国外素质过硬的响应式CSS栅格系统网站欣赏
文章来源于 codegeekz,感谢作者 陈子木 给我们带来经精彩的文章!栅格系统这种东西和许多同类工具/素材一样,“系统”二字让它看起来无比高大上,而实际上大多数的栅格系统只是一系列纵横交错的细线构成。很简单?看起来确实如此。不过它之所以被冠以“系统”二字,主要还是因为这些线条所涉及的内容管理方式、梳理页面结构的功能。栅格系统的运用会促使你的网页内容逐步走向规则化,实现一致性的设计。下面的20款CSS栅格可以更好地运用到网页开发实践中去,赋予你的网站以调理性。
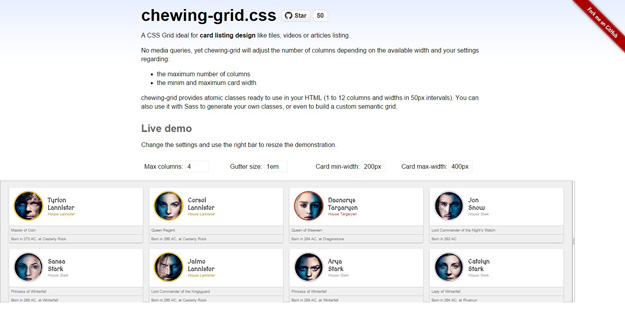
1. ChewingGrid

ChewingGrid 是一款卡片列表风的CSS栅格,通常可以用于视频、磁贴、文本等各种类型的网页元素。在使用ChewingGrid的时候无需媒体查询,你需要控制的是列的数量,最大和最小宽度。设定的时候可以直接使用默认的栅格,也可以自定义。
2. Motherplate

Mother plate 是一款基于HTML5、CSS3和SCSS的响应式模板,它不包含视觉组件,仅在CSS中帮你控制一切。
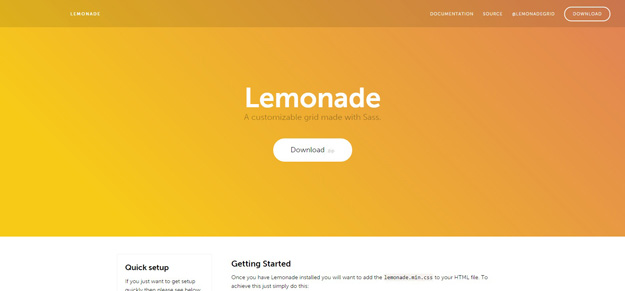
3. Lemonade

Lemonade 是一款简单灵活且易于定制的栅格系统,它是为设计师和开发者而设计的,便于他们定制属于自己的新项目。目前这套栅格系统兼容Chrome、Firefox、Safari、Opera和IE9+。其中预制了12栏,当然你可以定制并增加更多。
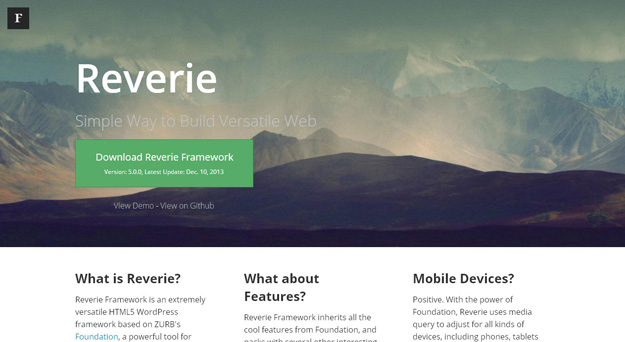
4. Reverie

Reverie 框架是一款基于ZUBR Foundation 的强大的HTML5 WordPress 框架。ZUBR Foundation 是一个强大的原型工具,以它为基础来制作框架自然不会差,而Reverie 本身确实从中继承了不少强大的功能。
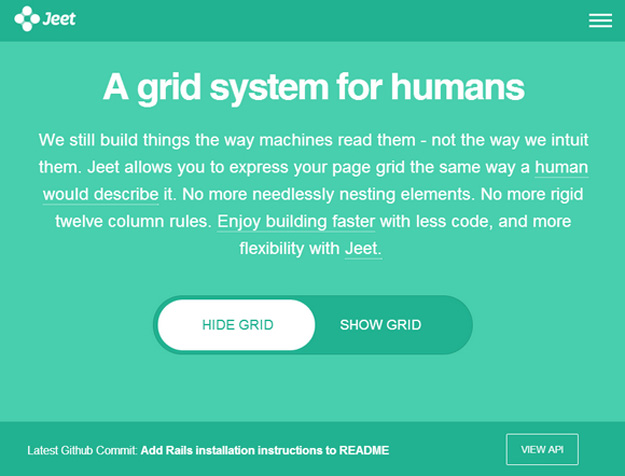
5. Jeet

Jeet 是一款市面上相对先进、设计直观的栅格系统,你可以将它视作为Semantic.gs 的理念继承者。借助强大的预处理功能,你可有使用真正意义上的百分比来设计栅格系统,这也意味着你可以按照客户的描述直观快速地设定栅格,没有严格的12列栅格的限制,你可以更加快速的设计,使用更少的代码来搞定一切。
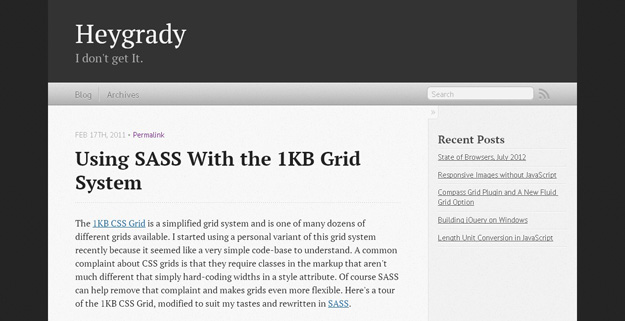
6. 1KB Grid

1KB Grid的设计灵感来自于1KB CSS栅格系统,这套基于SASS的栅格系统移除了HTML中多余的类,让它更灵活也更加易于定制。当然,1KB Grid 并非严格意义上的1KB大小,新版的1KB Grid已经可以制作流动性更强的栅格。
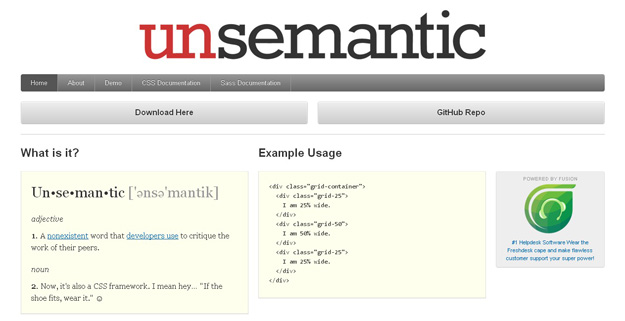
7. Unsemantic

Unsemantic 是一款流态栅格系统,基于960栅格系统演化而来。它们的工作原理很接近,但是Unsemantic 更加灵活,可以基于百分比来设定。
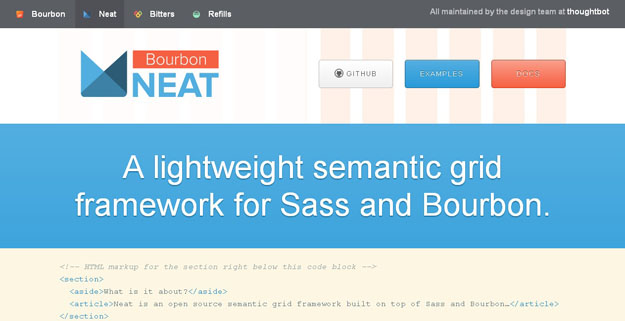
8. Bourbon Neat

Neat 是一款在Sass和Bourbon的基础上建立的语义栅格系统。它足够简单又功能强大,能在几分钟内配置好运行起来,足以应付任何响应式布局。
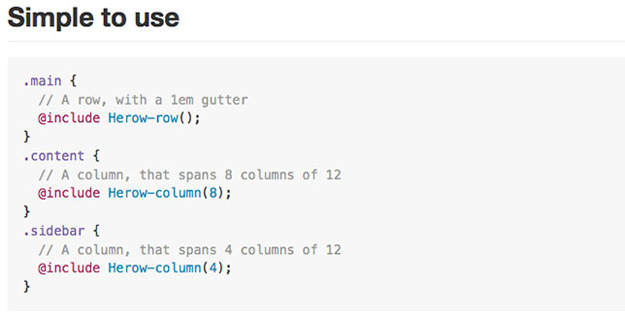
9. Herow

Herow 是一款省时省力的栅格系统,内置混入组件易于定制,可以处理各种各样的响应式的问题,并且能够和CSS轻松联动。
10. Rebar

Rebar 希望能让响应式开发更加简单有效,并且让CSS样式保持条理。为了实现这些功能,开发者设定了一个断点列表,并且为每个断点设定了一个单独的栅格设置和容器类,这样可以更便捷地填充间隔,实际上BootStrap 3 的栅格系统也是这么做的。
11. Sassline

Sassline 使用Sass和Rems技术让你更轻松地为文本内容制作栅格系统。Sassline 让你可以为每个断点设定模块比例,配合不同类型的内容和布局。
12. Skelton

Skeleton 是一个小型的CSS文档合集,可以帮你快速开发一个看起来不错的网站,确保网站在17寸笔记本和iPhone上看起来都不错,它的设计原则有三条:响应式栅格向下兼容移动端,快速上手和无风格关联。
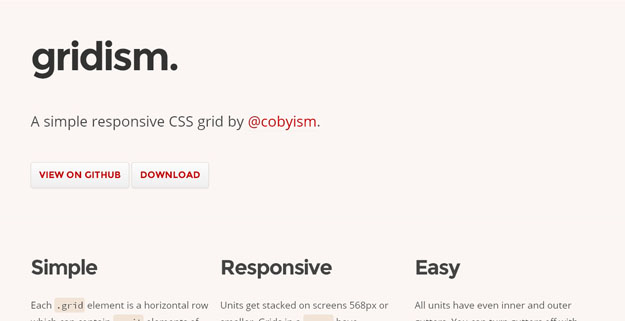
13. Gridism

Gridism 是一款简单易用的栅格系统。在低于568px 的屏幕上,栅格会被堆叠起来,而在此以上,比如978px和1140px上布局会更加自由。
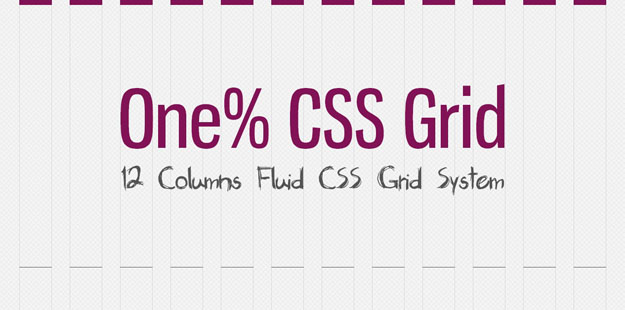
14. One % CSS Grid

One % CSS Grid 是一款基于百分比的12栏流态栅格系统,用来快速构建响应式网页。作为初始设定,可以选用最低1280px 的屏幕,也可以选取更低的1024px 的屏幕。
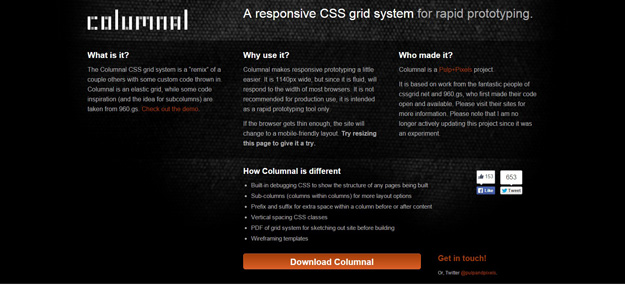
15. Columnal

Columnal 是一款源自Cssgrid.net的栅格系统,而其中的一部分代码和设计灵感则来自经典的960.gs。这款栅格系统和其他的同类差不多,兼容桌面端和移动端的设计。
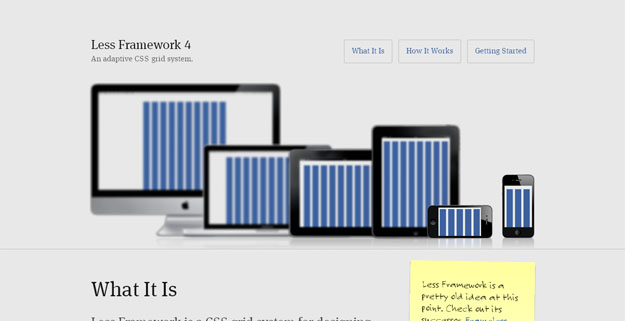
16. Less Framework

Less Framework 是一款自适应的CSS栅格系统,内置了4种布局和3种排版,都是基于同一种栅格。Less Framework旨在高效直观地建设网站。
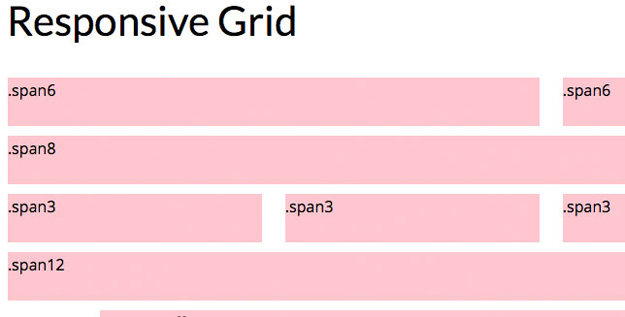
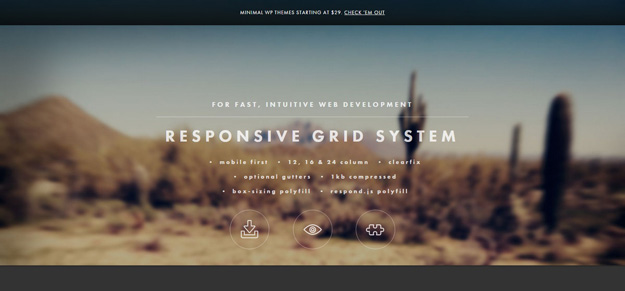
17. Responsive Grid System

Responsive Grid System 是一款流动性良好的CSS栅格框架,其中内置了12栏、16栏和24栏三种栅格模式,可为所有主流、标准设备屏幕进行媒体查询。
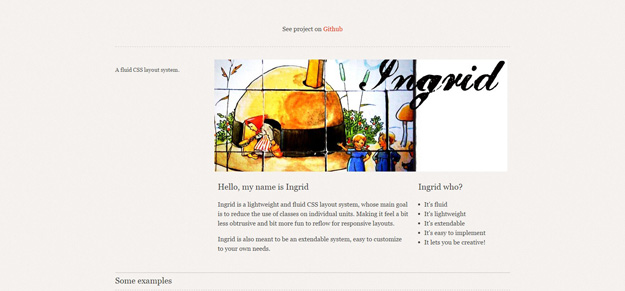
18. Ingrid

Ingrid 是一款轻量级的流态CSS栅格布局系统,开发者在设计这套系统的时候旨在减少针对独立单元类的使用。相比于传统的栅格系统,Ingrid 更加有趣也更加灵敏。作为一套可拓展的系统,它拥有着相当不错的定制性。
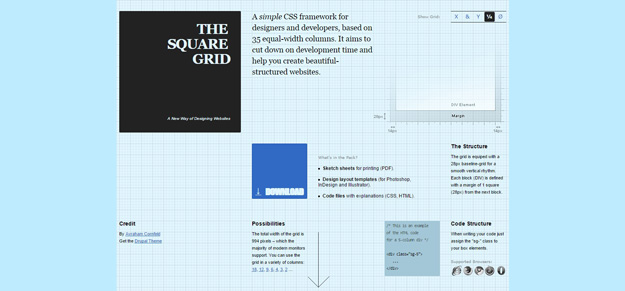
19. The Square Grid

The Square Grid 是一款基于36栏栅格的简单CSS框架,这意味着你可以将它轻松等分成18、12、9、6、4、3、2等不同的栏数,它的总宽度是994px,兼容目前绝大多数的屏幕。
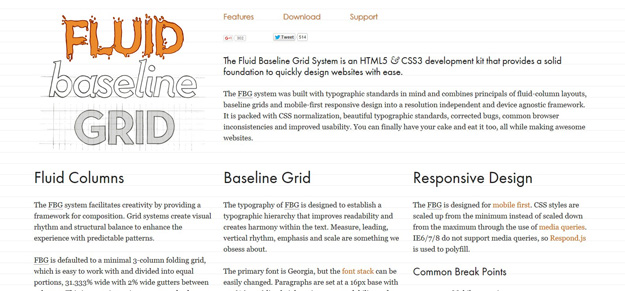
20. Fluid Baseline Grid

Fluid Baseline Grid 结合了流动性布局的设计思路和排版标准,融入了移动端优先的设计思想,这些东西促成了整个框架独立且脱离分辨率限制的特征。它包含了规范的CSS样式、漂亮的排版,确保了在常用浏览器中一致的视觉效果和良好的可用性。
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
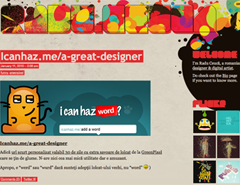
 20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
-
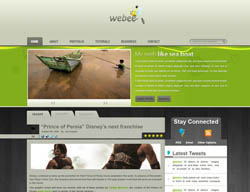
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
-
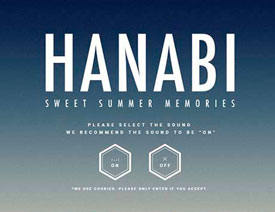
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
-
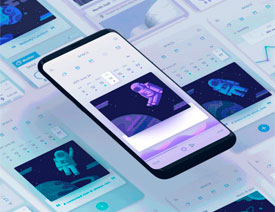
 10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
