Photoshop设计苹果系统风格的网页模板
文章来源于 ximumu.cn,感谢作者 夕木木 给我们带来经精彩的文章!设计教程/PS教程/设计教程2009-11-12
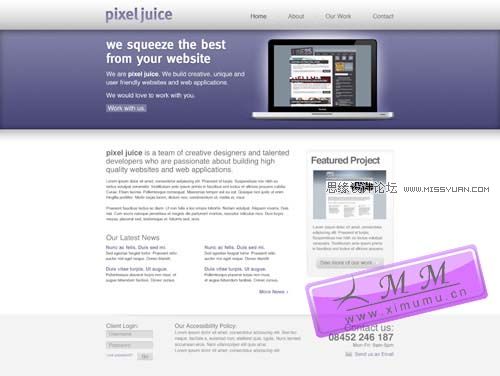
在虚构的环境里设计一个完整的网站风格.首先要确定初始的网页布局,然后再加入网页的元素.目的是为了创建一个有现代化感,清爽的网页布局编码做准备.
在虚构的环境里设计一个完整的网站风格.首先要确定初始的网页布局,然后再加入网页的元素.目的是为了创建一个有现代化感,清爽的网页布局编码做准备.
从别的网站中寻找灵感,来设计一个清爽而又干净的网站布局.这个网站主要的特色是:用横向来分割布局.用色彩丰富的头部来介绍网站的内容;用一个友好的欢迎消息来介绍事例;最后在页脚分两列来填充页脚的资料.

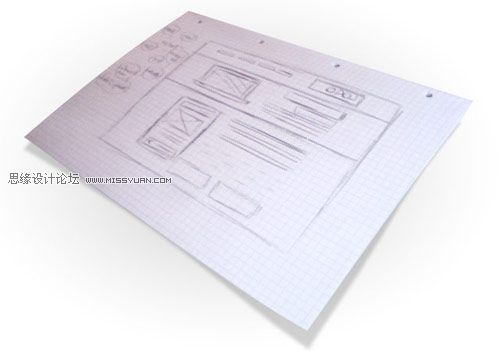
一个好的设计大多来源于在纸上的构思.所以我们要养成在一张纸上构图.你可以用铅笔,来自由的构造一个粗略的布局.

规画出一个线框也有助于我们了解一个网站的层次结构,并可以深入的了解最佳设计的位置.

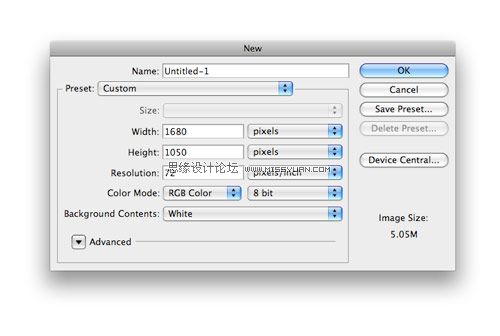
1.在PS中新建一个文件,设置如图.在设置网站的尺寸时,看下主流的显示器是多大,这样可以让网站的整体设计更加的友好.

2.在文件中心部分添加辅助线,使其宽度为960px.然后再新建一个基本的网格让项目对准(PS:木木也没有用过网格,知道的请补一下谢谢.)

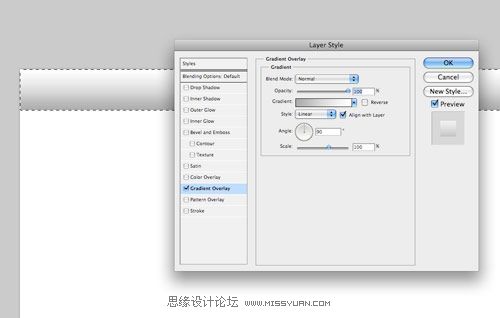
3.新建一个图层来做网页的导航.给其一个宽度,然后填充白色.双击这个图层打开图层样式表,先择颜色渐色为:灰色渐变为白色,点确定.

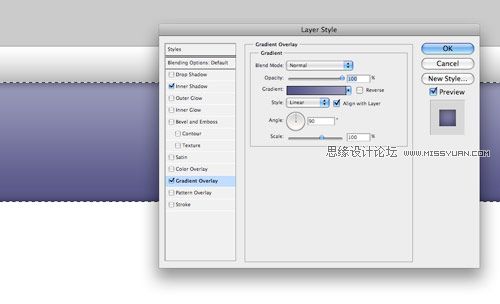
4.新建一个图层来做头部展示的部位.先矩形选区画出给定的宽度,然后填充渐变两个具有活力的颜色.再为其添加个内阴影让它看起来更有深度.

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
