Flash技巧:FLA组件开发之文本条组件(3)
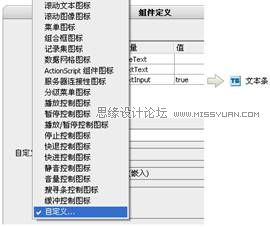
文章来源于 动画设计与制作208例,感谢作者 chx 给我们带来经精彩的文章!(19)为组件设置图标,点击“描述”旁边的“![]() ”按钮,弹出菜单里有一些软件自带的图标,我们选择自定义,弹出打开窗口选择一个PNG格式的图标最佳大小为16*16,如图11-14所示。
”按钮,弹出菜单里有一些软件自带的图标,我们选择自定义,弹出打开窗口选择一个PNG格式的图标最佳大小为16*16,如图11-14所示。

图11-14 自定义图标
(20)现在组件已经做完了,如果还想更完善再做一个实时预览的SWF文件嵌入到组件中起设置预览的作用。制作SWF预览文件有两种方法,第一种是将刚才制作的组件导出成SWC组件包再提起包里的SWF作为动态皮肤。
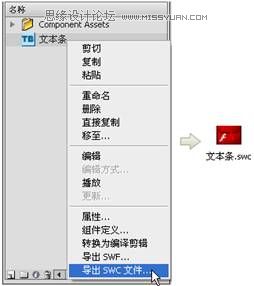
打开库面板,在“文本条”组件上点击右键选择“导出SWC文件…”选择路径导出成SWC如图11-15所示。

图11-15 导出SWC文件
(21)再修改SWC文件的扩展名改为“文本条.rar”,再将RAR文件解压出来,如图11-16所示。

图11-16 解压
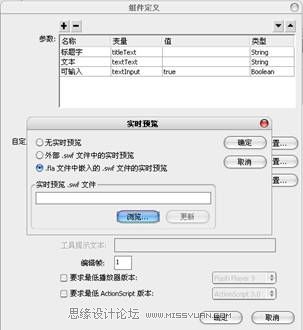
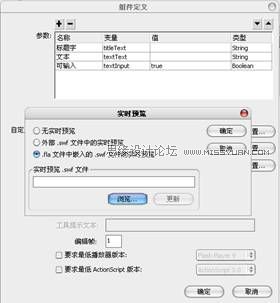
(22)解压出来有两个文件“catalog.xml”和“library.swf”,这个“library.swf”就是我们要动态预览SWF文件。将这个SWF嵌入到组件里,在“文本条”的“组件定义”面板上点击“实时预览”的“设置”按钮,弹出“实时预览”对话框选择最后一个单项按钮,再点击“浏览”将这个SWF文件嵌入进来如图11-17所示。

图11-17 嵌入SWF
(23)这种方法制作的实时预览和组件本身的效果是一模一样的,也是最快速的预览文件制作方法,如果你想要一个特制的实时预览界面,那么请使用下面的第二种制作方法,借助“LivePreviewParent”类。
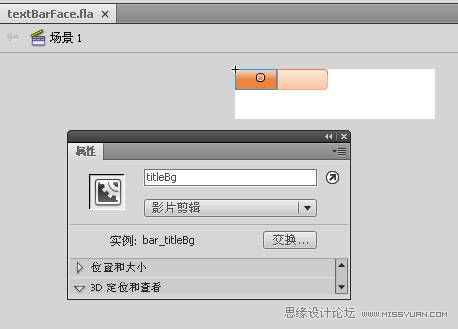
(24)新建一个文档名为“textBarFace.fla”,将组件里用到的两个影片剪辑“bar_titleBg”与“bar_textBg”复制过来,如图11-18所示。

图11-18 textBarFace
(25)为这个文档编写代码,放在net/face文件夹里名为“textBarFace.as”。
AS3代码
| package net.face{ import flash.display.*; import flash.text.*; import flash.events.Event import flash.utils.getQualifiedClassName; import fl.livepreview.LivePreviewParent; import flash.external.ExternalInterface; public class textBarFace extends setAPI { private var titleTxt:TextField; private var textTxt:TextField; private var isLivePreview:Boolean; public var textText:String=""; public var titleText:String="姓名:"; var lp; public function textBarFace() { lp=new LivePreviewParent(); isLivePreview = (parent != null && getQualifiedClassName(parent) == "fl.livepreview::LivePreviewParent"); titleTxt = new TextField(); titleTxt.selectable=false; titleTxt.textColor=0x333333; titleTxt.autoSize=TextFieldAutoSize.LEFT; addChild(titleTxt); textTxt = new TextField(); textTxt.autoSize=TextFieldAutoSize.LEFT; addChild(textTxt); //跟组件程序一样,创建两个文本块用来预览用户输入的文字。 //this.addEventListener(Event.CHANGE,onUpdate) lp.myInstance=this; } /** *组件中参数设置时触发的函数。 *所有参数项当作Object类型传进来,titleText和textText是组件参数设置里取的变量名。 */ public function onUpdate1(e):void{ titleTxt.text=titleText; textTxt.text="abc" } public function onResize1(wid:Number,hei:Number):void { textTxt.text="123" titleTxt.x=2; titleBg.width=titleTxt.width; textBg.x=titleTxt.width; textTxt.x=textBg.x+2; textBg.width=textTxt.width+4; } /** *当组件被调整大小时触发的函数。 */ } } |
(26)可以发布文档了,再回到“textBar.fla”中将发布的SWF嵌入到组件里,在“文本条”组件设置里点击“实时预览”的“设置”按钮,弹出“实时预览”对话框选择最后一个单项按钮,再点击“浏览”将刚才发布的SWF文件嵌进来,如图11-19所示。

图11-19 动画
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=424480
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 Flash从零开始学习创建单选按钮
相关文章25682010-12-17
Flash从零开始学习创建单选按钮
相关文章25682010-12-17
-
 Flash教程:制作复制功能键
相关文章8052010-04-29
Flash教程:制作复制功能键
相关文章8052010-04-29
-
 Flash简单制作星球大战文字动画特效
相关文章25512010-01-28
Flash简单制作星球大战文字动画特效
相关文章25512010-01-28
-
 Flash+ASP+XML+Access开发留言本
相关文章46792009-10-22
Flash+ASP+XML+Access开发留言本
相关文章46792009-10-22
-
 Flash AS教程:用AS3代码表现倾斜角与斜率
相关文章62072009-09-09
Flash AS教程:用AS3代码表现倾斜角与斜率
相关文章62072009-09-09
