20张创意无限的3D Touch概念设计欣赏
文章来源于 designmodo,感谢作者 Nataly Birch 给我们带来经精彩的文章!iPhone 6s和6s Plus 的压敏屏幕所带来的3D Touch 让iPhone 的交互多了一个全新的维度,交互从不再局限于2D平面手势,按压操作的加入使得手机交互进入了3D的维度。交互层次的提升让操作拥有了更大的潜力和截然不同的操作模式。
除了轻点、轻扫、双指开合这些熟悉的 Multi‑Touch 手势之外,3D Touch 还带来 Peek 和 Pop,为 iPhone 的使用体验开拓出全新的维度。
手机的屏幕对于不同力度的按压进行识别,并且作出不同的交互反馈。快速轻拍是大家习惯性的标准操作,而加大力度的按压则不同,两种不同的操作作用于图标和其他基本控件上的时候,会触发不同的反馈和结果。一般说来,新增按压力度这个维度之后,用户可以通过力度改变来获取更详细的信息和更丰富的菜单选项,提升了交互的层次,带来更丰富的体验,让产品更加得心应手。
那么对于UI和UX设计师而言,3D Touch能带来怎样的交互体验上的改变呢?今天的20个原型设计案例应该可以给你带来灵感。
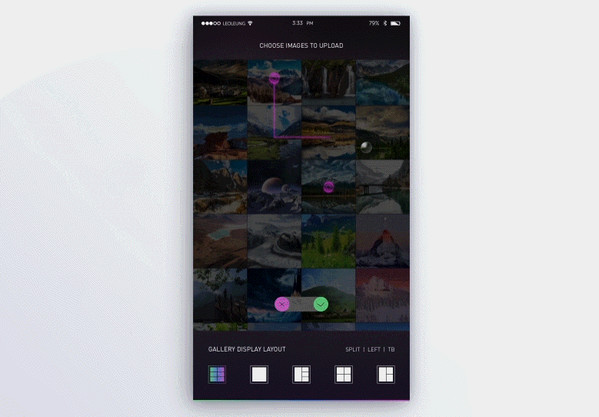
IMG Upload Concept – 3D Touch and Multi Selection

第一个案例来自中国杭州的设计师 Leo Leung。在他的概念设计中,3D Touch 并没有止步于预览(Peek)而开始加入更多更强的交互功能,可以快速高效地多选多个不同的图片,并且无需更多复杂的交互。
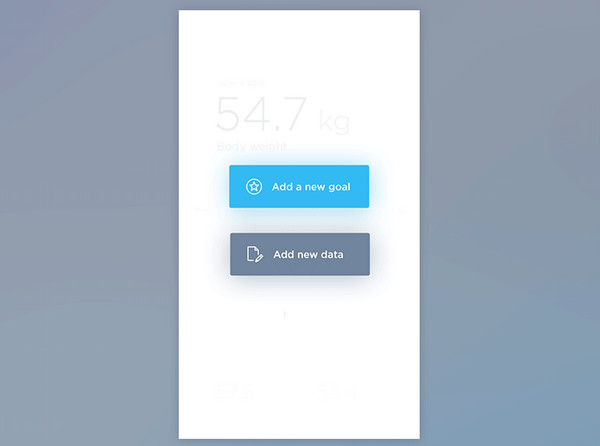
Adding a New Goal Animation

这个交互的设计思路看起来有点过于简单,但稍加推敲,你会发现它非常实用。Force Touch 在此主要为用户提供触发“New Goal”的快速入口,整个交互的动画设计是顺滑而令人愉悦的,干净利落。
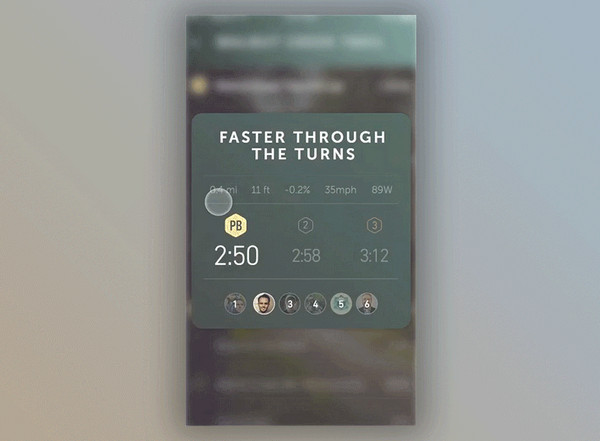
3D Touch for Cycling Concept

3D Touch在这个案例中,帮用户快速打开个人积分榜。不需要多次点击和滑动来一层层地进入特定界面,3D touch 一发入魂,再加一个滑动操作,还可以触发“收藏”按钮。
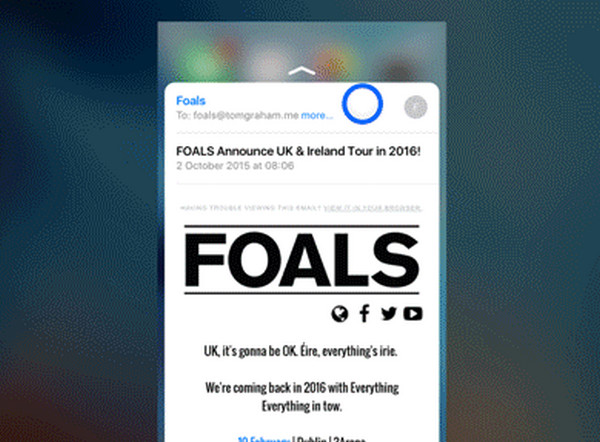
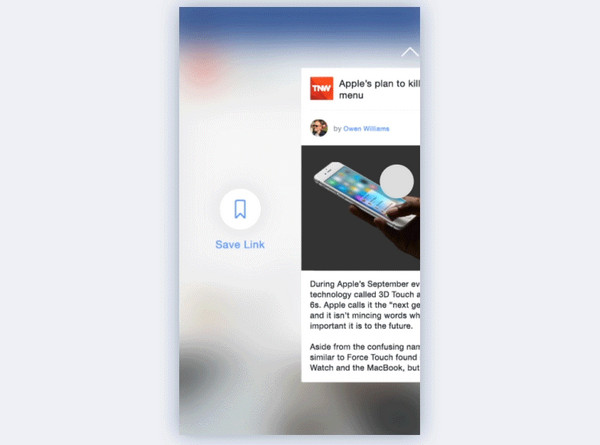
3D Touch Notifications

Tom Graham 的这个原创交互设计对于3D Touch而言相当有价值,它并不复杂,但是在当前的iOS 通知推送系统基础上做出了合理的强化和优化。Force Touch 打开通知预览,滑动收藏,滑动关闭,这些让通知系统的可用性更强了。
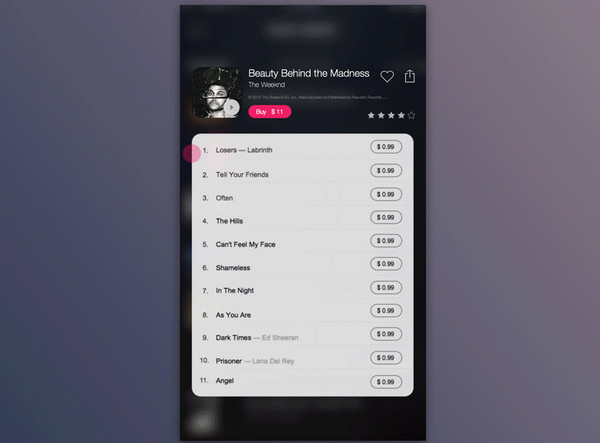
3d Touch Music Store

John Khester 的3D Touch交互设计几乎是为在线音乐商店定制的,使用Force Touch 触发专辑内容列表,使用滑动操作来触发专辑列表,和单纯的轻拍点击形成两条不同的交互路线。
3DTouch to Home

虽然这个交互设计只是简单的示意图,没有华丽的展示效果,但是它的用法和其他的设计有很大的不同,它作用于返回按钮,并且提供了快速返回首页的功能。
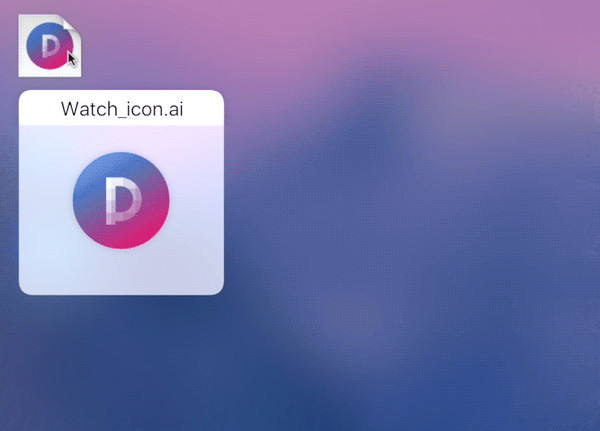
3D Touch for OS X

Mac的触控板上也有了Force Touch功能,而新加坡设计是 Zhikuan 的这个设计似乎就是以此为基础而设计的。Force Touch 提供了预览功能,以及拓展而出的快捷操作按钮。
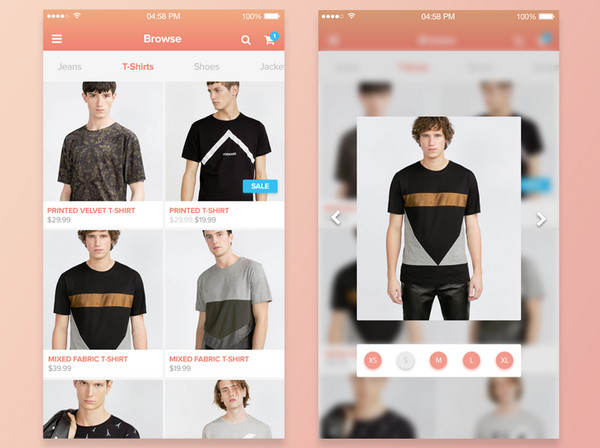
Shopping Peek – 3D Touch

这位设计师的是为电商平台设计的,在列表页中无需点击进入具体产品条目,长按触发3D Touch 来查看产品的基本信息。
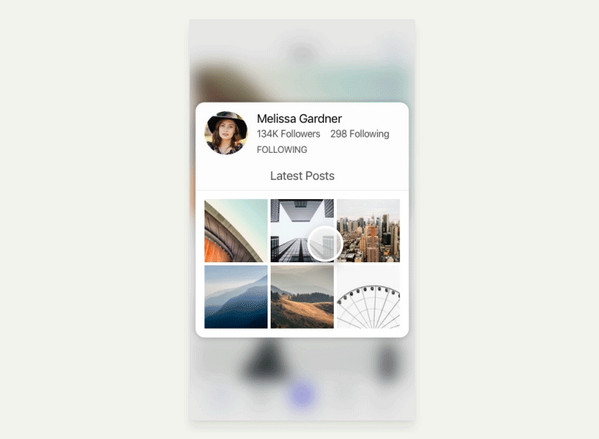
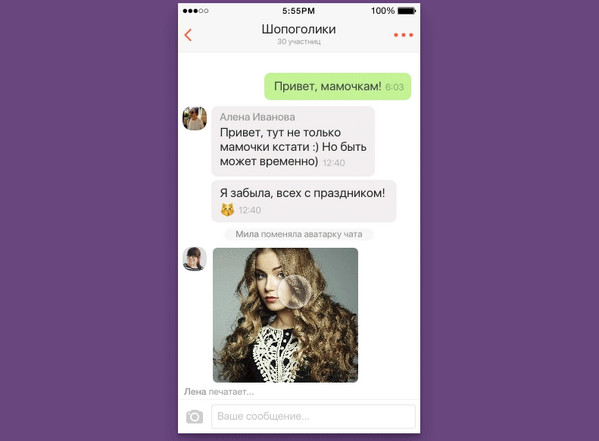
Profile Peek and Pop

Peek 和 Pop 是3D Touch的两个基本功能,而设计师 Armand Chakhalyan 针对带有图片的个人档的交互设计则融入了这两大功能。通过模糊背景和色调变化平稳过渡,实现了快速预览和弹出框两个交互。
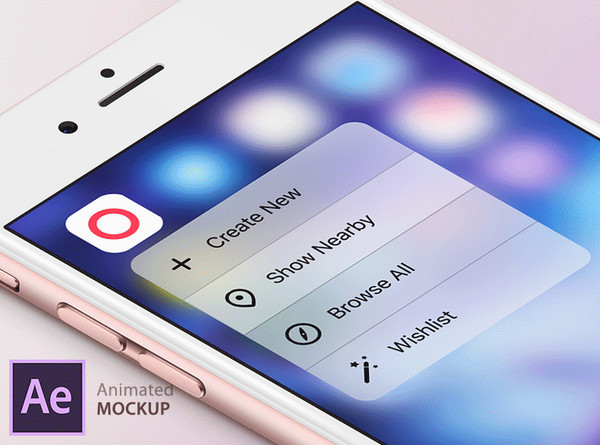
3D Touch Animated Mockup

Boris Borisov 的这个设计其实还是沿着官方设定的路线来走的,用力按压图标,触发弹出菜单,菜单中包含了一系列常用的选项,每个选项都被设计成图标+文本的样式。Boris 的这个案例还附上了AE文档,你可以下载学习一下哦~
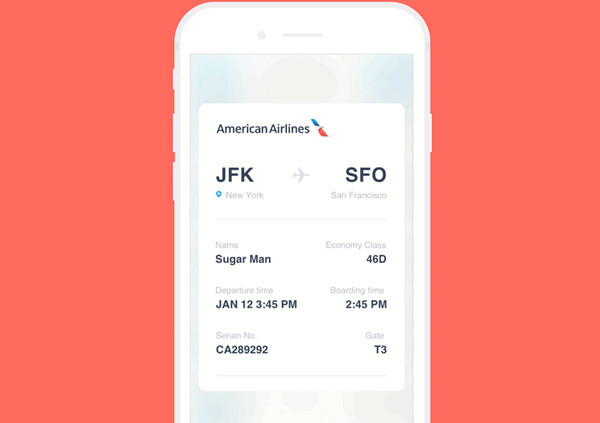
Day 024 Boarding Pass

设计师在这里使用3D Touch 让用户可以触发预览航班的最关键信息,每个条目都可以这样触发,并且链接到某个小型的信息展板。
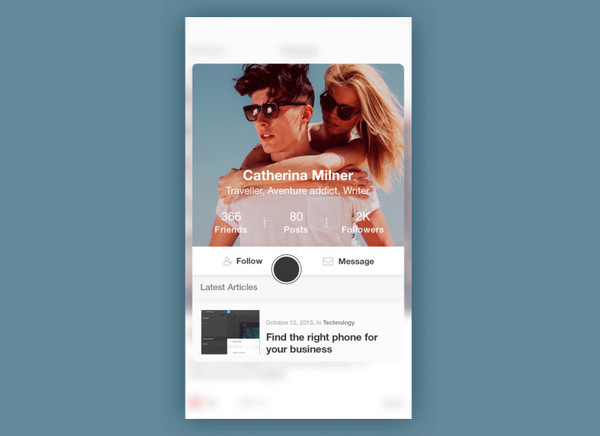
3D Touch

这个案例中,使用Force Touch可以预览用户的个人信息,弹出的预览框如果继续点击可以直接拓展为个人信息也诶按,这种设计优雅而实用。
3D Touch

这个3D Touch 设计案例中,长按压弹出菜单,这种设计本不出奇,但是考虑到许多产品的功能会比较多,这里设计师让许多非关键选项都隐藏起来,而只展示出了关键的选项。
iPhone 6s: Best 3D Touch Features!

这是一个Youtube视频,详细讲述了Force Touch 在日常使用中的具体功能和技巧。
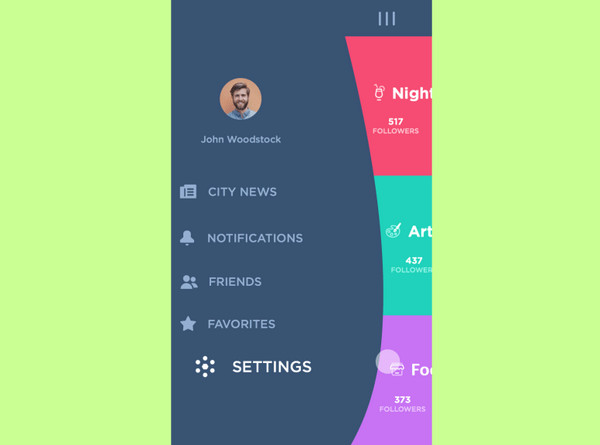
Force Touch Slide Menu

这个Force Touch 所触发的侧边栏能够随着上下选项的滑动选取而变形,流畅而充满趣味。
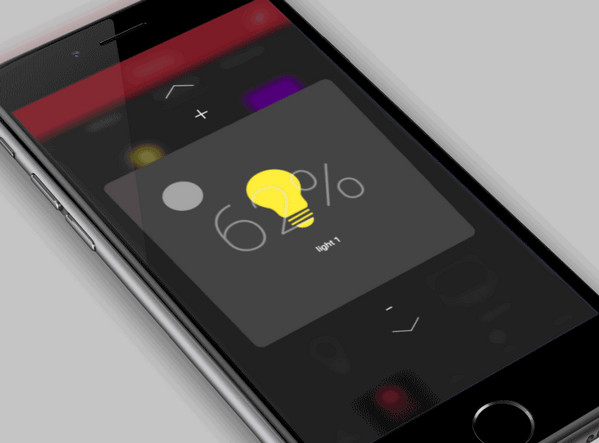
Smart Home App – 3D Touch

Rodrigo Chiesa 的这套交互设计是为只能家居APP做的,Force Touch 触发的弹出界面可以用手势来控制参数,比如亮度、温度,你只需要上下轻轻滑动就可操控。
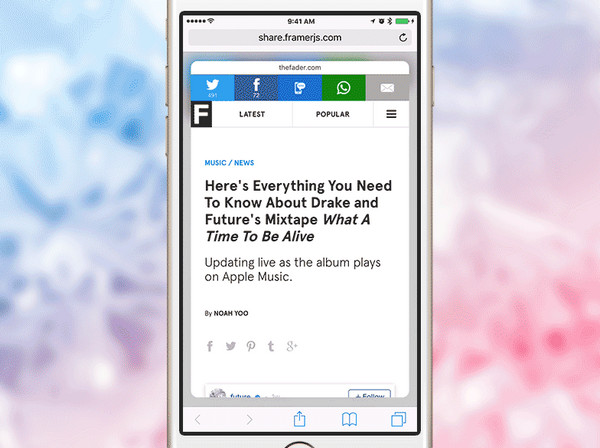
Framer 3D Touch Peek/Pop

这位设计师在浏览器上设计出了Force Touch的Peek和Pop的效果。这个概念设计的过渡和转变都相当的中规中矩,你可以下载这个原型来体验一下。
Apple 3D Touch

手势操作和3D Touch有着天然的契合,而Roman Wagner 的这个设计就很好的将两者集合到一起,长按触发预览,滑动关闭预览,非常的直觉化。
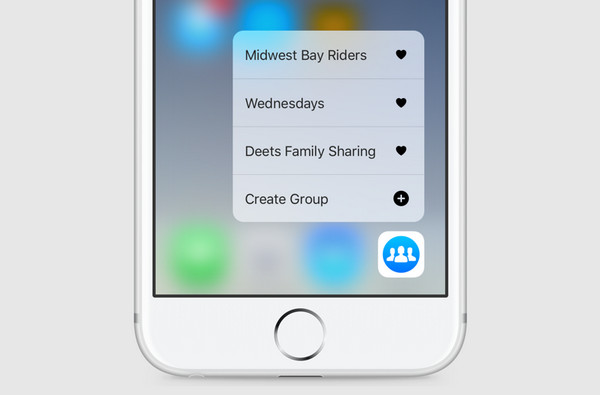
3D Touch Revised Facebook

作为世界范围内最著名的社交媒体,Facebook的重设计绝对是设计师拿来练手的最好素材之一。借助3D Touch的两大功能,结合手势触发菜单的设计,设计师让Facebook的浏览体验提升了一大截。
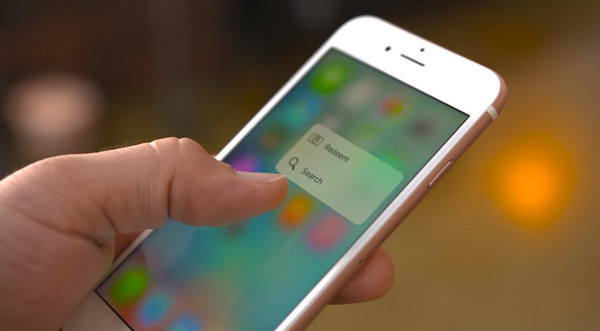
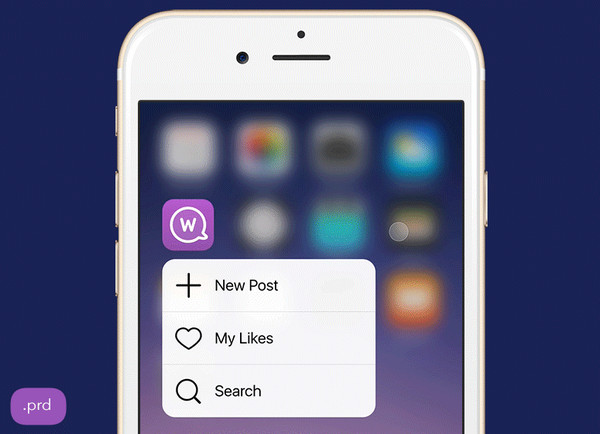
Apple App Icon 3D Touch

这是另外一个强化版 3D Touch的设计案例展示。真如同你所看到的,长按图标所触发的菜单经过重设计,看起来更加舒服,体验更佳。
结语
和苹果很多功能一样,前期的3D Touch 在应用支持上相对还是差一点,但是充满想法的设计师并不会因此止步,此刻的概念设计可能就是下一版更新的标配,而3D Touch 作为交互维度上的提升,可能会在未来润物细无声地改变大家的使用习惯。
 情非得已
情非得已
-
 Julien's咖啡馆品牌视觉设计欣赏2020-03-10
Julien's咖啡馆品牌视觉设计欣赏2020-03-10
-
 韩爱蛋糕简约风格品牌设计欣赏2018-10-28
韩爱蛋糕简约风格品牌设计欣赏2018-10-28
-
 创意的新生儿后期合成作品欣赏2018-01-10
创意的新生儿后期合成作品欣赏2018-01-10
-
 25款2015年创意挂历和台历设计欣赏2014-11-09
25款2015年创意挂历和台历设计欣赏2014-11-09
-
 28个国外优秀面免费的WordPress主题模板2013-11-27
28个国外优秀面免费的WordPress主题模板2013-11-27
-
 薇蔷思铭外景美女摄影作品欣赏2012-06-14
薇蔷思铭外景美女摄影作品欣赏2012-06-14
-
 60款超炫手机界面设计欣赏2011-06-01
60款超炫手机界面设计欣赏2011-06-01
-
 60款清新优雅的婚礼请柬设计2010-12-09
60款清新优雅的婚礼请柬设计2010-12-09
-
 40个创意名片和信纸包装设计2010-08-07
40个创意名片和信纸包装设计2010-08-07
-
 室内设计:室内装修效果图欣赏2009-10-23
室内设计:室内装修效果图欣赏2009-10-23
-
 萨克斯音乐餐厅VI设计欣赏2021-03-05
萨克斯音乐餐厅VI设计欣赏2021-03-05
-
 Oculista眼镜品牌视觉形象设计2021-03-09
Oculista眼镜品牌视觉形象设计2021-03-09
-
 Curiosity Division工作室VI设计欣赏2021-03-04
Curiosity Division工作室VI设计欣赏2021-03-04
-
 10款独特创意的面盆设计欣赏
相关文章4432020-03-11
10款独特创意的面盆设计欣赏
相关文章4432020-03-11
-
 Delice化妆品概念品牌设计欣赏
相关文章2362019-08-02
Delice化妆品概念品牌设计欣赏
相关文章2362019-08-02
-
 国外创意的创意手绘风格字体设计
相关文章3392018-10-28
国外创意的创意手绘风格字体设计
相关文章3392018-10-28
-
 创意的新生儿后期合成作品欣赏
相关文章8162018-01-10
创意的新生儿后期合成作品欣赏
相关文章8162018-01-10
-
 创意独特的PS后期合成作品欣赏
相关文章8502018-01-10
创意独特的PS后期合成作品欣赏
相关文章8502018-01-10
-
 以图案为设计元素的创意标志设计欣赏
相关文章3572017-09-16
以图案为设计元素的创意标志设计欣赏
相关文章3572017-09-16
-
 创意立体风格的剪纸风格作品设计欣赏
相关文章7232017-09-16
创意立体风格的剪纸风格作品设计欣赏
相关文章7232017-09-16
-
 国外大师优秀创意的水滴画设计欣赏
相关文章4642017-03-11
国外大师优秀创意的水滴画设计欣赏
相关文章4642017-03-11
