如何学习高效的标签系统素材管理术(2)
文章来源于 未知,感谢作者 路路的设计笔记 给我们带来经精彩的文章!接下来我将以 Eagle 为例(因为这款软件用户量比较大,因此选择它最具普适性,含有标签功能的其他软件均可)以案例形式展示标签系统的使用。
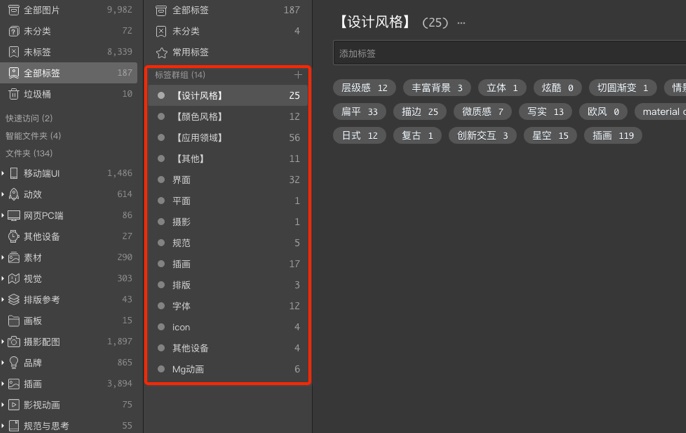
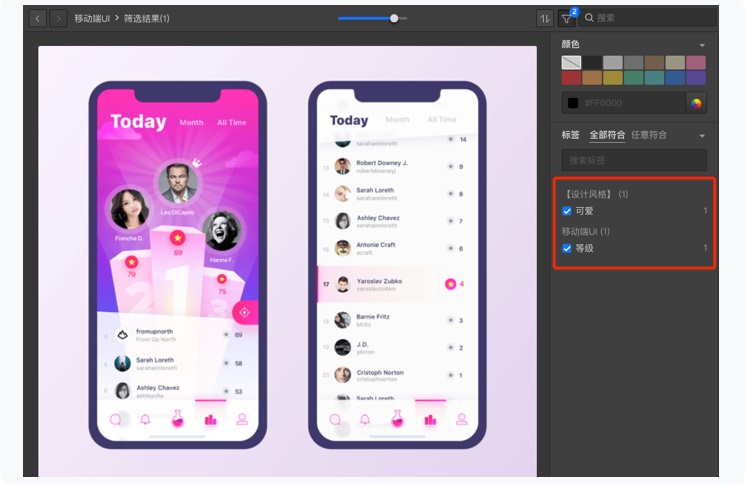
在 Eagle 中你可以在【全部标签】页面设置自己的标签群组,以此来构建自己的标签系统。下图的红色方框内,有【】的分类属于复用标签,无【】的分类属于专属标签。当然你可以根据自己的习惯和喜好进行设置。

还不知道Eagle 的设计师可以来这边看详细介绍 → 《这个国人开发的Eagle,堪称素材收集和管理神器!》
解决问题
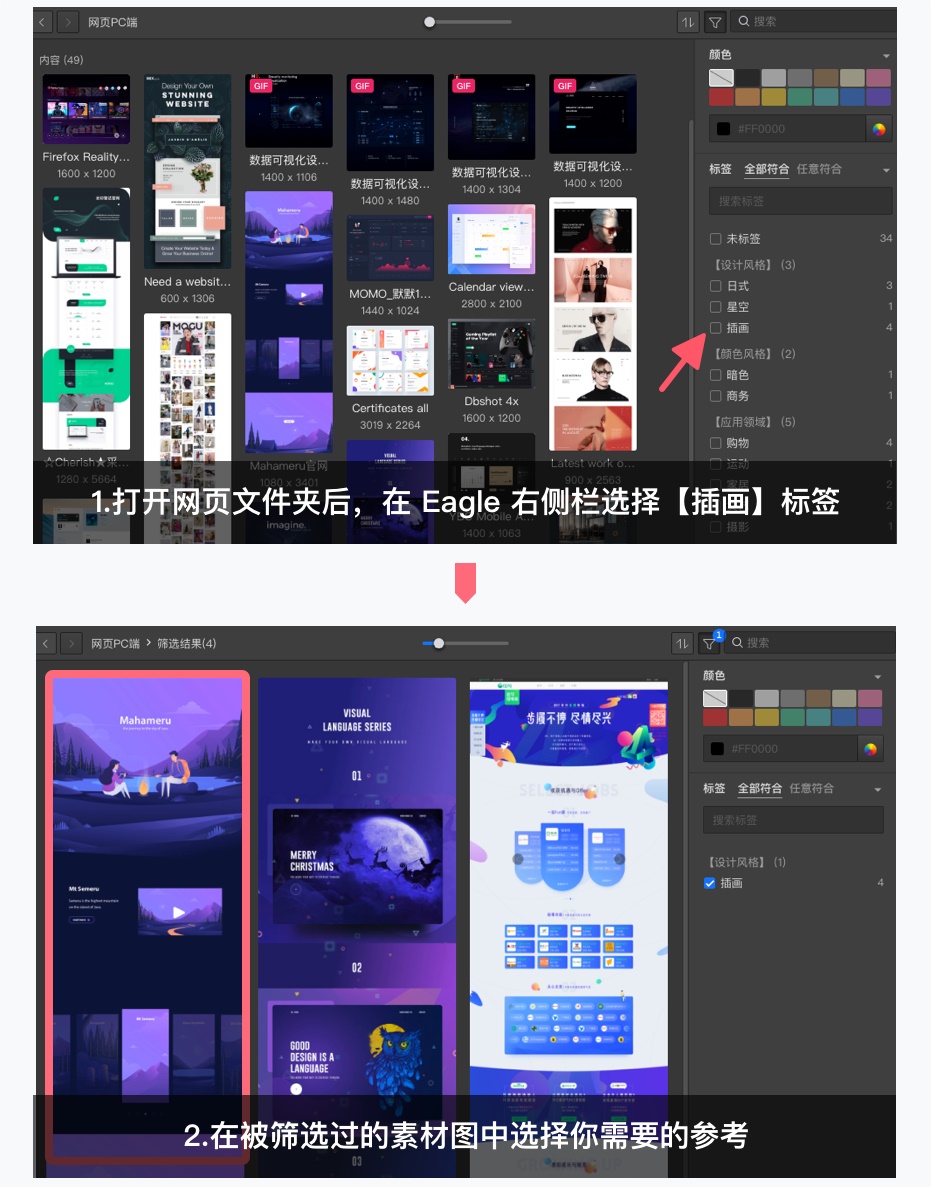
讲解完标签系统的知识后,我们回到文章开始时场景1的问题。很明显我们知道了,这个设计作品仍然是一个网页,这是它的定义,是无法改变的,所以我们应该将它放入网页文件夹,但是我们可以给它标记一个「插画」标签。之后当我们想要找一个插画设计风格的网页时,我们就可以进行下面操作:

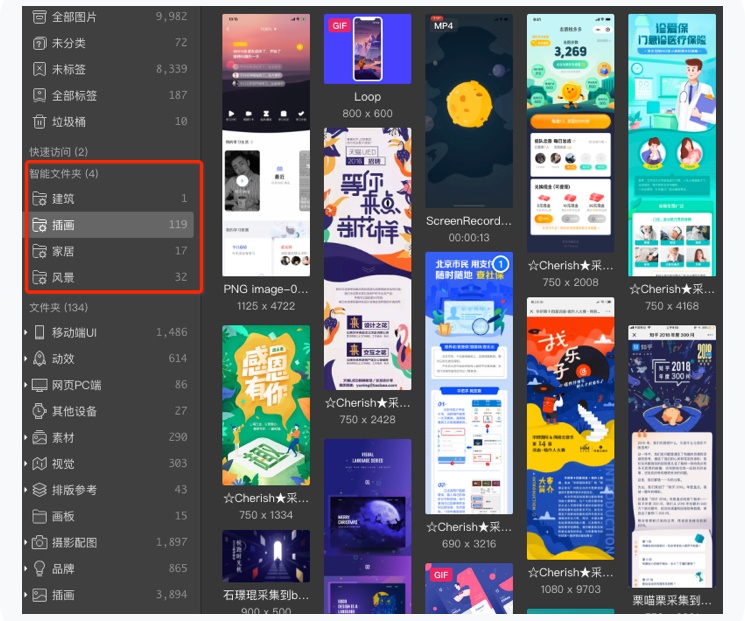
当我们想要找所有插画风格的设计作品时,我们可以使用 Eagle 的智能文件夹功能。智能文件夹指的是将拥有单个或多个相同属性的图片集合到一起形成的一个文件夹,属性可以是标签、尺寸、创建时间、评分等。在这里我设置的插画智能文件夹是将所有标记过「插画」标签的作品集合到了一起,如下图所示。同样你也可以进行各种自定义设置。


在场景2中,如果小明平时做好了分类整理,那么遇到的问题就可以通过选择两个标签筛选出他之前收藏的那张图。

总结
以上是我日常处理素材的方法,针对的是所有的设计类别。由于我是一个 UI设计师,所以可能对于其他类型的设计工种素材分类罗列不是很全面。大家可以根据自己的实际情况在框架里进行扩充和修改,总之提高效率才是第一位。
另外我将我平时收集的移动端UI设计图库打包为一个 Eagle 素材包了,有 Eagle 软件的小伙伴可以按照下面的方式下载后导入自己的 Eagle 软件里,进行参考。但是还是提醒一句,别人的图库永远代替不了你自己一点点收集建立起来的图库,适合自己的才是最好的。
Eagle 素材包下载链接:https://pan.baidu.com/s/1ACJhLS3jpcNRHh8YtBBq3w 密码:1pwz
欢迎关注作者的微信公众号:「路路的设计笔记」

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
-
 60套国外优质PPT素材免费打包下载
相关文章4682018-11-05
60套国外优质PPT素材免费打包下载
相关文章4682018-11-05
-
 200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
-
 16款高质量的点线面助您做出好看的广告
相关文章6982017-07-11
16款高质量的点线面助您做出好看的广告
相关文章6982017-07-11
-
 2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
-
 2017年4月前端开发者使用的素材合集
相关文章3252017-04-27
2017年4月前端开发者使用的素材合集
相关文章3252017-04-27
-
 19张可爱优雅的女士中文字体打包下载
相关文章9322017-02-22
19张可爱优雅的女士中文字体打包下载
相关文章9322017-02-22
