Fireworks实例教程:制作转动的四叶草效果
文章来源于 Blueidea,感谢作者 RockHward 给我们带来经精彩的文章!设计教程/设计教程/FireWorks教程2010-09-15
用fireworks制作旋转的四叶草动画效果,可见fireworks除了在设计页面排版外,制作gif动画也是十分强大的
用Fireworks制作旋转的四叶草动画效果,可见fireworks除了在设计页面排版外,制作gif动画也是十分强大的

效果图

Png图
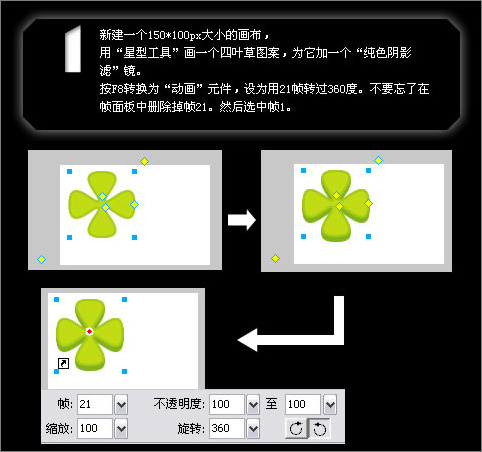
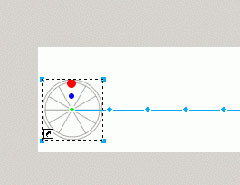
1. 新建一个150*100px大小的画布,用“星型工具”画一个四叶草图案,为它加一个“纯色阴影滤”镜。
按F8转换为“动画”元件,设为用21帧转过360度。不要忘了在帧面板中删除掉帧21。然后选中帧1。

图1
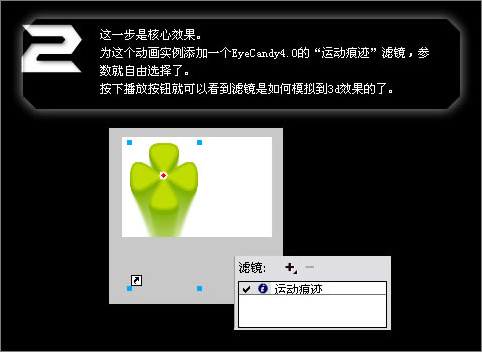
2. 这一步是核心效果。为这个动画实例添加一个EyeCandy4.0的“运动痕迹”滤镜,参数就自由选择了。
按下播放按钮就可以看到滤镜是如何模拟到3d效果的了。

图2
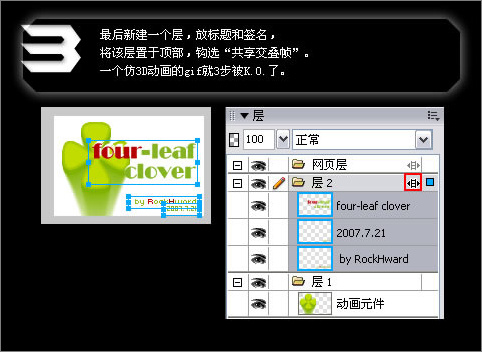
3. 最后新建一个层,放标题和签名,将该层置于顶部,钩选“共享交叠帧”。
一个仿3D动画的gif就3步被K.O.了。

图3
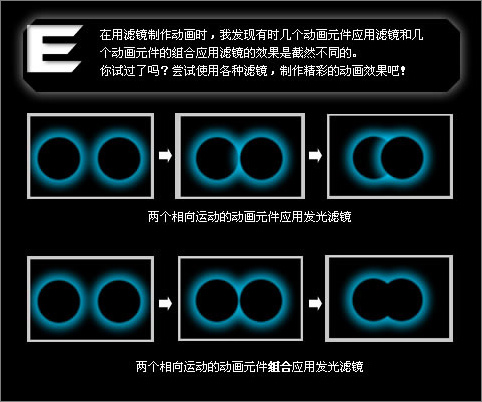
End:在用滤镜制作动画时,我发现有时几个动画元件应用滤镜和几个动画元件的组合应用滤镜的效果是截然不同的。
你试过了吗?尝试使用各种滤镜,制作精彩的动画效果吧!

图4
R: 还有其它三个作品,由浅入深简单说一下它们应用的技法。
1. 齿轮的绘画用了“自动形状”的“齿轮”。对自转的动画实例应用了“纯色阴影”滤镜。
2. 对所有元件实例进行了组合,然后添加“内侧阴影”、“投影”和“纯色阴影”滤镜,对实例的组合应用这些滤镜,看上去就有小星星从大星星里融出的感觉。
3. 只有一个层,设为共享交叠帧,对眼睛图形实例和泪滴动画实例进行组合,然后应用发光滤镜,这样泪滴好像从眼睛里融出。当然,帧延时要不断减小,模拟泪滴从悬挂到自由落体运动的过程。

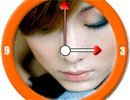
图5

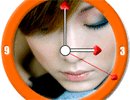
图6

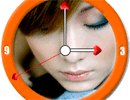
图7

图8

图9 png

图10 png
讨论:http://www.missyuan.com/viewthread.php?tid=479558

图11 png
 情非得已
情非得已
推荐文章
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶莹剔透效果2010-01-13
Fireworks中打造晶莹剔透效果2010-01-13
-
 Fireworks教程:碳纤维风格图标2009-11-24
Fireworks教程:碳纤维风格图标2009-11-24
-
 Fireworks中进行图标细节刻画2009-11-24
Fireworks中进行图标细节刻画2009-11-24
热门文章
-
 Fireworks制作超酷的透明渐变效果
相关文章2662017-04-27
Fireworks制作超酷的透明渐变效果
相关文章2662017-04-27
-
 Fireworks巧用遮罩制作字体晃动效果动画
相关文章17182015-01-12
Fireworks巧用遮罩制作字体晃动效果动画
相关文章17182015-01-12
-
 Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
-
 Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
-
 Fireworks打造诡异人物轮廓光学涂鸦效果
相关文章14512013-04-07
Fireworks打造诡异人物轮廓光学涂鸦效果
相关文章14512013-04-07
-
 Fireworks实例教程:绘制性感CG美女教程
相关文章10372012-08-10
Fireworks实例教程:绘制性感CG美女教程
相关文章10372012-08-10
-
 Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
-
 Fireworks制作3D质感球体教程
相关文章7632011-08-23
Fireworks制作3D质感球体教程
相关文章7632011-08-23
