2017年6月设计权最新的干货素材分享
文章来源于 webdesignerdepot,感谢作者 CARRIE COUSINS 给我们带来经精彩的文章!干货素材永远都不嫌多,所以6月的设计圈干货是你绝对不会错过的,是吧?这个月的合集和以往一样给力,从好玩的表情到惊艳的字体,从CSS样式到实用的工具,几乎全都免费。上班之余或者上班摸鱼的时候,都可以在这里找找有用的素材。
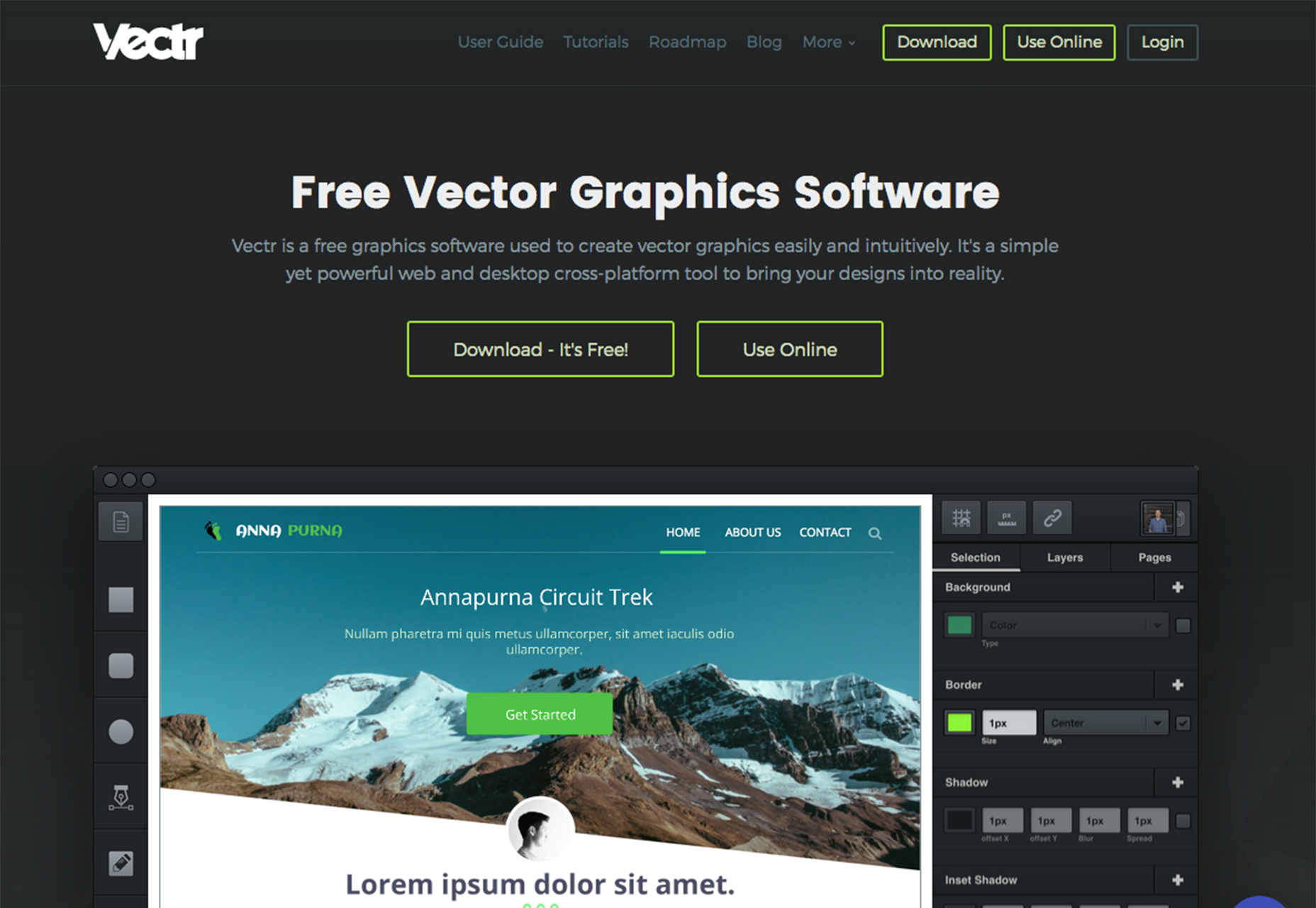
VECTR

Vectr 是一款免费的在线创建矢量元素的工具,无论是制作LOGO还是设计网站视觉稿,都可以轻松应对。它拥有网页和桌面版两个版本,两者可以同步数据。此外,Vectr 还包含协作的模块,可以实时地多人设计和编辑。
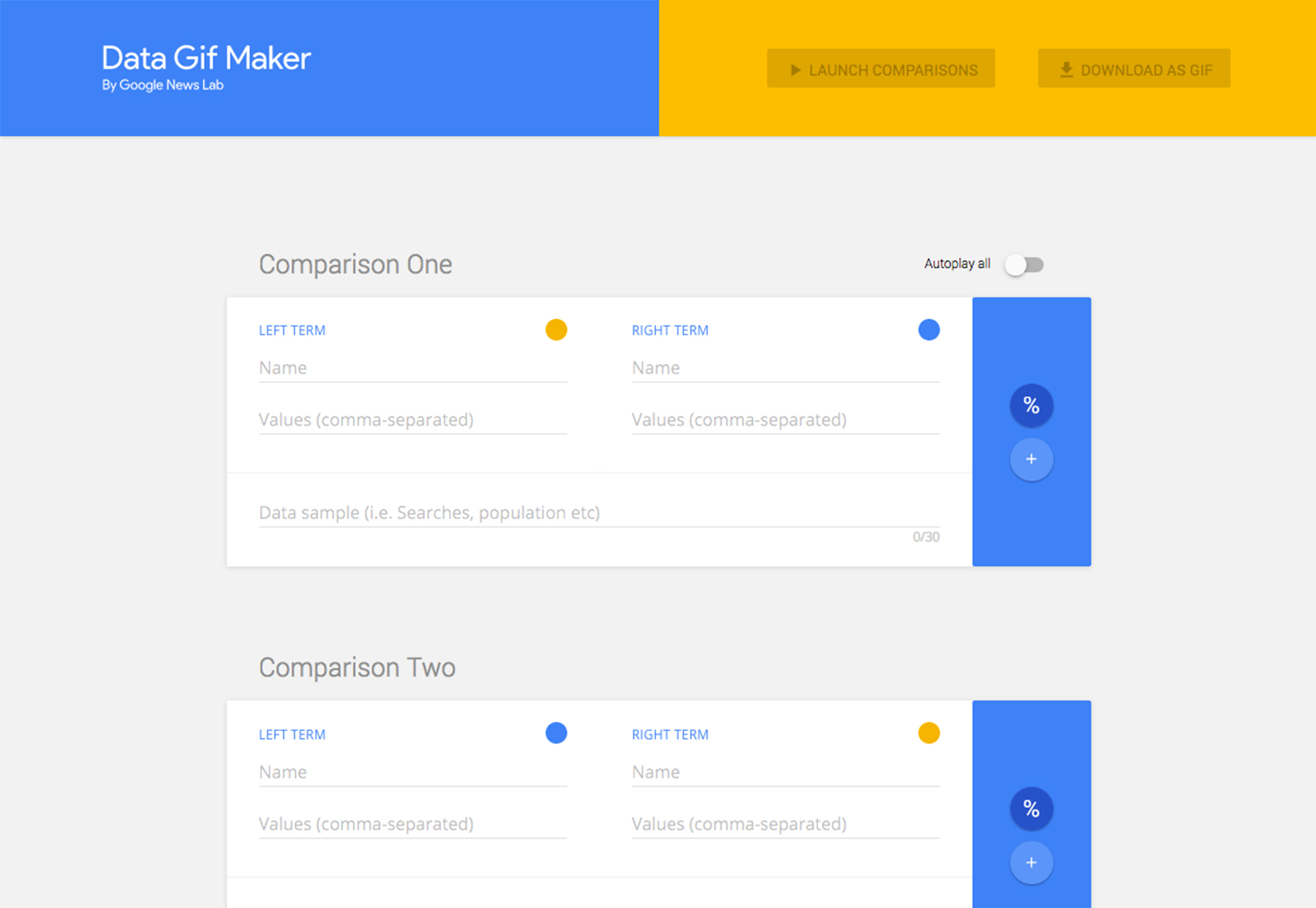
DATA GIF MAKER

这个谷歌的新项目,是用来生成高度可视化的数据对比Gif图的,你需要通过填写表单来提供数据,包括对比数据的名称、具体数据以及相关属性,然后生成GIF图。
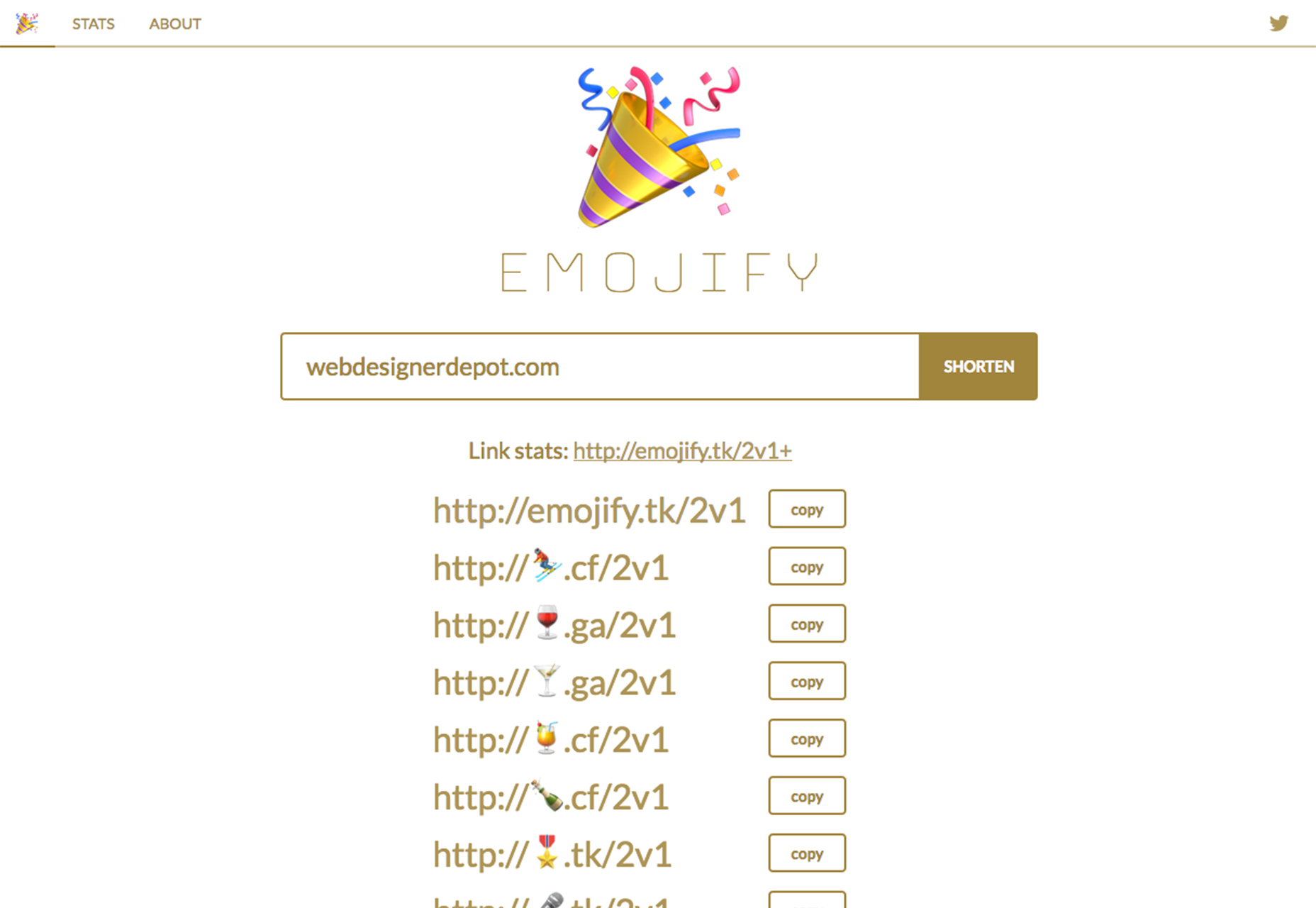
EMOJIFY

图形化的内容总是更容易的理解的,而Emojify 能将表情符号直接加到短链接当中,这应该能让社交媒体分享链接更有意思~
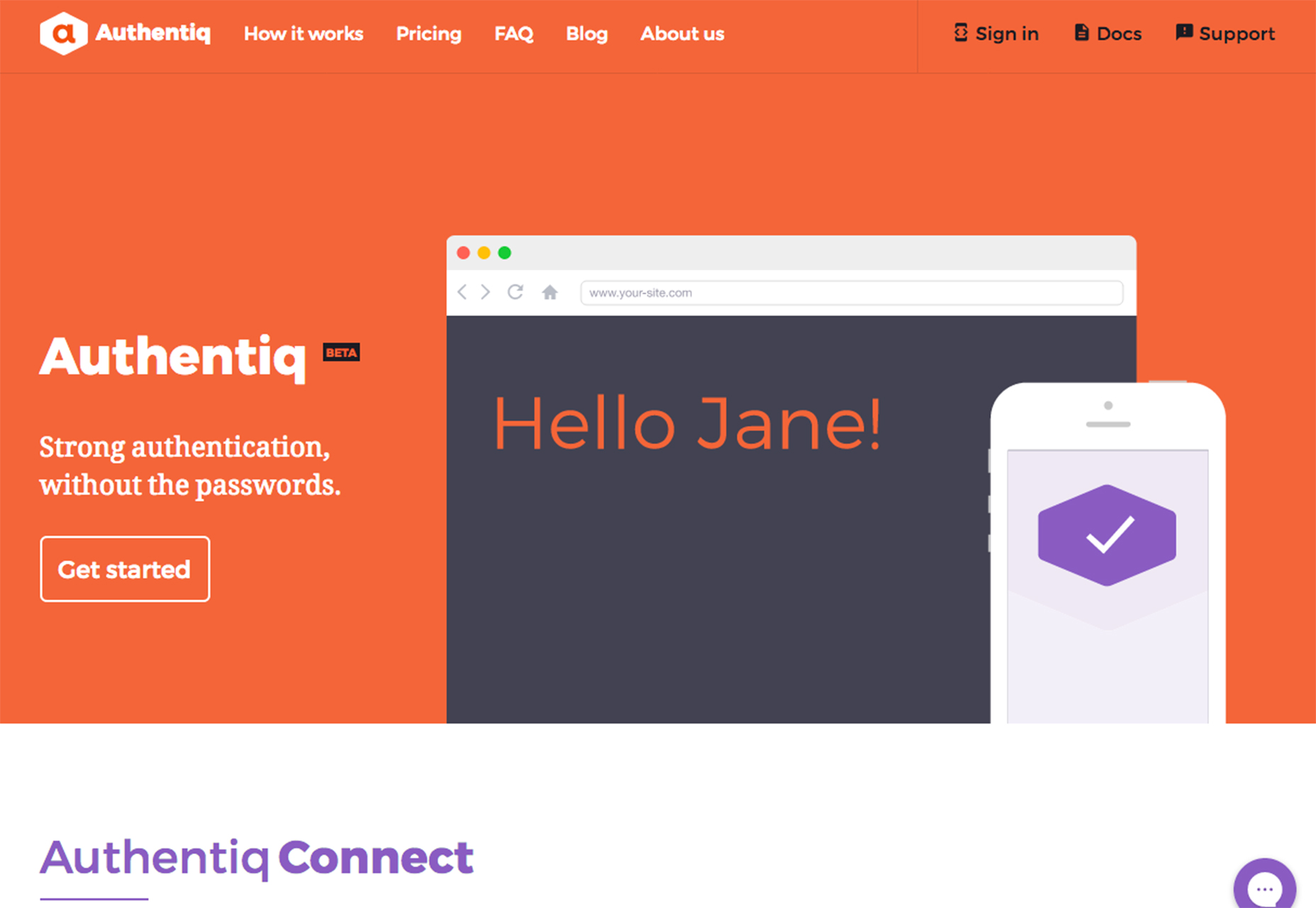
AUTHENTIQ

使用 Authentiq 能够让你的网站不再需要复杂的多重验证和密码,它能强化用户访问的安全性,同时能和 Oauth 2.0 以及 OpenID Connect 兼容。
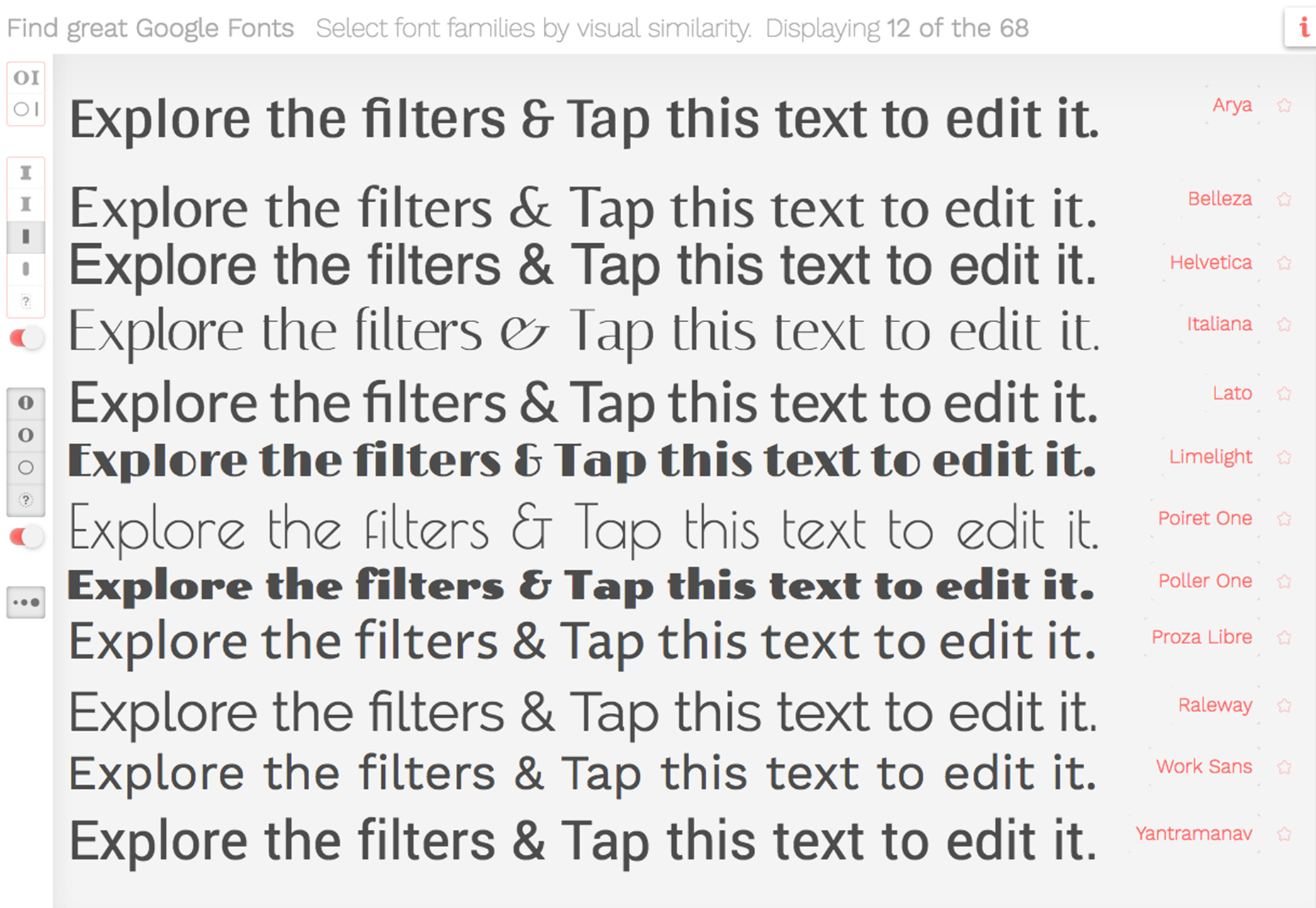
BETTER FONT FINDER

话说你有没有想过,通过视觉化的分组来筛选Google 字体?这款工具就能帮你做到这一点:将字体按照相似的特点来分组,这样的浏览方式,能让人欲罢不能呢。
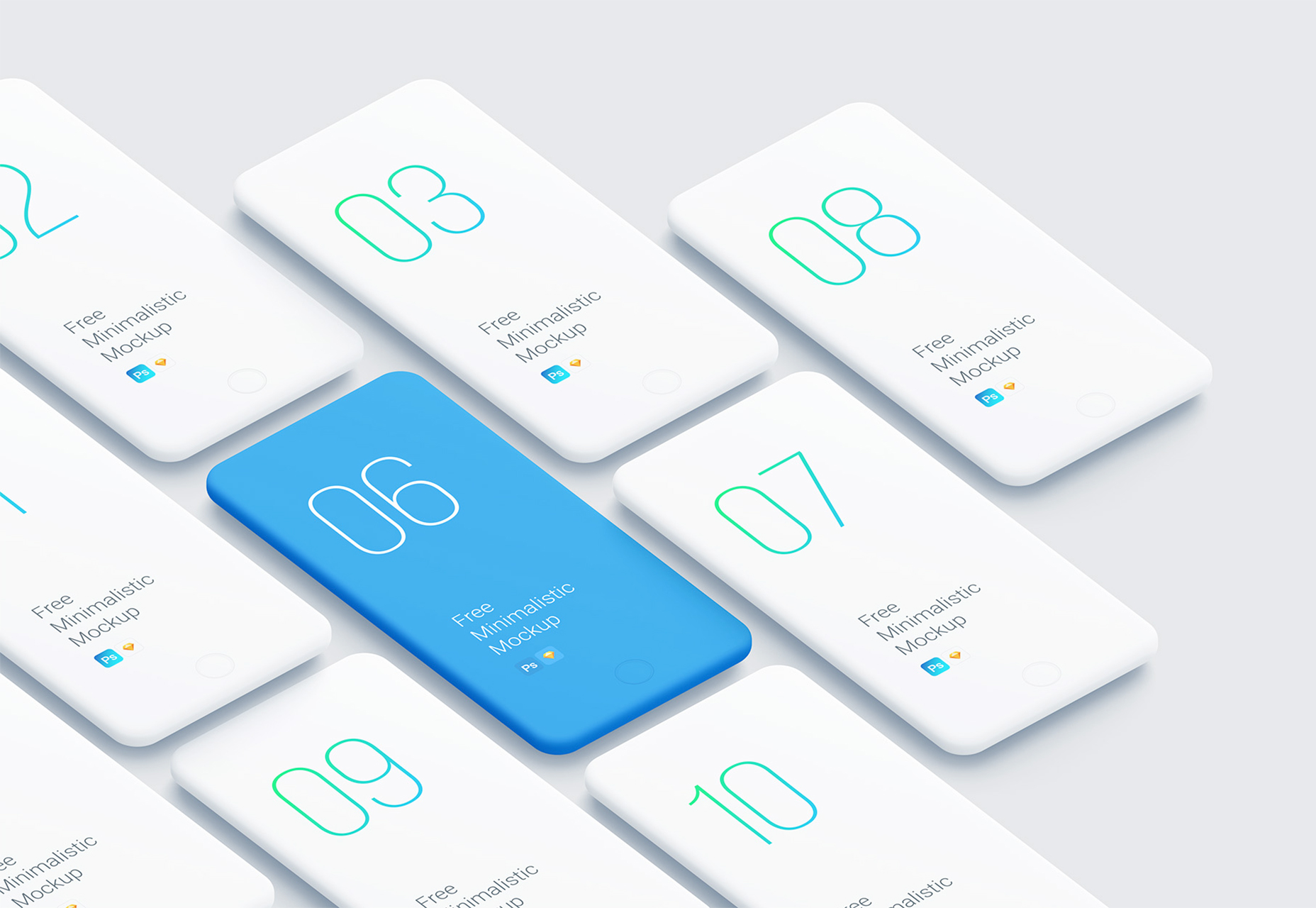
MINIMALIST PHONE MOCKUPS

免费的极简手机视觉稿,包含Sketch 和 Photoshop 两个版本,内含超大画布(6962×4350 px),可选颜色、背景,非常实用~
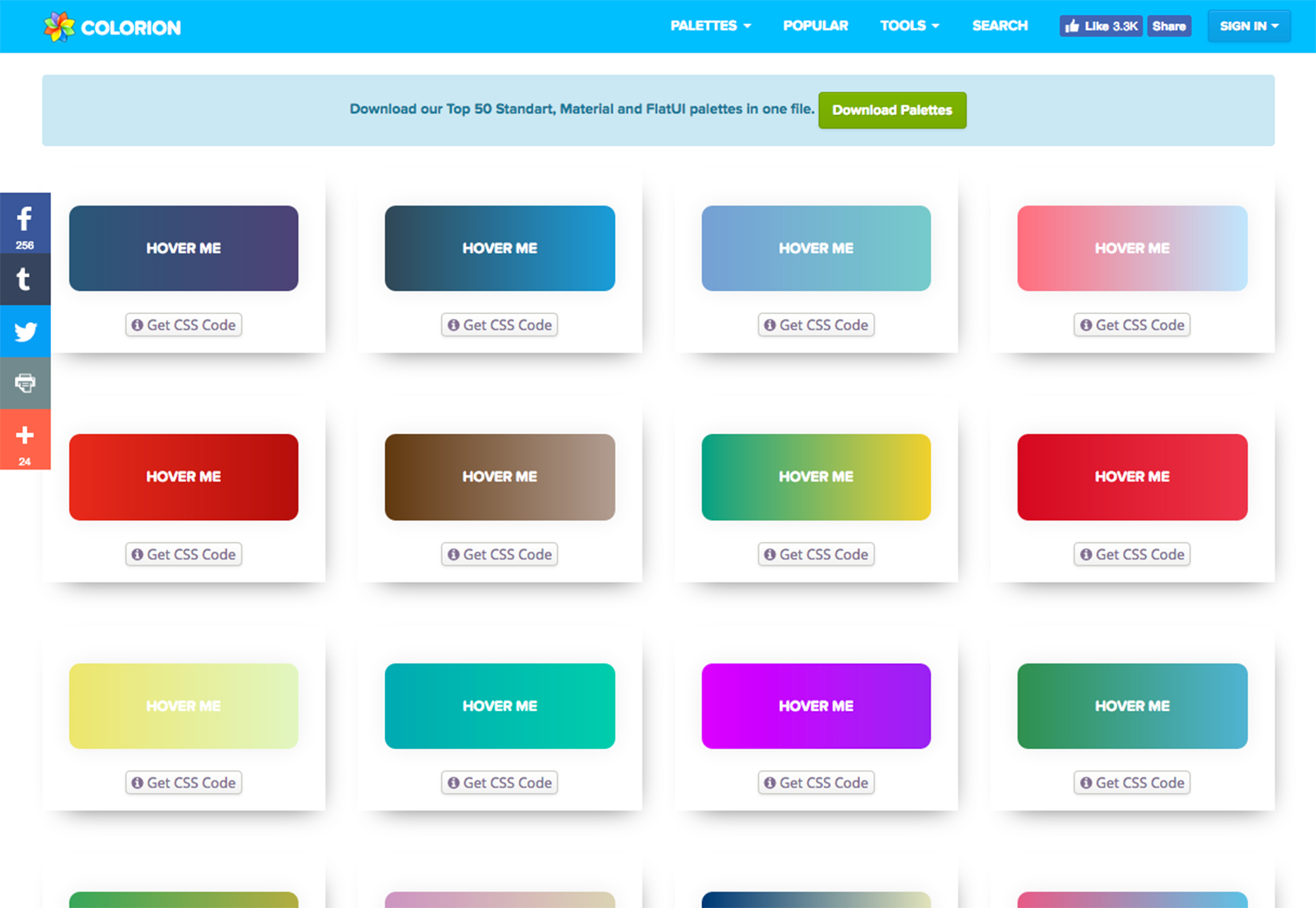
GRADIENT BUTTONS

对于厌倦了扁平风按钮的设计师而言,Colorion 的渐变按钮是一个不错的替代方案。这些按钮包含了单色和多色等多种不同的类型,提供CSS样式,一键启用。你甚至能够通过搜索找到匹配你的配色方案的按钮。
T-SCROLL

这是一款可用于各种应用程序的动画选项库,这个库使用的是ES6 而非 jQuery。
OMG-IMG

你可以借助 OMG-IMG 直接向HTML代码中插入图标,非常简单,你只需要插入标签,icon8帮你匹配相应的图标。
BUTTERCUP

Buttercup 是一款免费开源的密码管理器,横跨 Windows、Mac和Linux三大主流平台。
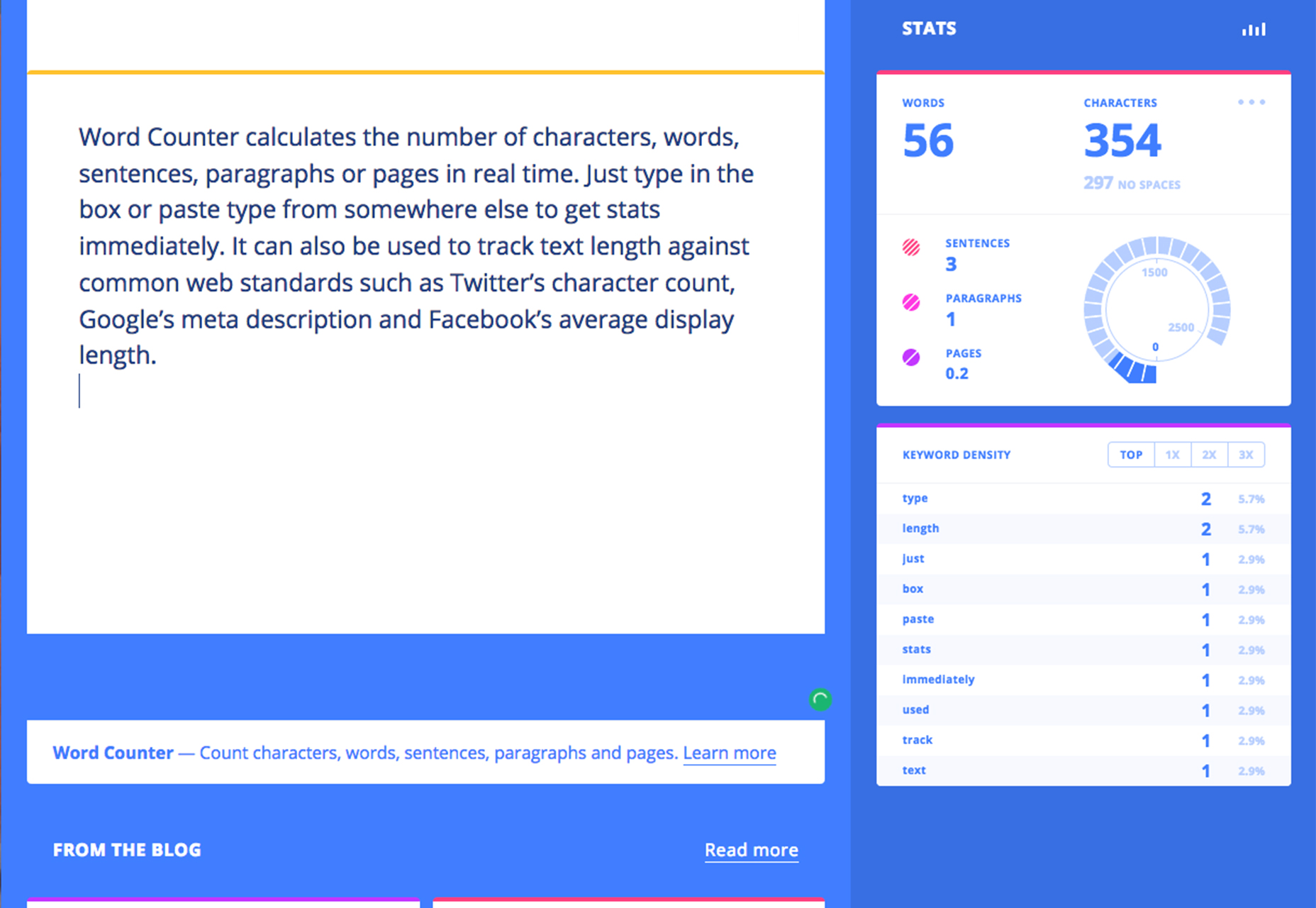
WORD COUNTER

Word Counter 是一个实时字符技术工具,帮你计算单词,句子,段落和页面中的字符数量。你只需要将其他地方的输入内容粘贴过来就可以立刻完成统计,同时,它也可以用来追踪常见的社交媒体中内容的字符数,比如Twitter 和Facebook。
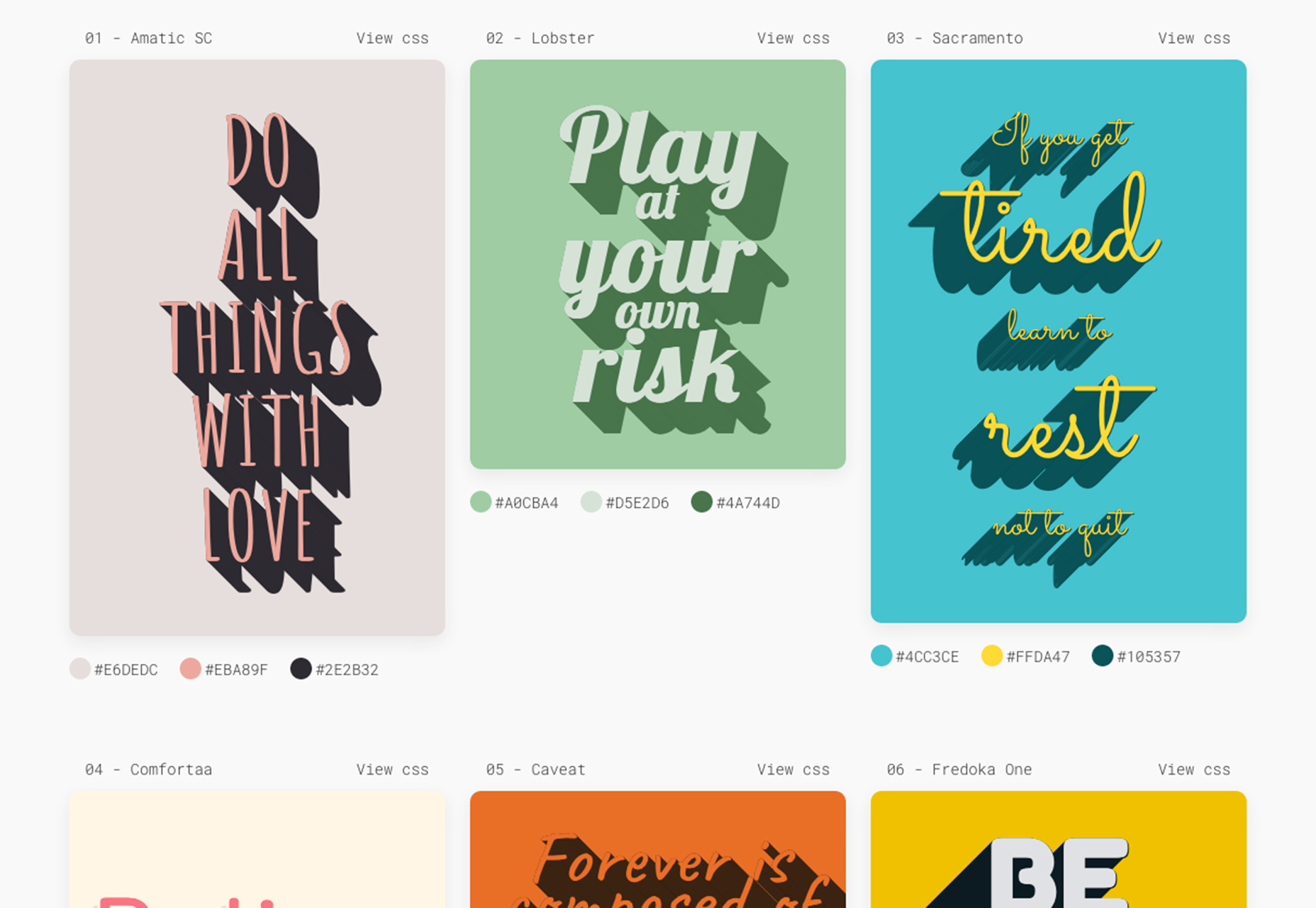
TRENDY CSS TEXT SHADOWS

正如同我们所看到的,越来越多的设计项目开始拒绝平庸,时尚有范是设计师的本能追求,而这个Trendy CSS Text Shadows 就是用来帮你制作大胆有趣的阴影的。
DOCSIFY

这是一款轻量级的文档内网站生成器,其中包括一个智能的全文搜索插件和多个可用的主题。
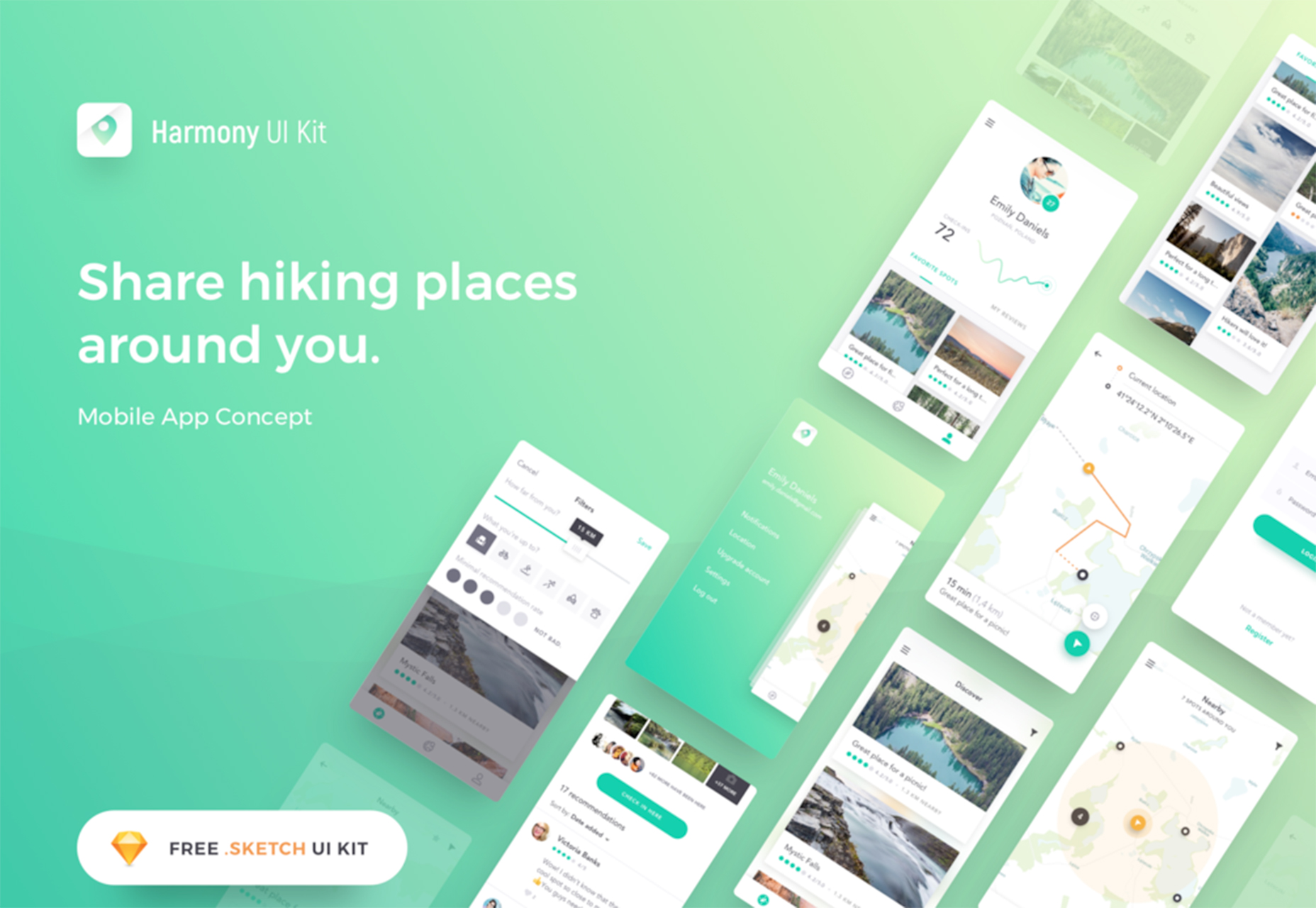
HARMONY UI KIT

Harmony UI Kit 是一个包含基于地理位置的工具的Sketch UI设计工具,主要针对移动端的APP设计。这套工具适用于如今流行的Material Design 设计风格,包含有iOS 常用的10个核心屏幕界面。
CSS DOODLE

CSS Doodle 是一个能根据内容绘制div栅格的工具,你所需要做的是将你的网站文案复制到其中,然后就能像其他的HTML元素一样,使用CSS来控制了。
CSS NEON TEXT

使用这个工具,能帮你的文本添加霓虹色特效。
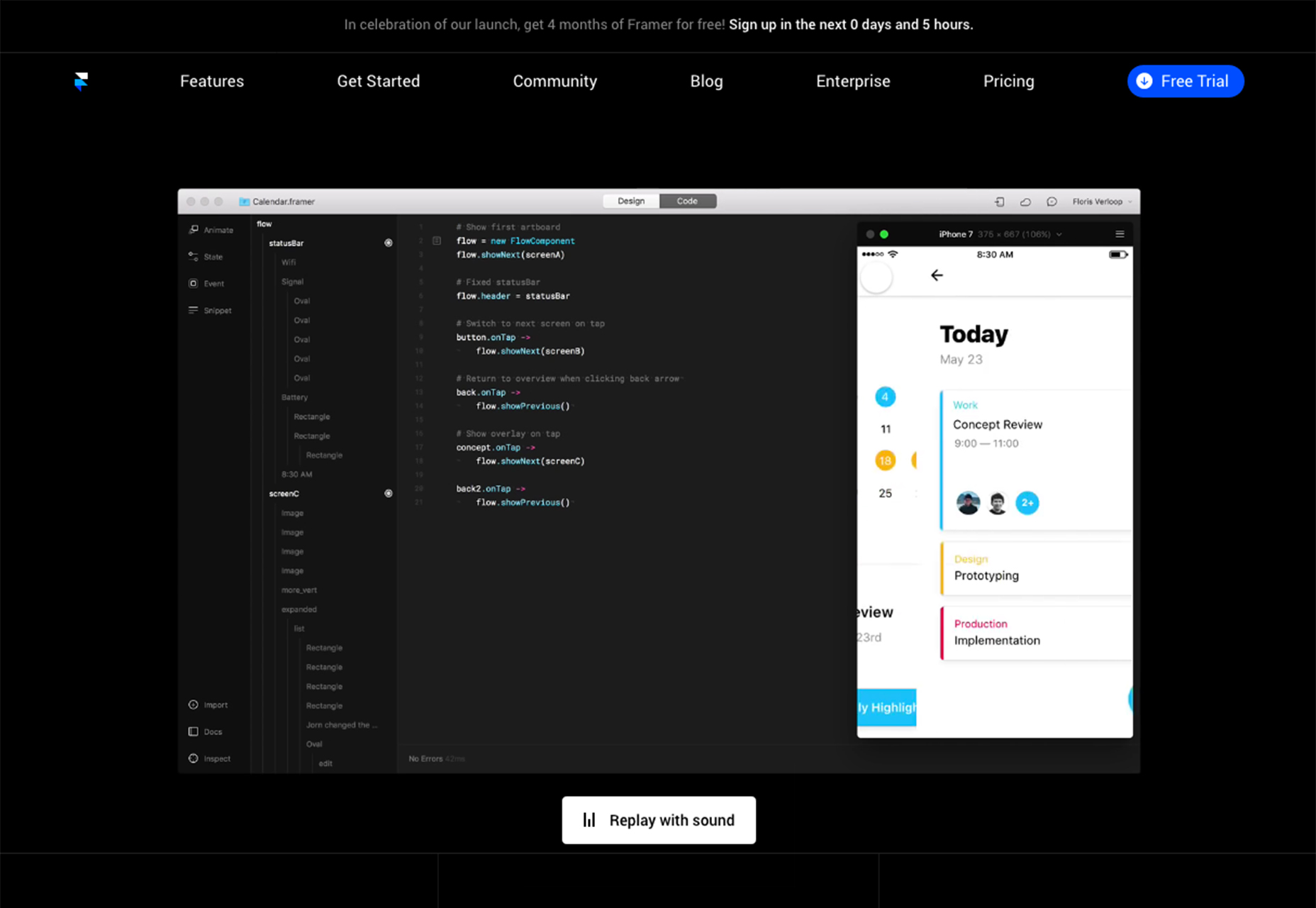
FRAMER DESIGN

Framer Design 是一款帮你搞定交互设计项目的工具,如果要对它进行定性的话,基本上可以算是智能绘图和代码编辑器的集合。这款工具还包含了相应的云服务,你可以在其中进行团队协作。
MAKERSMUSIC

许多设计师都喜欢在工作的时候听音乐,如果你厌倦了之前的音乐播放列表的话,不如试试这个,音乐制作人每周都会为设计师和开发者准备新的音乐播放列表。
CYMBRIA

Cymbria 是一款整齐而适用范围广的非衬线字体,其中免费的版本包含有6种不同的字重,有趣而复古。
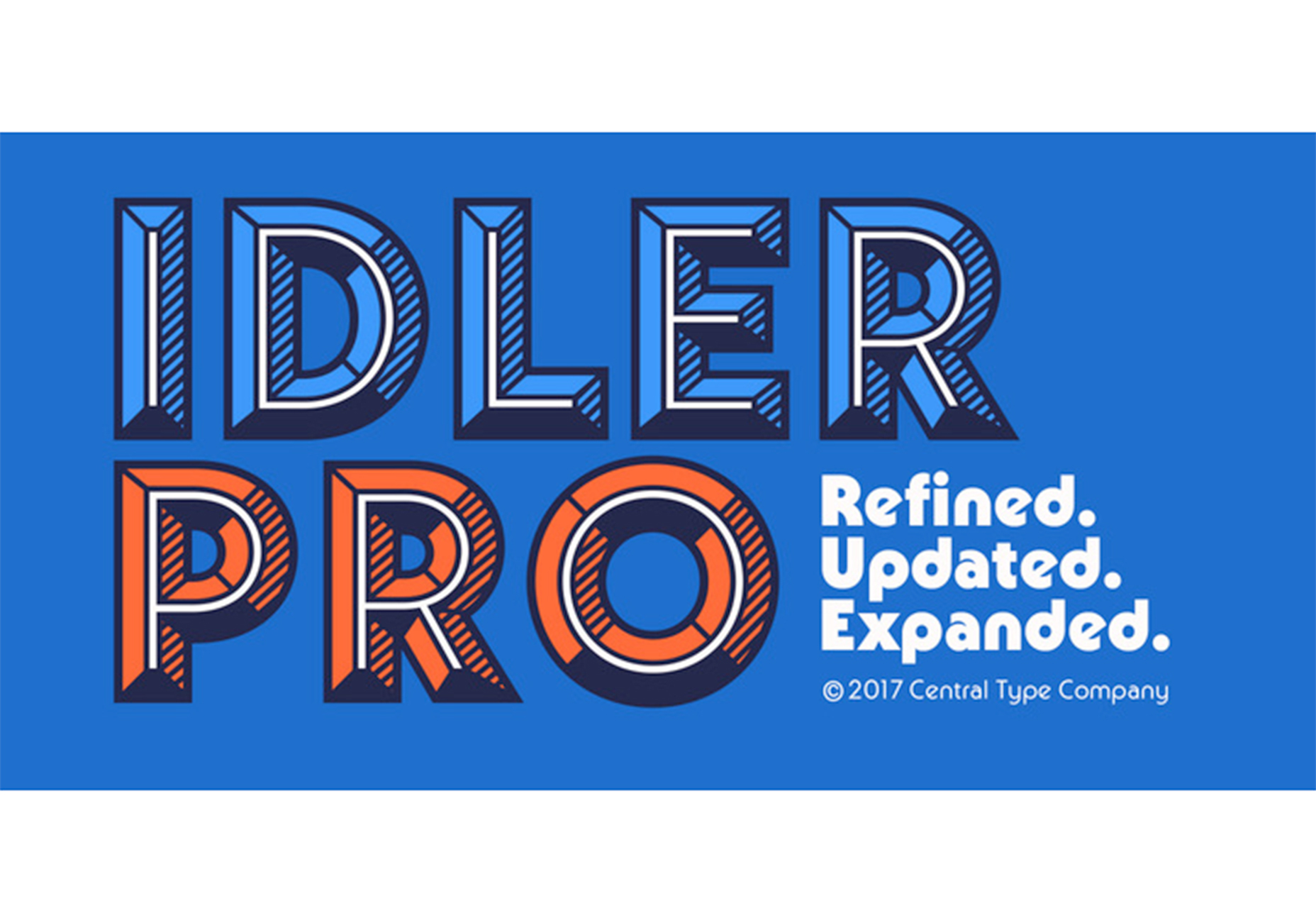
IDLER PRO

Idler Pro 是一款复古而可拓展的分层的……多彩字体。你可以通过控制不同的字重分层来控制它的呈现效果。关于好玩的多彩字体,这篇文章不容错过:《》
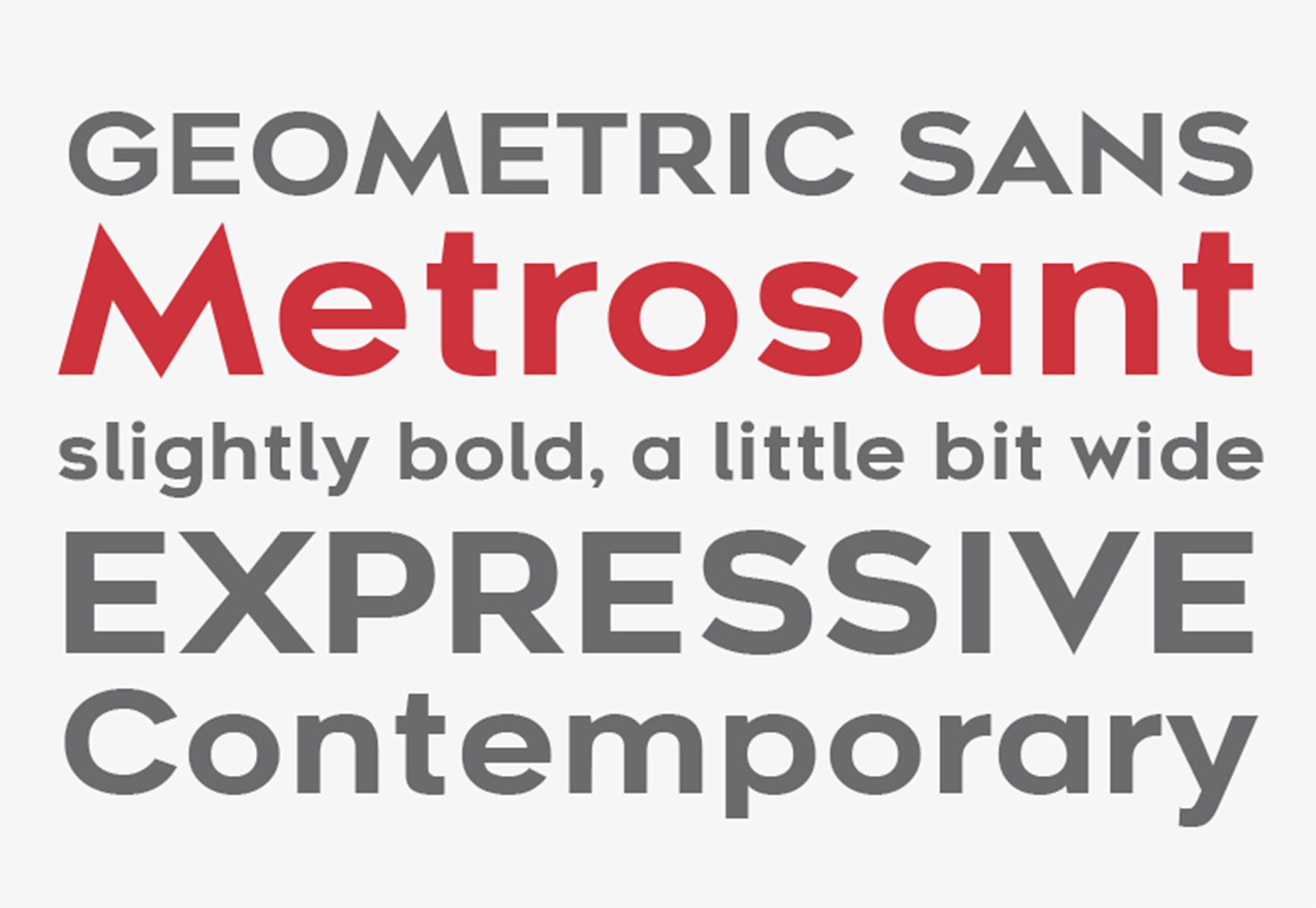
METROSANT

Metrosant 是一款非常时尚的几何字体,棱角分明,适合阅读。
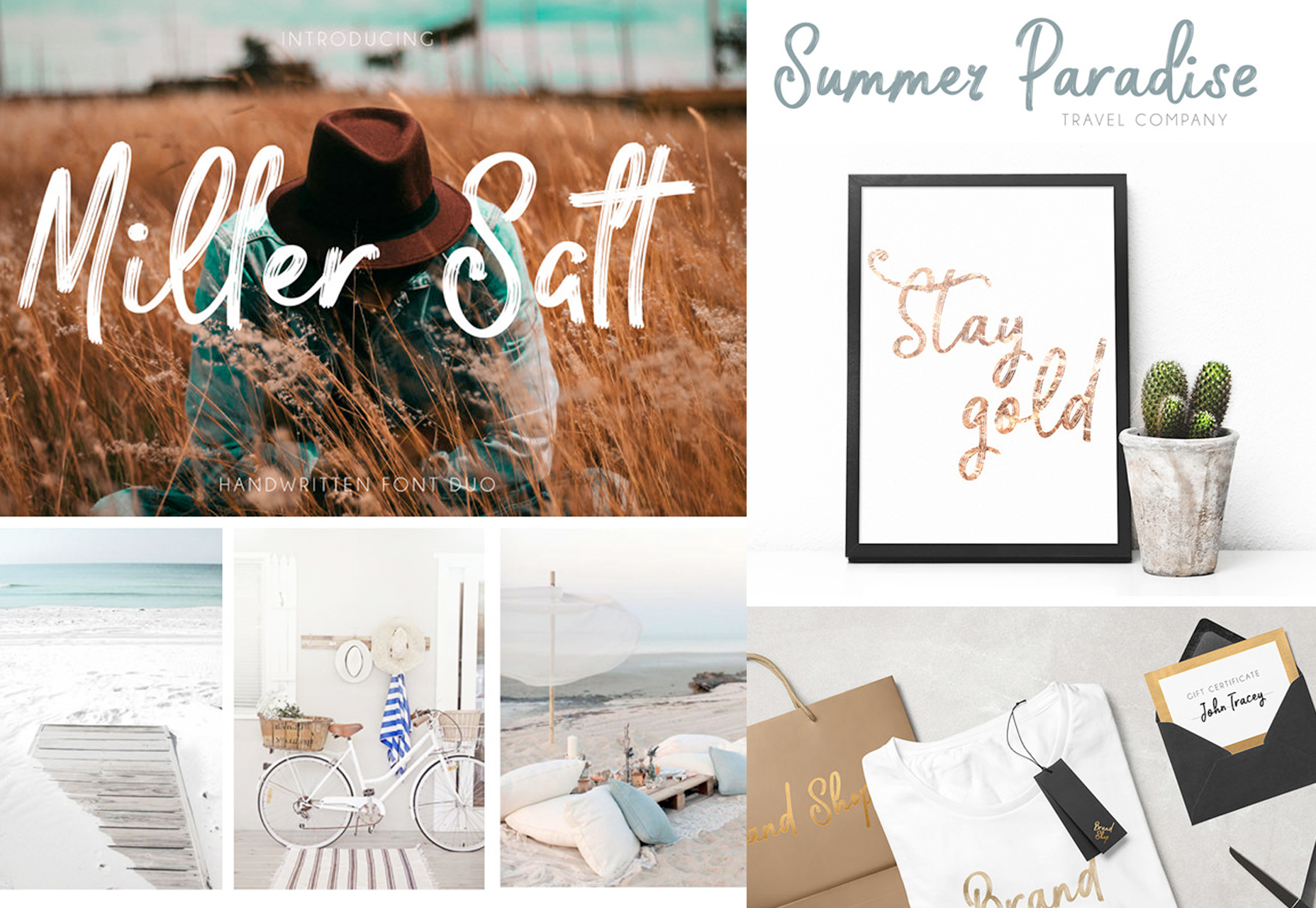
MILLER SALT/SUMMER PARADISE

MILLER SALT 和 SUMMER PARADISE 是一组非常有范儿的笔刷字体,想要获得它们,你只需要订阅 pixelbuddha
就行了~
MOARE

Moare 是一款装饰性的字体,包含大小写,整个字体设计会给人一种轻松的感觉。
MONTECANTINI

Montecantini 无疑是一款非常欧美非常老派的字体,优雅而有趣,作为展示之用绝对不会错。
QUIET STREETS

这款名为 Quite Streets 的字体常常能让人想起60年代之前的老电影海报,优雅的字体轮廓让人想起那个美好而有质感的时代。
WAVEHAUS 1.005

Wavehaus 是一款几何风格的非衬线字体,有多种不同的字重,包含完整的大小写字符集。
原文地址:webdesignerdepot
原文作者:CARRIE COUSINS
优设译文:陈子木
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 女神节主题的汉仪最新中文字体下载
相关文章5982019-03-08
女神节主题的汉仪最新中文字体下载
相关文章5982019-03-08
-
 如何学习高效的标签系统素材管理术
相关文章4402019-03-05
如何学习高效的标签系统素材管理术
相关文章4402019-03-05
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
-
 60套国外优质PPT素材免费打包下载
相关文章4682018-11-05
60套国外优质PPT素材免费打包下载
相关文章4682018-11-05
-
 200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
-
 16款高质量的点线面助您做出好看的广告
相关文章6982017-07-11
16款高质量的点线面助您做出好看的广告
相关文章6982017-07-11
-
 2017年4月前端开发者使用的素材合集
相关文章3252017-04-27
2017年4月前端开发者使用的素材合集
相关文章3252017-04-27
