精选国外精巧为妙的渐变类网页设计欣赏
文章来源于 优设,感谢作者 陈子木 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2015-07-23
在扁平化刚刚兴起的时候,纯色的运用似乎将纹理和渐变都打入了设计的冷宫。然而在随后的发展中,这种“纯粹的扁平”似乎并不理想,纹理、阴影、渐变正在一点一滴地回归并坚定地占据着属于他们自己的位置。
在扁平化刚刚兴起的时候,纯色的运用似乎将纹理和渐变都打入了设计的冷宫。然而在随后的发展中,这种“纯粹的扁平”似乎并不理想,纹理、阴影、渐变正在一点一滴地回归并坚定地占据着属于他们自己的位置。
在这些曾经被打上“拟物”标签的设计手法中,渐变是上一个时代中运用的最广泛也最有代表性的一种。那么在设计风格愈发现代,简约大行其道的今天它是否还有市场呢?下面的20个微妙而有趣的案例会告诉你它回归的理由。
VO2 Group

VO2是一个典型的例子,简约的风格很典型,充满力度的鲜艳字体,灰色的背景和动态的人物动作,装饰性的三角形元素采用的渐变的色彩,令整个设计层次梯度都展现出来了。
Melanie F – Look Book

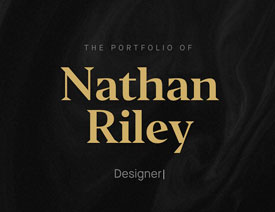
使用不完全对称的非衬线体来作为标题是目前时尚类网站中越来越流行的手法。而字体下方的彩色背景使用了绿色到蓝紫色的渐变,不仅消解了单调感,而且让文字标题更加容易被注意到。
Adoratorio

这家设计机构对渐变的运用截然不同,他们将渐变色用作文字而与纯白的背景形成对比,炫酷而创新。
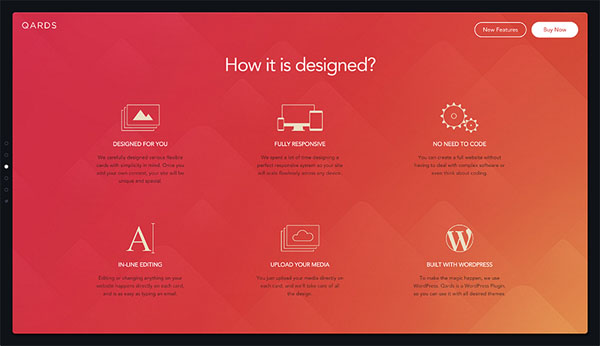
Qards

Designmodo 所推的设计工具Qards在其子页面的着陆页上也同样采用了渐变色的设计。不同的板块使用不同的渐变色作为背景,而图中所示的渐变橙色中,还在底色中加入了一些图形元素,整体显得更加饱满。
Symodd

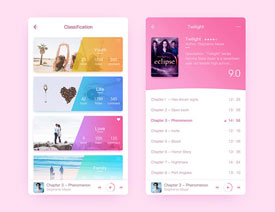
Symodd的介绍页也同样使用了由橙过度到粉色的渐变色背景,由于色调控制得非常微妙,确保了可读性的同时还非常令眼睛讨喜。
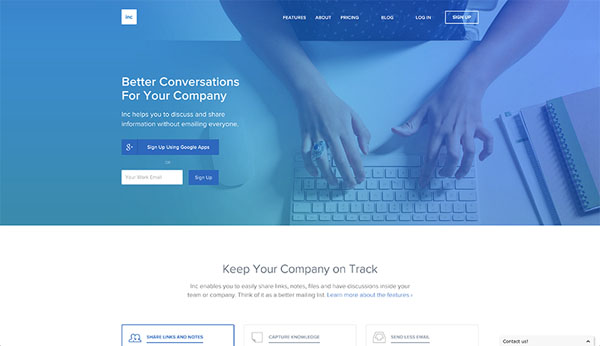
Inc

Inc 在渐变色的使用上和其他的几个案例稍有不同,蓝紫渐变色叠加到背景图片上,营造出融入感十足的设计,色彩变化幅度微妙,与图片的融合毫无违和感。
 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 精选优秀的图书APP界面UI设计欣赏
相关文章5832016-12-18
精选优秀的图书APP界面UI设计欣赏
相关文章5832016-12-18
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
