9个最新的手机移动设备jQuery插件分享
文章来源于 设计达人,感谢作者 佚名 给我们带来经精彩的文章!设计教程/摄影作品/其他资讯2014-06-11
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的。手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也很流行。
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的。手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也很流行。
但是新手想实现响应式技术是不容易的,所以我们可以用一些响应式框架或适用于移动设备的jQuery插件来制作,这样能方便实现我们的需求。
今天设计达人网小编整理了9个好用的手机/移动设备jQuery插件,也许对你的手机项目有帮助。
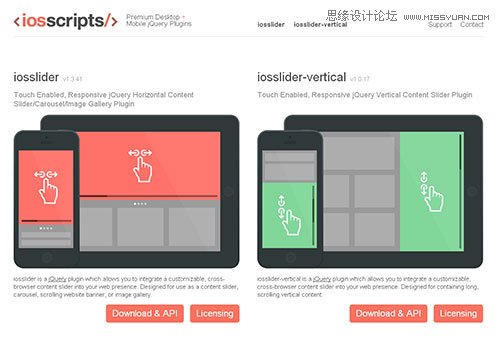
IOSSCRIPTS
iosslider这个jQuery插件可以让桌面、手机、平板设备实现自适应的网页幻灯片(灯箱),支持水平和垂直方式。

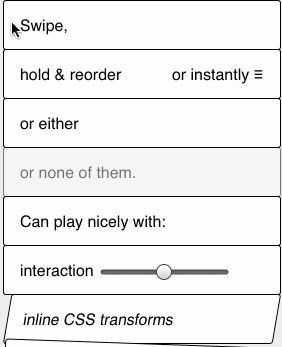
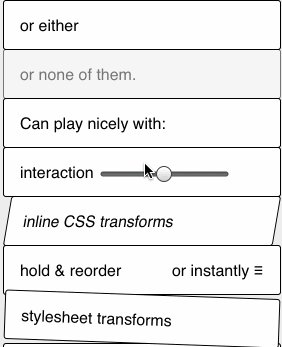
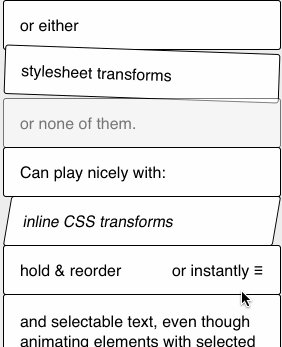
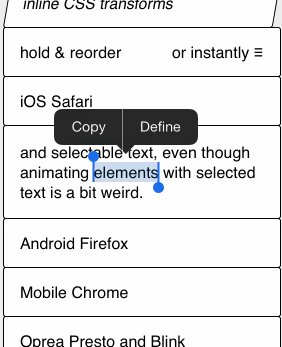
Slip.js
如果想实现触摸设备排序的话,我想Slip.js插件是最好的选择。

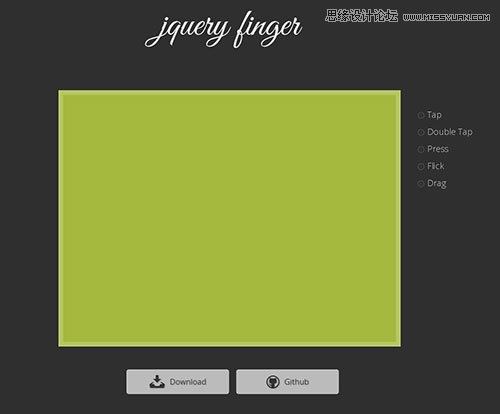
jQuery Finger
一个触摸事件插件。和其它相关插件不同的是,它会移除触摸设备的300毫秒延迟。

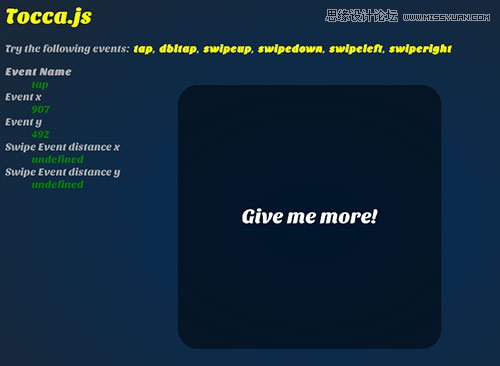
Tocca.js
超轻量级的触摸事件插件,大小只有1KB啊。

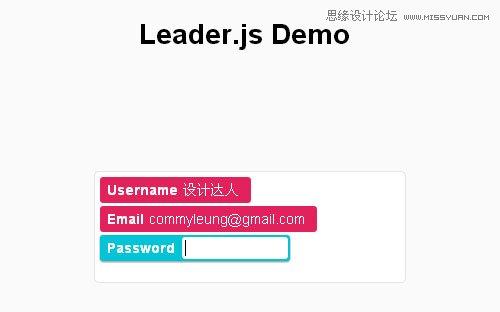
Leader.js
用户登陆插件,目前为概念设计,是否真适用在实际项目中使用呢?

JQuery Mobile Date Navigation
移动手机设备的日历导航插件,如果有日期弹出来选择就更强大了。

jQuery Navobile
这类侧边栏导航菜单插件我们介绍过,请看《好用的侧边栏菜单/面板jQuery插件》一文。
查看演示时,请把你的浏览器缩小到手机的分辨率就可以看一以了。

Responsive Mobile Menu
一个响应式移动设备菜单插件。

PhotoSwipe
图像展示类的移动设备插件,功能实用,而且效果不错,请看DEMO体验。

 情非得已
情非得已
推荐文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
热门文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
-
 动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
-
 2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
-
 30款提升设计效率的网站和工具分享
相关文章3372017-03-24
30款提升设计效率的网站和工具分享
相关文章3372017-03-24
-
 2017年2月设计圈实用干货大合集分享
相关文章4282017-02-23
2017年2月设计圈实用干货大合集分享
相关文章4282017-02-23
-
 2016年11月开发者非常实用干货大合集分享
相关文章1922016-11-28
2016年11月开发者非常实用干货大合集分享
相关文章1922016-11-28
-
 新手交互设计师想要成长的关键点分享
相关文章2242016-10-24
新手交互设计师想要成长的关键点分享
相关文章2242016-10-24
-
 2016年10月国外设计圈实用干货资源分享
相关文章3162016-10-24
2016年10月国外设计圈实用干货资源分享
相关文章3162016-10-24
