Sketch制作磨砂玻璃特效的UI效果
文章来源于 UI中国,感谢作者 小阿田的设计笔记 给我们带来经精彩的文章!设计教程/摄影作品/其他资讯2021-03-09
本教程主要使用Sketch制作磨砂玻璃特效的UI效果,下面让我向你展示如何通过7个简单的步骤教你如何创建玻璃态的UI效果。
设计中存在一些不可忽视的趋势。尽管玻璃态在UI设计中不是新的事物,但是最近又被人们挖掘出来了。有些人甚至将这个趋势称为“玻璃态”。
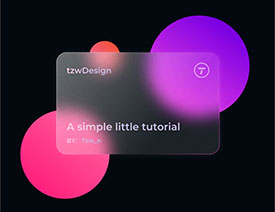
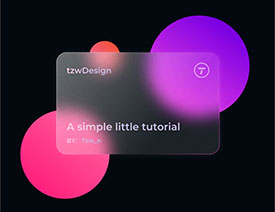
下面让我向你展示如何通过7个简单的步骤教你如何创建玻璃态的UI效果。先看看效果图

1)画一个形状
首先创建一个基本形状,一个具有以下尺寸的矩形:640×400,再加40pt的圆角。

2)应用渐变填充现在该基本填充了。在本教程中,我们将使用渐变。两种渐变颜色都将是纯白色(#FFFFFF),但是它们的不透明度会有所不同。将第一个设置为40%,第二个设置为10%。

3)添加背景模糊我们来模仿玻璃的是模糊感。首先将背景模糊值设置为20左右,来看看这个是表面如何变化的。当然,你也可以根据自己的效果来设置不同的模糊度。

4)添加边框一个优雅的边框会为元素增添了光泽。当玻璃表面重叠时,它也有助于建立视觉层次。如果要在设计中创建定向光的幻觉,则可能需要对边框使用渐变。我是这样制作卡片的,所以看起来更有“质感”。卡边界对角渐变的设置:边框:3px颜色1:#FFFFFF(不透明度50%)颜色2:#FFFFFF(不透明度0%)颜色3:#FF48DB(不透明度0%)颜色4:#FF48DB(不透明度50%)

5)应用阴影细微的阴影效果有助于增强视觉层次。由于阴影的存在,区分所有层将更加容易。

 情非得已
情非得已
推荐文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
热门文章
-
 2021年3月设计行业超实用干货大合集2021-03-22
2021年3月设计行业超实用干货大合集2021-03-22
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 AE制作绚丽的抽象光线动画效果
相关文章6782019-01-18
AE制作绚丽的抽象光线动画效果
相关文章6782019-01-18
-
 动态插画:AE插件Motion2全面使用方法
相关文章4992019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4992019-01-17
-
 AE制作超酷的蓝色炫光动画效果
相关文章6042018-12-10
AE制作超酷的蓝色炫光动画效果
相关文章6042018-12-10
-
 AE制作流畅的图形有顺序移动动画效果
相关文章4932018-11-08
AE制作流畅的图形有顺序移动动画效果
相关文章4932018-11-08
-
 AE教程给平面图做成立体球面状动画
相关文章9702018-10-22
AE教程给平面图做成立体球面状动画
相关文章9702018-10-22
-
 AE制作流行的抖音故障动效
相关文章8892018-08-22
AE制作流行的抖音故障动效
相关文章8892018-08-22
-
 AE结合PS制作小清新主题动画效果
相关文章5742018-01-09
AE结合PS制作小清新主题动画效果
相关文章5742018-01-09
-
 Lightroom的7个隐藏功能让你的效果翻倍
相关文章6012017-06-29
Lightroom的7个隐藏功能让你的效果翻倍
相关文章6012017-06-29