Fireworks教程:一个简单LOGO的制作方法(2)
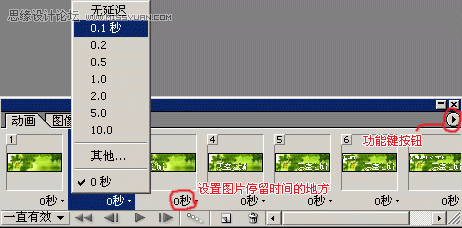
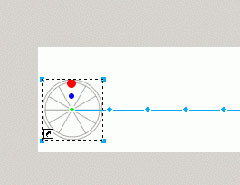
文章来源于 思缘论坛整理,感谢作者 秩名 给我们带来经精彩的文章!7、图片间维持时间的设置,点击动画显示栏里图片下边的标志,设置间隔时间,如下图。

然后保存,注意要用“将优化结果存储为……”那个键。保存后看看效果,建议用ACDSee看,动画显示真实些,速度也快些。
单纯使用滑动效果后的LOGO:
![]()
模糊效果:字体呈现瞬间模糊的效果,看起来比较动态。
1、类似滑动效果的制作,选择要使用模糊效果的图层,并去掉描边特效,使用 “滤镜”——“模糊”——“动感模糊”把字体弄成模糊后再进行移动,这样看起来更有动感。
完成后的LOGO如图:
![]()
渐变效果:字体从无到有渐渐显示出来。
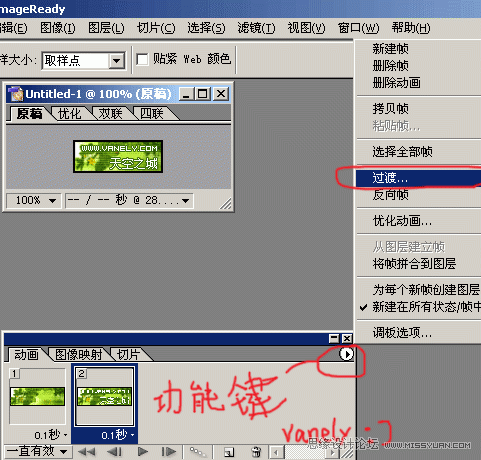
1、渐变效果是利用ImageReady的功能键完成的,在动画显示栏里,先在心里默认两张图片,第一张会慢慢渐变到第二张,然后用鼠标选择第二张,点击功能键里的“过渡”,选择过渡图片的张数,一般为3—5张,然后点确定就行了。如下图。

最后的渐变效果LOGO:
![]()
打字效果:字体一个一个逐渐显示出来。
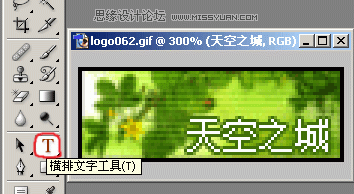
1、这种效果比较麻烦,并且只能针对中文,英文最好不要用。先在已经确定的位置上输入文字和效果,不要移动。预计图片的数量,四个字的话,一般为五张。那么就从第五张做起,逐渐到第一张。而输入文字后的图片则保存为06.gif。如下图。

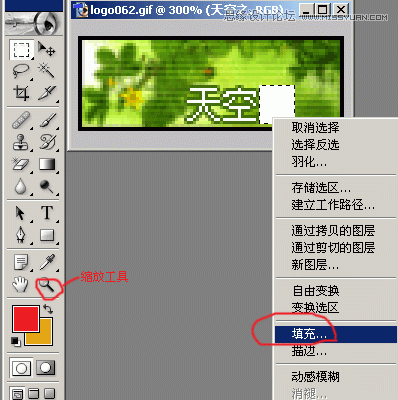
2、选择“图层”——“合并可见图层”,选择“矩形选框工具”,选择并框出最后一个字,如下图。(很多功能的操作都必须先合并图层,但合并图层后不利于保存为PSD修改)

在选好的字里点右键选择“填充”—“白色”。在新建文件夹里保存为05.gif。如下图

4、按“编辑”的“返回”回到合并图层前,用文字工具删掉最后一个字,再选择矩形选框工具(很多时候需要选择这个工具,菜单栏里的项目才会正常显示),再合并可见图层,再用矩形选框工具选出第三个字,用同样方法填充为白色,保存为04.gif。如下图。

5、用同样方法把第二、第一个字填充为白色,保存为03、02.gif。原始图片作为01.gif。
6、在06.gif的基础上加入网站地址,可以自己选择效果。这里略。
7、进入ImageReady合成动画,时间间隔设置为0.2秒较好。
8、完成后的LOGO:
![]()
颜色过渡效果:字体上有一种不同于字体的颜色逐字滑过的效果。
1、在确定的地方输入文字,加上效果,不再移动,保存为01.gif。
2、用文字工具选择第一个字,把它改成于其他字体不同的颜色,保存为02.gif,如下图。

3、“返回”未修改颜色前,用同样方法只选择第二个字,把它改为红色,保存为03.gif。
4、用同样方法保存完四个字,需要的话也可以对网址进行颜色过渡处理,不过每次变色最好选择两个字母同时进行。
5、文字过渡效果也是用这种方法,并且更简单,写一个字就保存一次,然后再合成动画。
最后的效果LOGO:
![]()
闪光效果:常见的一道闪光滑过图片表面的效果。
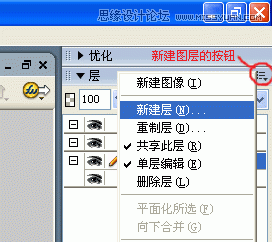
1、在Firework 2004打开一张图片,在右上角的地方新建一个图层,如下图。

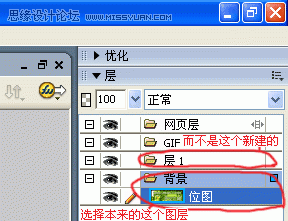
2、用鼠标选择本来的图层,而不是新建的那个图层,否则无法继续。如下图。

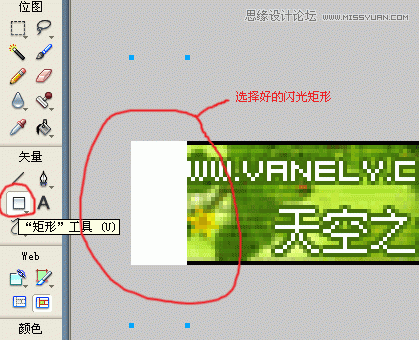
3、用“矩形工具”选取一道闪光的矩形,如下图。

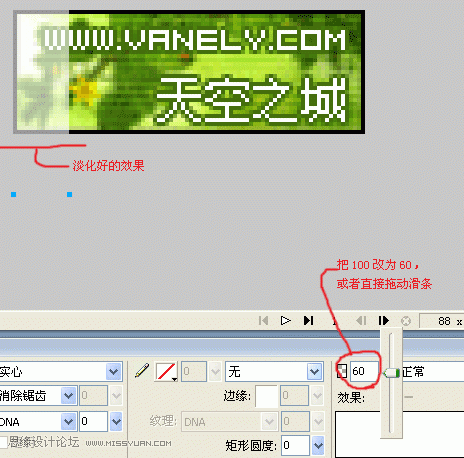
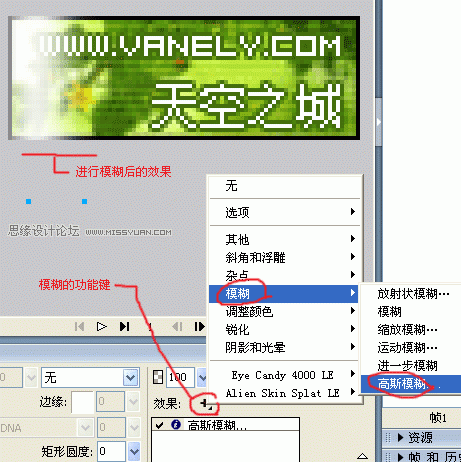
4、对选择好的矩形进行加工,方法有两种:淡化或者模糊。如下图。


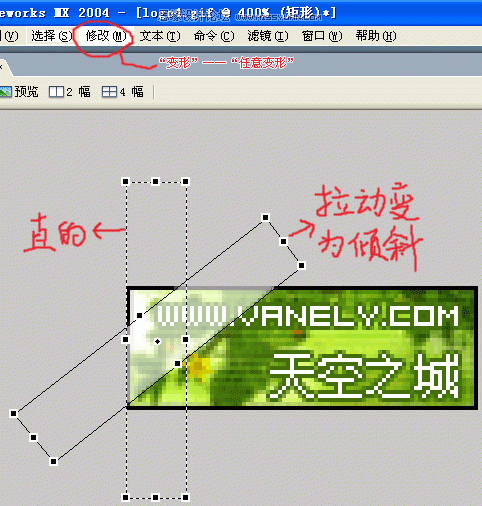
5、如果需要倾斜的矩形,只需使用“修改”——“变形”——“任意变形”,如下图。

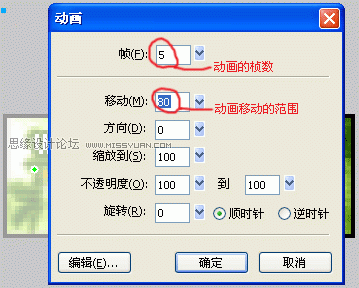
6、选择本来的图层按快捷键F8,选择“动画”,选择桢的数目和动画的范围,如下图。

7、回到图片,拉动两头的小点调整动画范围,有时需要按住Ctrl键才能拉动,如下图。

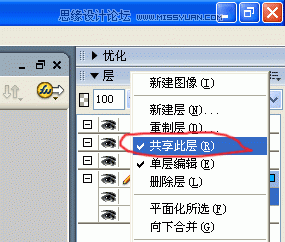
8、在开始新建图层的地方再选择“共享图层”,如下图。

9、然后选择“文件”——“导出向导”——“继续”——“导出”就行了。完成的图片在ImageReady中导入的时候会自动变成一桢桢的图片。
用这个方法完成的LOGO:
![]()
这里只介绍了一些常用效果的制作,请诸位看仔细步骤,基本上是缺一不可的。还有一些其他需要注意的问题,可以看看:
1、文字信息最好不要超过6个字,网址最好不要超过13个字母,否则处理起来很麻烦。
2、操作失误时可以用PhotoShop里“编辑”里的“返回”,返回上一步重新操作;重新开始则选择“文件”里的“恢复”,恢复到图片原始状态。
3、这些效果可以综合应用,在这个基础上其实还可以弄出更多花样来。但一个LOGO的图片数最好不要超过20桢,否则文件太大显示会很慢,最后文件的大小最好在25K以下。
4、这个帖子图片太多,无法一次性显示完毕的话,在图片上用右键点击“显示图片”
 情非得已
情非得已
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶莹剔透效果2010-01-13
Fireworks中打造晶莹剔透效果2010-01-13
-
 Fireworks教程:碳纤维风格图标2009-11-24
Fireworks教程:碳纤维风格图标2009-11-24
-
 Fireworks中进行图标细节刻画2009-11-24
Fireworks中进行图标细节刻画2009-11-24
-
 Fireworks制作超酷的透明渐变效果
相关文章2662017-04-27
Fireworks制作超酷的透明渐变效果
相关文章2662017-04-27
-
 Fireworks巧用遮罩制作字体晃动效果动画
相关文章17182015-01-12
Fireworks巧用遮罩制作字体晃动效果动画
相关文章17182015-01-12
-
 Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
-
 Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
-
 Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
-
 Fireworks制作3D质感球体教程
相关文章7632011-08-23
Fireworks制作3D质感球体教程
相关文章7632011-08-23
-
 Fireworks制作经典的扫光字GIF动画
相关文章21462010-10-17
Fireworks制作经典的扫光字GIF动画
相关文章21462010-10-17
-
 Fireworks制作红酒酒瓶教程
相关文章15612010-10-15
Fireworks制作红酒酒瓶教程
相关文章15612010-10-15
