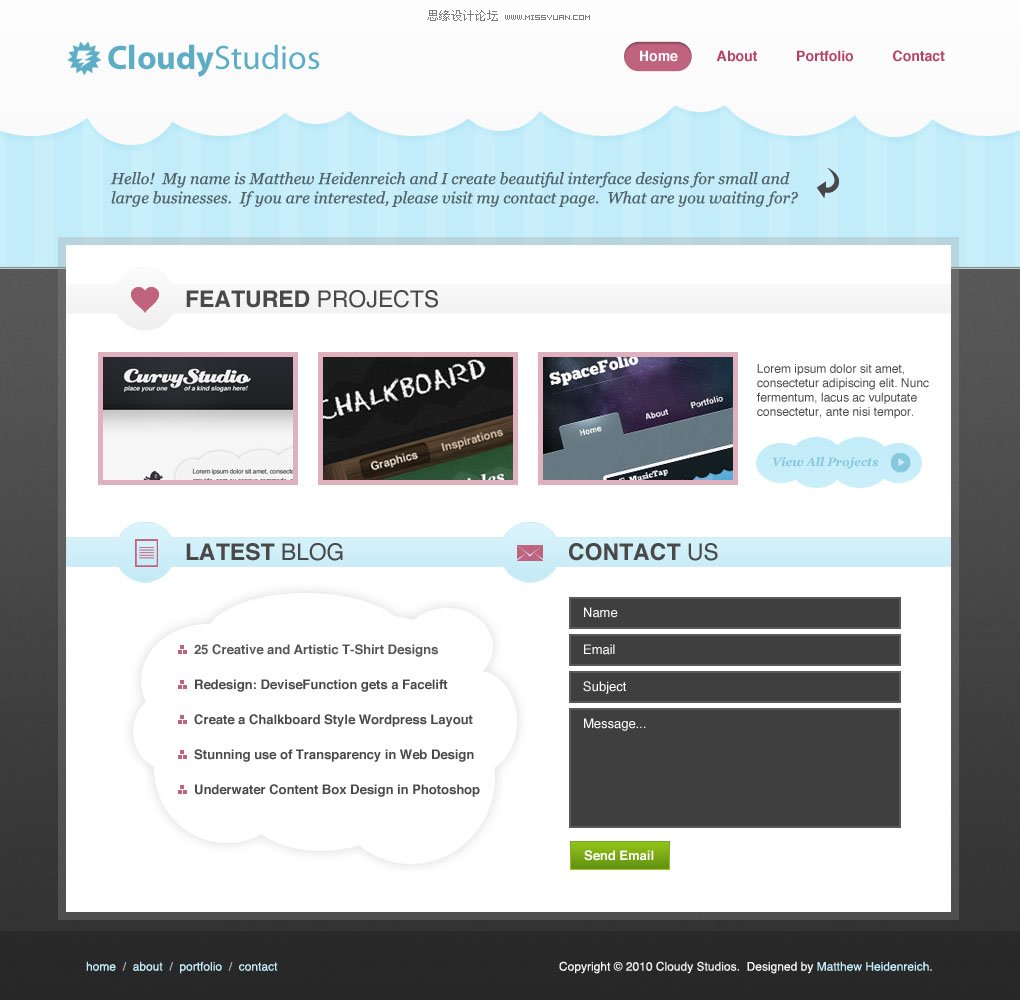
26. 你的结果看起来应该类似这样:

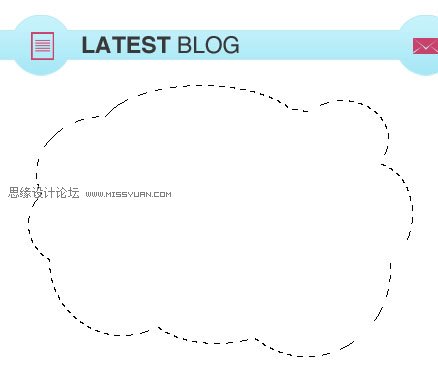
27. 为最新文章列表增加云朵以适应主题. 再一次选择椭圆选区工具绘制简单的选区如下记得按住SHIFT键.

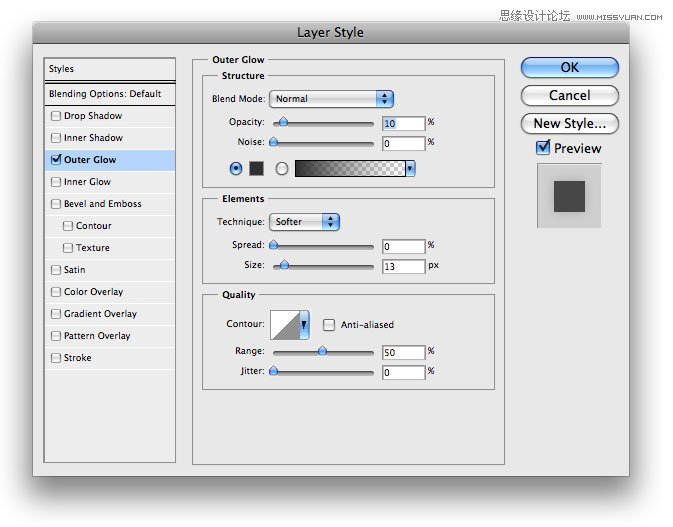
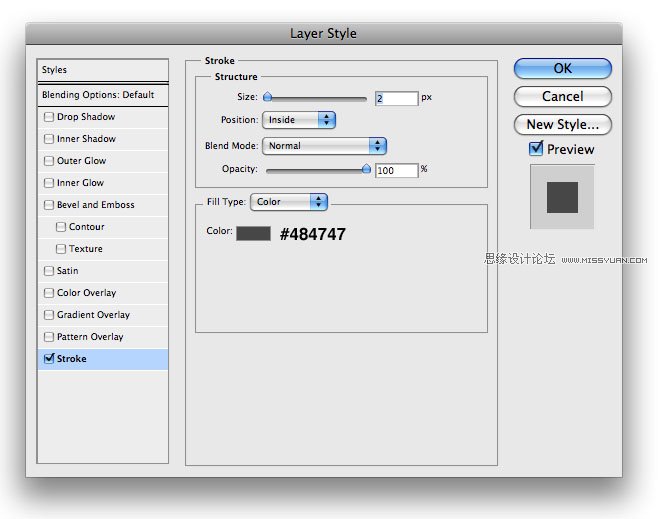
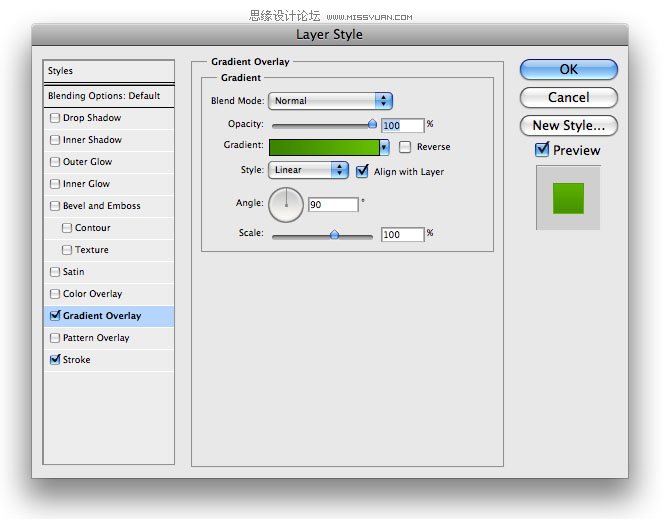
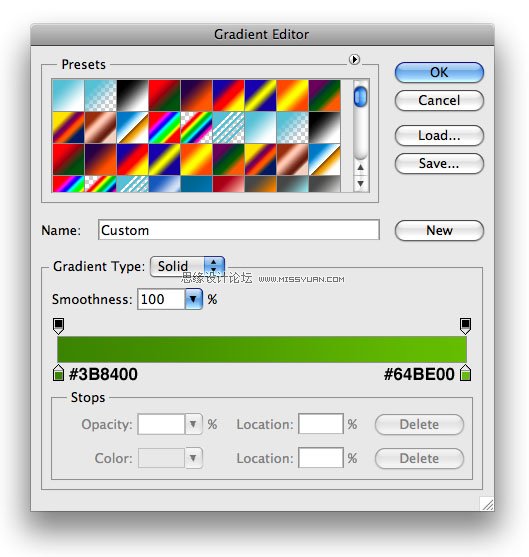
28. 选区填充#FFFFFF, 然后为图层插入图层样式:

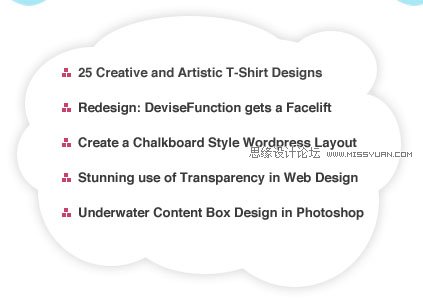
29. 接着在云朵里面增加简单的链接.

30. 对于联系表格,我先给你看我们制作的最终结果, 待会会展示如何制作.

31. 对于输入框, 使用矩形工具填充颜色为#3F3F3F. 然后为你的图层增加样式:

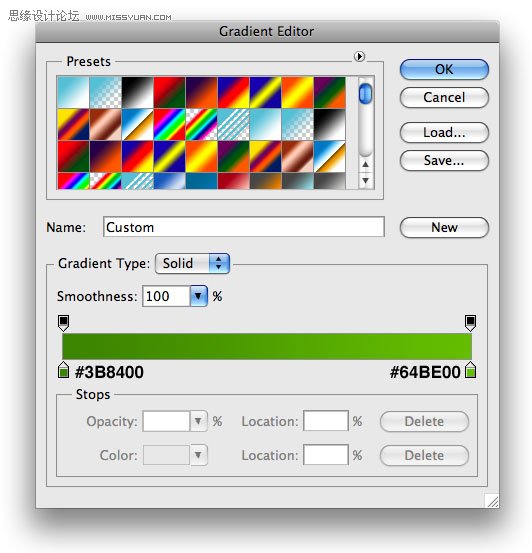
32. 对于“send email” 按钮, 为你的图层添加如下图层样式,并且在上面加上白色的文字.




33.最后一件事就是增加简单的页脚最终结果如下:

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=454266
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 海报设计:如何使用PS制作复古镂空海报
相关文章37032019-08-29
海报设计:如何使用PS制作复古镂空海报
相关文章37032019-08-29
-
 海报设计:用PS设计大气的油烟机海报
相关文章13522019-04-19
海报设计:用PS设计大气的油烟机海报
相关文章13522019-04-19
-
 字体壁纸:用PS设计以文字为主的壁纸
相关文章7152019-03-21
字体壁纸:用PS设计以文字为主的壁纸
相关文章7152019-03-21
-
 金属标志:使用PS制作金属质感的LOGO
相关文章10542019-02-26
金属标志:使用PS制作金属质感的LOGO
相关文章10542019-02-26
-
 电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
-
 PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
-
 Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
