Photoshop创建一个简洁风格的网页效果图
文章来源于 设计量贩铺,感谢作者 苏打苏塔 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-02-11
今天我将教给大家简洁风格的网页效果图在photoshop中是如何绘制的。我想这个网站可能更适合一些产品介绍网站blog,慈善网站,绿色的自然保护网站等等。
今天我将教给大家简洁风格的网页效果图在photoshop中是如何绘制的。我想这个网站可能更适合一些产品介绍网站blog,慈善网站,绿色的自然保护网站等等。在这篇教程中,我们会用到一些矢量图标,可以自行在网上搜索。

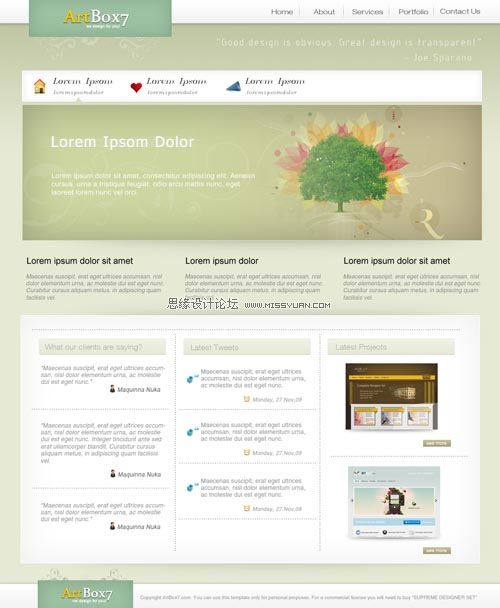
最终效果图
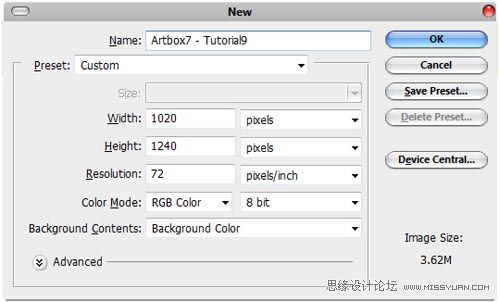
好了,让我们开始吧。打开photoshop创建一个新文档,尺寸是1020px X 1240px,背景颜色设置为 #e6e9d4。

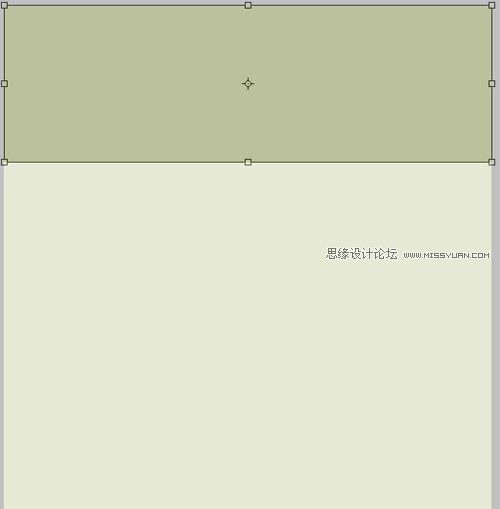
用矩形工具,创建一个形状,颜色 #bbc19c。我的形状尺寸是 1020px X 327px

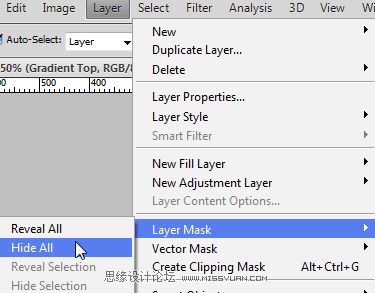
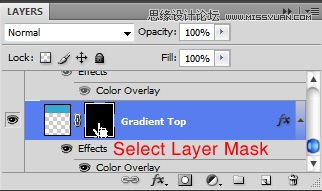
好了,添加一个图层蒙版(保证你的图层是被选中状态)。

然后确定你选择中了蒙版。

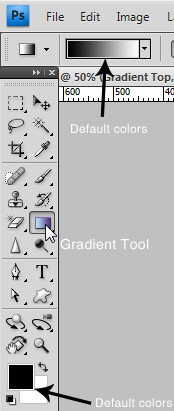
选择渐变工具,保持默认颜色(黑色为前景色,白色为背景色),你可以简单的点击工具栏上面的小图标快速设置。

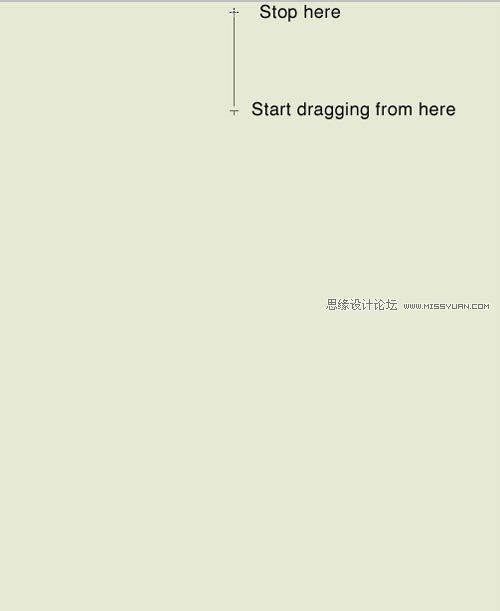
按照下图拖拽你的鼠标。

好了,我的效果是这个样子的。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
