Flash AS3制作个性的旋转圆形网页导航
文章来源于 网页教学网,感谢作者 闪电儿翻译 给我们带来经精彩的文章!Flash AS3制作个性的旋转圆形网页导航,最终效果如下。
2、重命名“layer 1″为 “actions”,我们使用http://blog.greensock.com/tweenlite/的小而美的Tweening Engine,下载AS3的压缩包,然后解压缩到com目录然后把这个目录放到menu.fla文件的文件夹中。
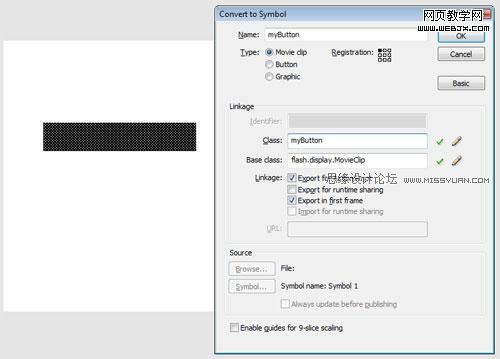
3、用矩形工具绘制一个黑色的矩形,转换为MC影片剪辑,打开属性窗口。
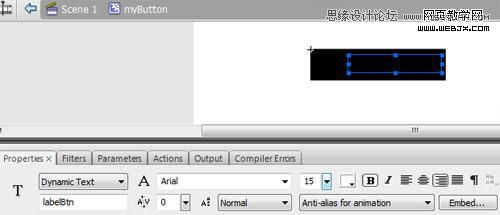
4、双击这个影片剪辑编辑它,使用文本工具,设置为动态文本,绘制一个区域,设置颜色是白色,命名实例名为abelBtn。
5、回到场景1,删除掉刚刚建立的影片剪辑。
6、我们选择第一帧,然后打开动作面板,输入下面代码,主要是为了导入Tweenlite engine。
import com.greensock.*;
import com.greensock.easing.*;
7、然后创建一个数字,动态调用每个菜单的项目文字。
var menu_items:Array = ["HOME","ABOUT ME","PORTFOLIO","BLOG","CONTACT"];
var menu:Sprite = new Sprite();
menu.x= stage.stageWidth / 2;
menu.y=stage.stageHeight /2;
addChild(menu);
8、用一个函数buildMenu来实现每个菜单项目。
function buildMenu(){
var btn:myButton;
var angle:int=360/menu_items.length;
for (var i:int = 0; i< menu_items.length; i++){
btn = new myButton();
btn.buttonMode=true;
btn.labelBtn.text = menu_items[i];
btn.mouseChildren=false;
menu.addChild(btn);
TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});
}
}
9、最后添加一个监听单击事件的代码。
menu.addEventListener(MouseEvent.CLICK,clickHandler );
function clickHandler(e:MouseEvent ):void{
// TO DO ...
trace(myButton(e.target).labelBtn.text);
}
10、所有代码如下。
import com.greensock.*;
import com.greensock.easing.*;
var menu_items:Array = ["HOME","ABOUT ME","PORTFOLIO","BLOG","CONTACT"];
var menu:Sprite = new Sprite();
menu.x= stage.stageWidth / 2;
menu.y=stage.stageHeight /2;
addChild(menu);
buildMenu();
function buildMenu(){
var btn:myButton;
var angle:int=360/menu_items.length;
for (var i:int = 0; i< menu_items.length; i++){
btn = new myButton();
btn.buttonMode=true;
btn.labelBtn.text = menu_items[i];
btn.mouseChildren=false;
menu.addChild(btn);
TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});
}
}
menu.addEventListener(MouseEvent.CLICK,clickHandler );
function clickHandler(e:MouseEvent ):void{
// TO DO ...
trace(myButton(e.target).labelBtn.text);
}
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 详解网页视觉设计的心得技巧
相关文章29692013-03-15
详解网页视觉设计的心得技巧
相关文章29692013-03-15
-
 Flash AS绘制旋转的3D效果菜单动画
相关文章40612010-04-29
Flash AS绘制旋转的3D效果菜单动画
相关文章40612010-04-29
-
 Flash制作横向滑动的导航菜单
相关文章26242010-04-29
Flash制作横向滑动的导航菜单
相关文章26242010-04-29
-
 Flash CS4教程:立体梦幻星空旋转3D地球
相关文章27652009-12-03
Flash CS4教程:立体梦幻星空旋转3D地球
相关文章27652009-12-03
-
 Flash实例教程:好看的跟随鼠标的旋转星星
相关文章24032009-12-03
Flash实例教程:好看的跟随鼠标的旋转星星
相关文章24032009-12-03
-
 Flash AS制作创意的鼠标经过的网页导航
相关文章19172009-11-03
Flash AS制作创意的鼠标经过的网页导航
相关文章19172009-11-03
-
 Flash CS4中的3d工具,deco工具和骨骼工具
相关文章15012009-10-30
Flash CS4中的3d工具,deco工具和骨骼工具
相关文章15012009-10-30
-
 Flash CS4制作旋转立体字教程
相关文章31932009-10-13
Flash CS4制作旋转立体字教程
相关文章31932009-10-13