Flash制作横向滑动的导航菜单
文章来源于 HiZhen.cn,感谢作者 HiZhen 给我们带来经精彩的文章!在这个快速教程中你将学会如何使用AS3’s的补间类创建一个横向滑动条栏菜单,一个非常棒的导航条。
最终效果预览让我们看一看我们将要做的作品的最终效果
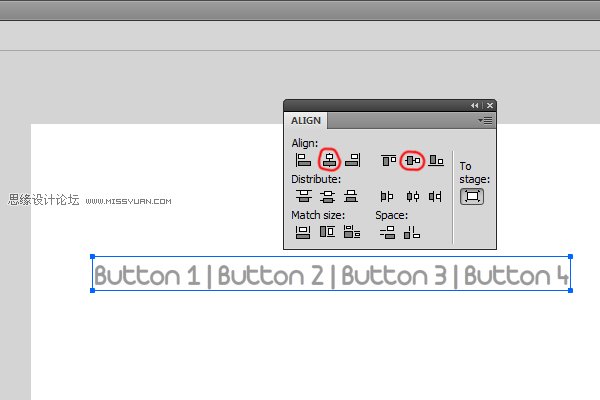
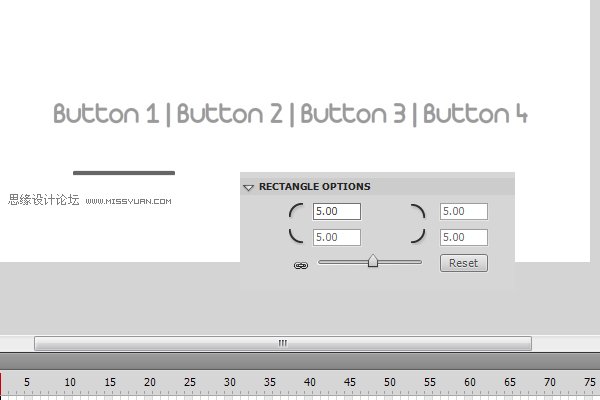
第一步:创建文本新建一个600*300px的Flash Actionscript3.0文件首先,选择文本工具并输入你的导航菜单文字,在这个教程中,我用的是Button1|Button2|Button3|Button4,字体选择”Arista Light”,大小为30点,颜色选择#999999.然后进入对齐面板(如果你看不到它的话就点击窗口>对齐),使文本相对于舞台水平中齐,垂直中齐。

第二步:画一个按钮
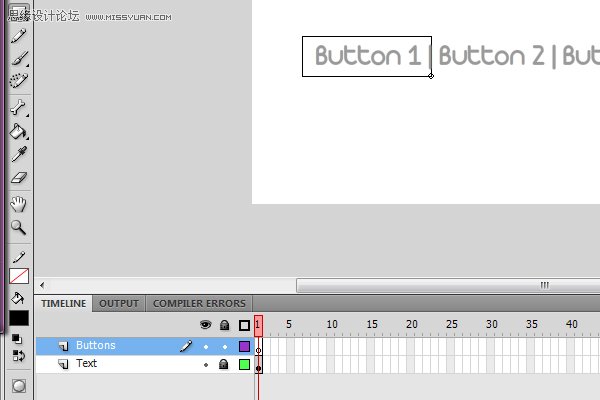
将当前的图层重新命名为”文本”并将其锁定,这样就不会误将其修改。然后创建一个名为”按钮”的新图层。选择矩形工具并在”button
1″的边缘外画一个矩形(任意颜色)。这将是你菜单条中可以点击的区域。

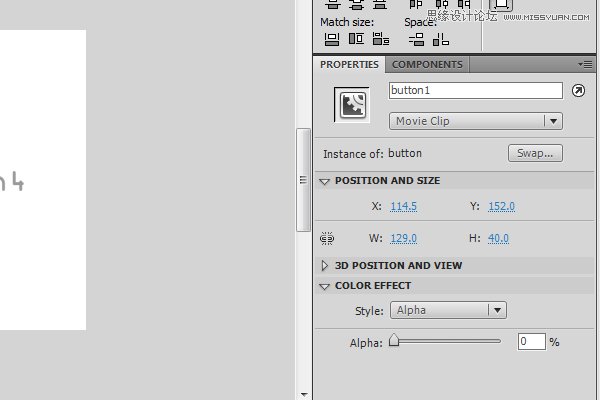
第三步:完善按钮选中你刚刚画的矩形,执行修改>转化为元件,并将其命名为”按钮”。确保注册点在中间(你可能还要使用对齐面板)
然后,在属性面板中,将其实例名称命为”button1″并将alpha值设为0%。

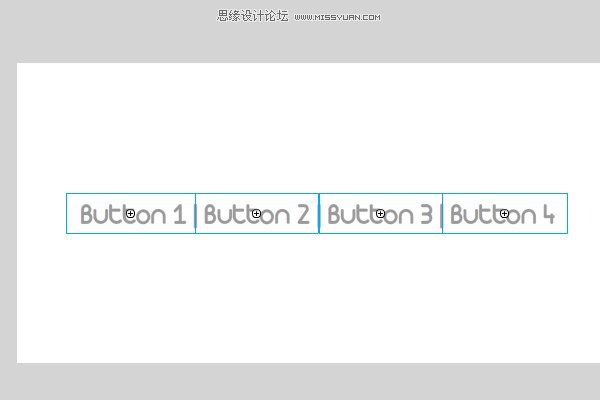
第四步:添加更多的按钮复制你的”无形”的按钮,并将其粘贴到其它三个按钮中,并分别将其实例名称命为”button2,button3,button4″使用任意变形工具将它们放大或缩小,使它们正好在菜单条的外框,且每个之间没有间隔。

第五步:画条栏(bar)还是选择矩形工具,将矩形边角半径设为5pixels并画一个高为4pixels,宽和第一个按钮差不多的矩形。
把它放在第一个按钮的下面,点击修改>转化为元件并将其命名为bar。确保注册点在中间。
将它的实例名称命为”bar”,且和那些按钮一样alpha值为0%。将”按钮”图层锁定,并创建一个新的图层命名为”动作”也将这一层锁定。现在在你新建的动作图层上的第一帧上单击右键,并点击动作。

第六步:输入类
//为补间导入所需的类
import fl.transitions.Tween;
import fl.transitions.easing.*;
我们需要使用这些代码和补间类让条栏动起来,所以将这些导入。这个”缓动”类也是必须的,这样我们就可以明确所使用的补间动作类型。
第七步:定义变量
// 为条栏的x坐标定义补间变量
var barX:Tween;
// 为条栏的淡入定义补间变量
var barAlphaIn:Tween;
// 为条栏的淡出定义补间变量
var barAlphaOut:Tween;
// 为条栏的宽定义补间变量
var barWidth:Tween;
为补间条栏定义这些变量
第八步:添加事件监听器
// 为鼠标滑入button1添加事件监听器
button1.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
//为鼠标滑出button 1添加事件监听器
button1.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
// 为鼠标滑入button 2添加事件监听器
button2.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
// 为鼠标滑出button 2添加事件监听器
button2.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
//为鼠标滑入button 3添加事件监听器
button3.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
// 为鼠标滑出button 3加事件监听器
button3.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
// 为鼠标滑入button 3添加事件监听器
button4.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
// 为鼠标滑出button 4添加事件监听器
button4.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
看起来好像有很多代码,但是它们确实很简单
首先我们添加一个事件监听器,当鼠标滚动到Button 1的时候就执行rollOverHandler函数。然后我们添加另一个事件监听器,当鼠标在Button 1范围之外时就执行rollOutHandler 函数。像这样这些监听器可作用于这四个按钮。
第九步:函数
//滑入事件的函数执行方法
function rollOverHandler(e:MouseEvent):void
{
// 将菜单条的x坐标调整到按钮的当前位置。参数是:
// 添加补间的对象(例如添加运动补间)
// 添加补间的对象的属性
// 缓动(动作)的类型
// 初始值(例如补间开始时的属性值)
// 末尾值(例如补间结束时的属性值)
// 运动补间的持续时间duration of tween
// 是用时间(true)还是帧(false)来测量持续时间
barX = new Tween(bar,”x”, Back.easeOut, bar.x, e.target.x, 1,true);
// 为条栏的透明度添加补间使它淡入
barAlphaIn = newTween(bar, “alpha”, Regular.easeOut,bar.alpha, 1, 1, true);
//为条栏的宽度添加补间使其与按钮的一样宽
barWidth = newTween(bar, “width”, Regular.easeOut,bar.width, e.target.width, 1, true);
}
// 滑出事件的函数执行方法
function rollOutHandler(e:MouseEvent):void
{
//为条栏的透明度添加补间使它淡出
barAlphaOut = newTween(bar, “alpha”, Regular.easeOut,bar.alpha, 0, 1, true);
}
当鼠标在按钮之上时,将执行rollOverHandler
功能,这将使条栏从它当前的位置运动到鼠标当前所指的按钮的位置。如此以来这个条栏就会平稳水平地运动。然后,条栏的alpha值将会从当前值变到1(100%alpha),宽将从当前值变到与引发Handler功能的按钮相同的宽度。
当我们将鼠标移出按钮时,rollOutHandler功能将被执行,条栏的alpha值将会从当前值变到0(全透明)。
由于按钮之间没有缝隙,紧贴在一起,所以如果你立刻将鼠标移出所有按钮所在的区域,你只会看到条栏消失了,否则它又会太快的显示出来,这样你就看不见了。
总结:
现在你应该可以得到与教程上差不多的作品了。很棒。你已经学会了如何使用ActionScript 3.0中的补间类创建有效的动画菜单,这与众不同的菜单将更吸引人们的目光。
后续:为每一个按钮添加一个鼠标点击监听器和执行器当我们在其上点击的时候出现不同的动作如何?
参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=454667
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 Flash AS绘制旋转的3D效果菜单动画
相关文章40612010-04-29
Flash AS绘制旋转的3D效果菜单动画
相关文章40612010-04-29
-
 Flash AS3制作个性的旋转圆形网页导航
相关文章15412009-12-03
Flash AS3制作个性的旋转圆形网页导航
相关文章15412009-12-03
-
 Flash AS制作创意的鼠标经过的网页导航
相关文章19172009-11-03
Flash AS制作创意的鼠标经过的网页导航
相关文章19172009-11-03
-
 Flash CS4制作切换放大菜单效果
相关文章26702009-10-13
Flash CS4制作切换放大菜单效果
相关文章26702009-10-13
-
 Flash cs3鼠绘教程:图形元件的同步与不同步
相关文章9692009-09-09
Flash cs3鼠绘教程:图形元件的同步与不同步
相关文章9692009-09-09
