Flash技巧:FLA组件开发之文本条组件(2)
文章来源于 动画设计与制作208例,感谢作者 chx 给我们带来经精彩的文章!(8)为组件编写三个属性设置项,分别为标题字文字、文本文字以及设置文本字是否可以输入。
AS3代码
| public function set titleText(value:String):void { titleTxt.text=value; seting(); } /* *文本被改变时刷新位置 */ public function set textText(value:String):void { if (value=="") { value=" "; } textTxt.text=value; seting(); } public function set textInput(value:Boolean):void { if (value) { textTxt.type=TextFieldType.INPUT; } else { textTxt.type=TextFieldType.DYNAMIC; } } |
技术看板:get和set 存取器方法
get和set存取器函数还分别称为getter和setter,可以使用这些函数为创建的类提供易于使用的编程接口,并遵循信息隐藏和封装的编程原则。使用get和set函数可保持类的私有类属性,但允许类用户访问这些属性,就像他们在访问类变量而不是调用类方法。
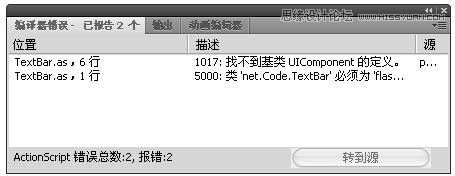
(9)这时,如果发布影片会报错找不到基类“UIComponent”必须为“flash.display.MovieClip”,如图11-5所示。

图11- 5报错
(10)我们将类文件转为编译剪辑再置入组件之中,在fla源文件同一目录里新建一个flash文档用来封装代码,就命名为“组件代码封装.fla”。
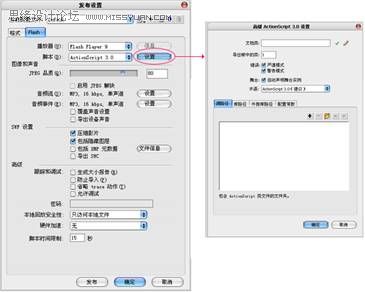
(11)修改文档的类路径,按Ctrl+Shift+F12打开“发布设置”面板,选择Flash选项卡,再点击“设置”按钮弹出“高级ActionScript3.0设置”对话框,如图11-6所示。

图11-6 设置
(12)点击“源路径”选项卡中的“![]() ”按钮,添加类路径“$(AppConfig)/Component Source/ActionScript 3.0/User Interface”,如图11-7所示。
”按钮,添加类路径“$(AppConfig)/Component Source/ActionScript 3.0/User Interface”,如图11-7所示。

图11-7 添加类路径
(13)设置好搜索路径以后,按Ctrl+F8创建一个空的影片剪辑名为“TextBar”类路径链接为“net.Code.TextBar”,如图11-8所示。

图11-8 创建空影片剪辑
(14)再创建一个影片剪辑用来封装程序,命名为“TextBarPackage”类链接也用这个名字,在库里点击右键选择“转换为编译剪辑”,这时生成了一个编译剪辑文件“TextBarPackage SWF”如图11-9所示。
提示:在上一步我们用了一个空的影片剪辑通过链接路径导入程序,如果有多个组件类需要同时打包可以重复上一步骤再创建相应的影片剪辑做类链接,转换为编译剪辑时会自动把库里所有影片剪辑的链接类一起封装。
创建用于编译的影片剪辑“TextBarPackage”时我们用的类链接也是“TextBarPackage”,这个影片剪辑也可以不使用类链接,编译后会自动生成类名。Flash官方自带的UI组件用的编译名是“ComponentShim”,类链接是“fl.core.ComponentShim”,我们在取名与使用类链接地址时尽量不要与官方组件同名,避免被覆盖或冲突。

图11- 9 生成编译剪辑
(15)好了,现在回到“textBar.fla”中,在我们创建的“文本条”组件里新建一个图层名为“AS”的图层,在第二帧上按F7插入一个空帧将上一步里创建的编译剪辑“TextBarPackage SWF”复制到这帧里,并在图层“元件”的第二帧中放置该组件用到的两个元件“bar_titleBg”和“bar_textBg”,以后更换组件皮肤可以直接在这里修改了,如图11-10所示。

图11- 10置入编译程序
(16)图层“元件”的第一帧里,绘制一个矩形作为组件的占位图形,也就是决定组件大小的图形,如图11-11所示。

图11-11 绘制占位图形
(17)为组件添加参数设置,在库里“文本条”上点击右键选择“组件定义”如图11-12所示。

图11- 12 菜单
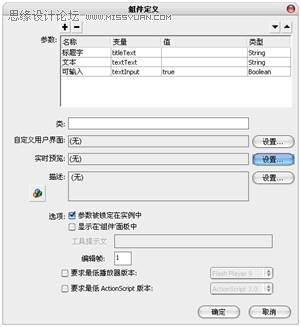
(18)弹出“组件定义”面板,点击“ ”添加三个参数,这三个参数是本例第8步骤中使用“set”设置的分别为“标题字”“文本”和“可输入”,如图11-13所示。
技术看板:参数设置
“名称”:可以随便填能表示参数意思就行了。
“变量”:一定要和组件类里“set”方法定义的名称一样。
“值”:用于设置参数的初始值。
“类型”:必须和组件类里“set”方法定义类型一样。

图11- 13 组件定义
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 Flash从零开始学习创建单选按钮
相关文章25682010-12-17
Flash从零开始学习创建单选按钮
相关文章25682010-12-17
-
 Flash教程:制作复制功能键
相关文章8052010-04-29
Flash教程:制作复制功能键
相关文章8052010-04-29
-
 Flash简单制作星球大战文字动画特效
相关文章25512010-01-28
Flash简单制作星球大战文字动画特效
相关文章25512010-01-28
-
 Flash+ASP+XML+Access开发留言本
相关文章46792009-10-22
Flash+ASP+XML+Access开发留言本
相关文章46792009-10-22
-
 Flash AS教程:用AS3代码表现倾斜角与斜率
相关文章62072009-09-09
Flash AS教程:用AS3代码表现倾斜角与斜率
相关文章62072009-09-09
