40个惊叹的视错觉字体设计欣赏
文章来源于 设计达人,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/设计欣赏/其他作品2014-05-23
视错觉一般是艺术家喜欢的创作之一,通过视错觉来创作的作品十分有趣,想设计类似项目的话,你必须有一定的创造能力。今天我们整理自designinstruct上40个视错觉字体设计作品,我想你看后一定会觉得很惊叹和神奇。
视错觉一般是艺术家喜欢的创作之一,通过视错觉来创作的作品十分有趣,想设计类似项目的话,你必须有一定的创造能力。今天我们整理自designinstruct上40个视错觉字体设计作品,我想你看后一定会觉得很惊叹和神奇。
什么是视错觉? 视错觉就是当人观察物体时,基于经验主义或不当的参照形成的错误的判断和感知。视错:是指 观察者在客观因素干扰下或者自身的心理因素支配下,对图形产生的与客观事实不相符的错误的感觉。我们日常生活中,所遇到的视错觉的例子有很多。比如,法国国旗红:白:蓝三色的比例为35:33:37,而我们却感觉三种颜色面积相等。这是因为白色给人以扩张感觉,而蓝色则有收缩的感觉,这就是视错觉。

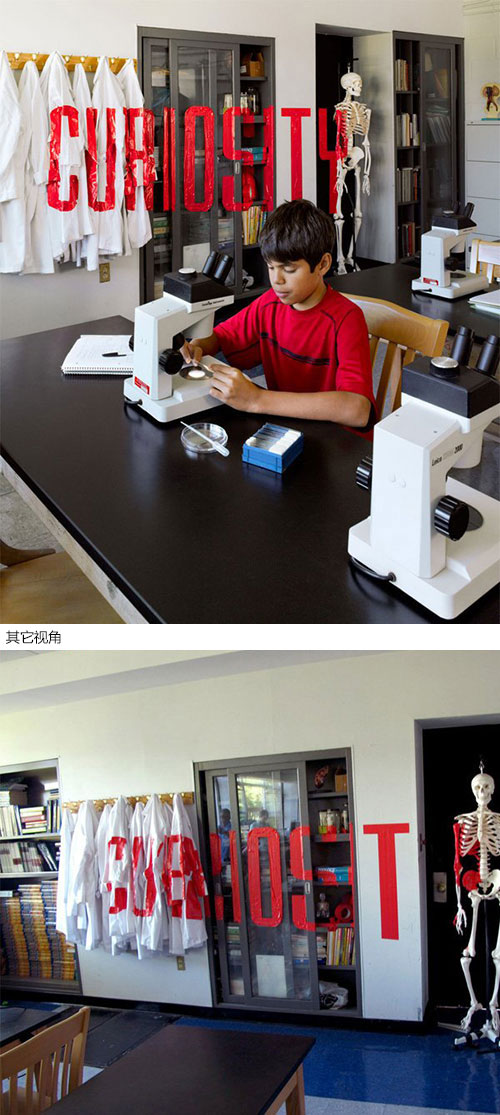
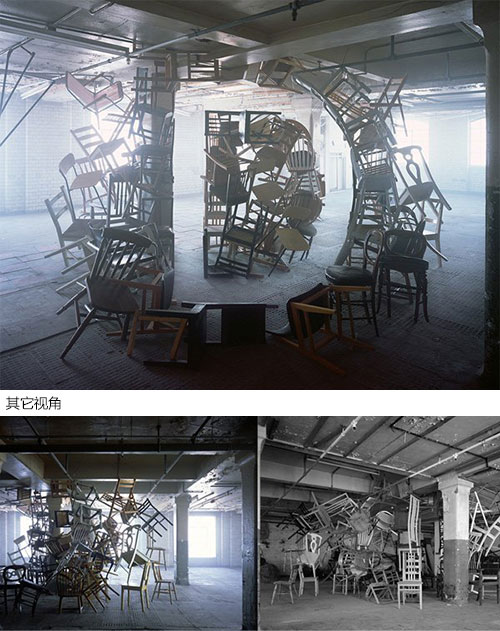
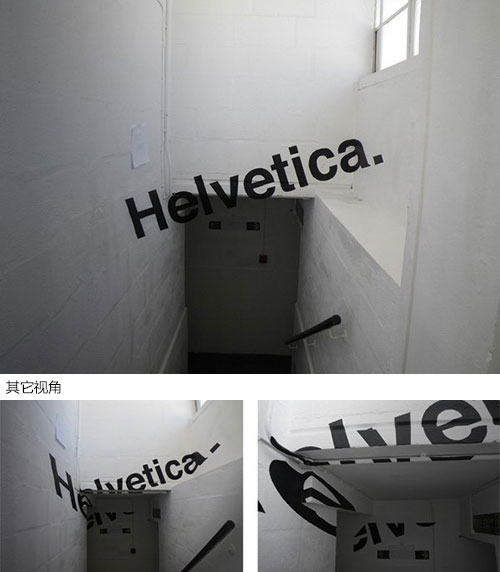
原图: Doyle Partners

原图: Doyle Partners

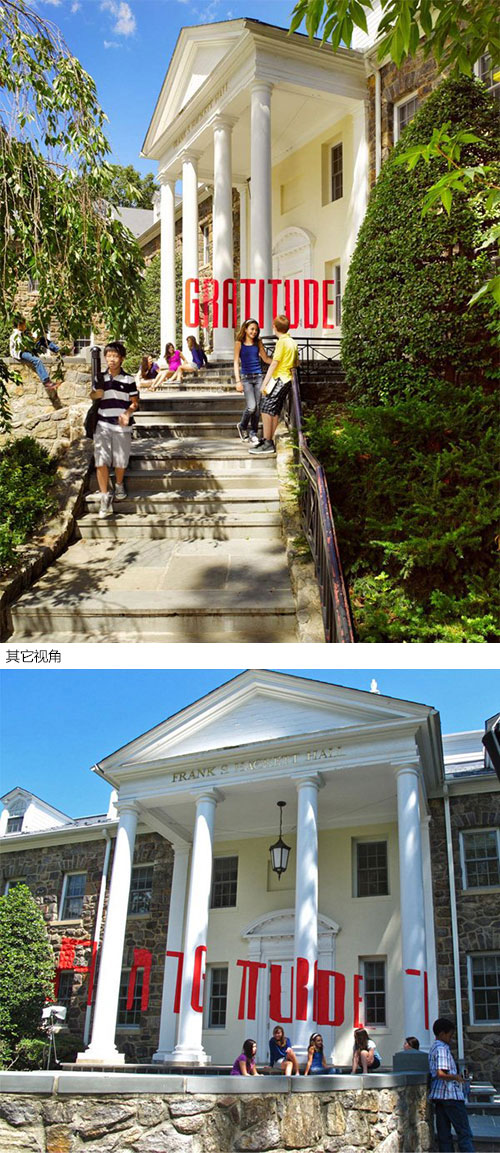
原图: Doyle Partners

原图: Doyle Partners

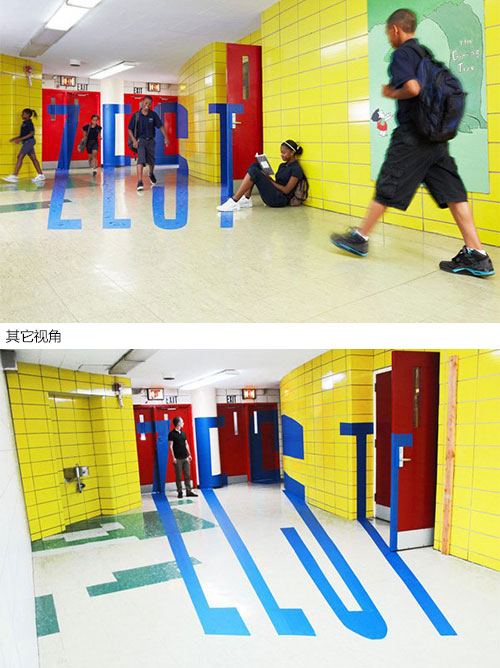
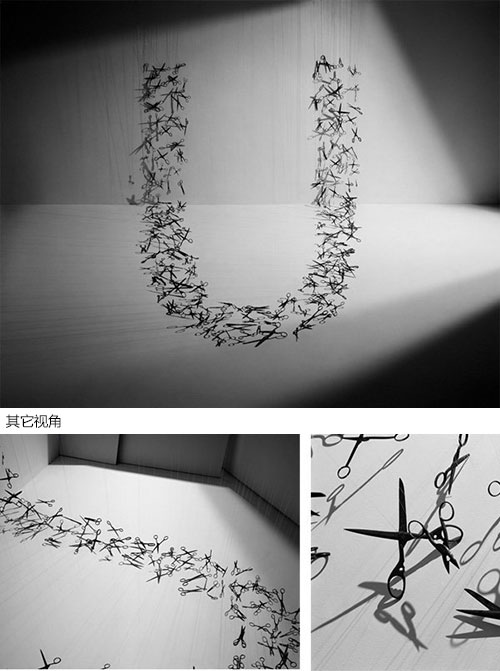
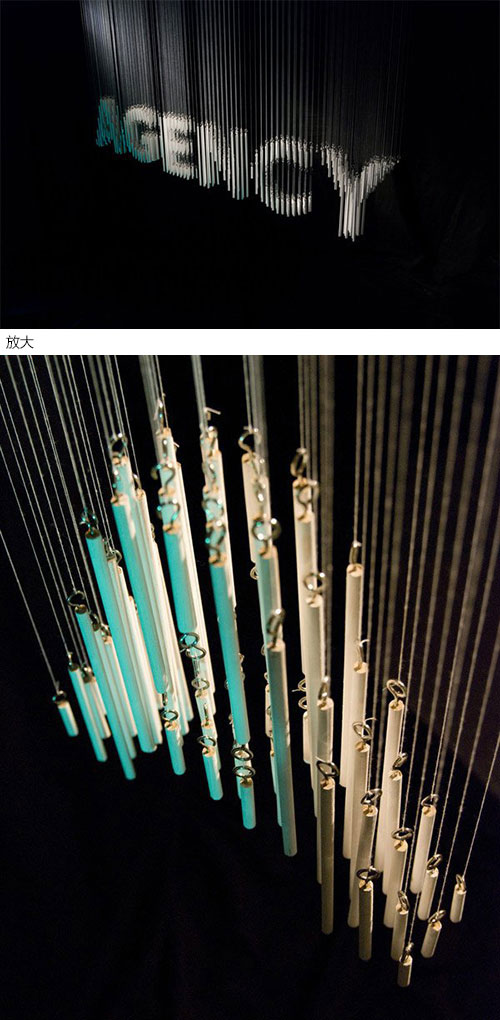
原图: Dan Tobin Smith Studio

原图: Dan Tobin Smith Studio

原图: Dan Tobin Smith Studio

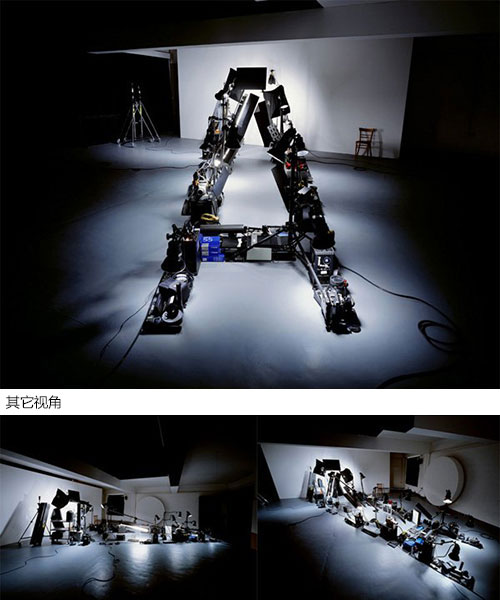
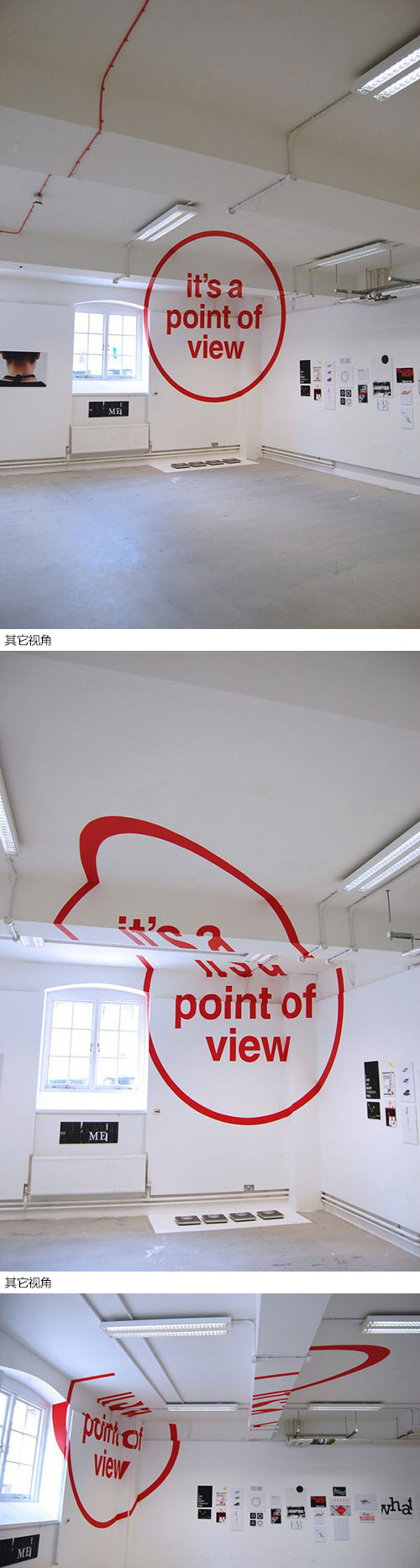
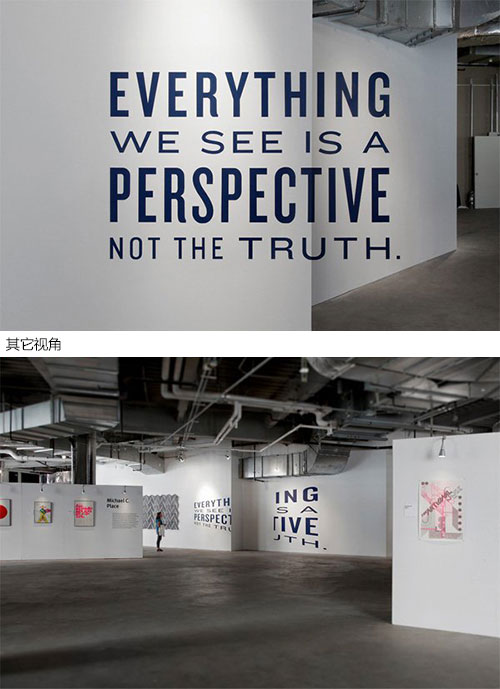
原图: Joseph Egan and Hunter Thomson

原图: Joseph Egan and Hunter Thomson

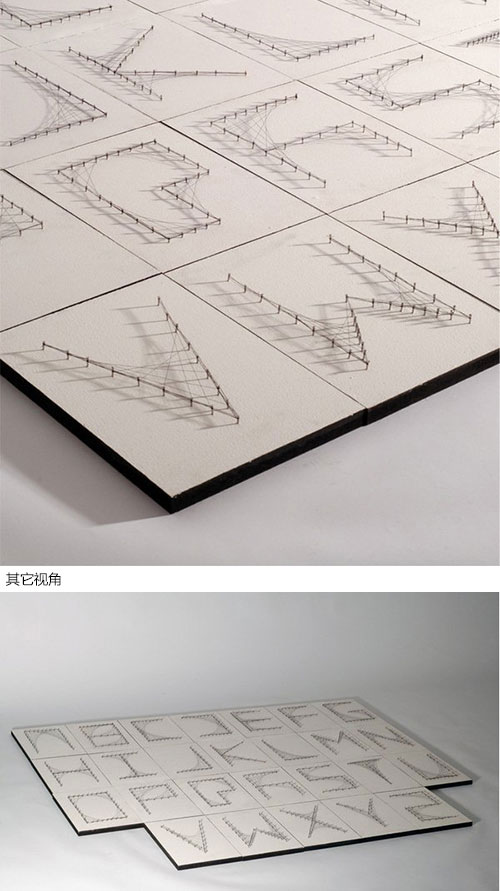
原图: Charlie Mitchell

原图: Oscar & Ewan

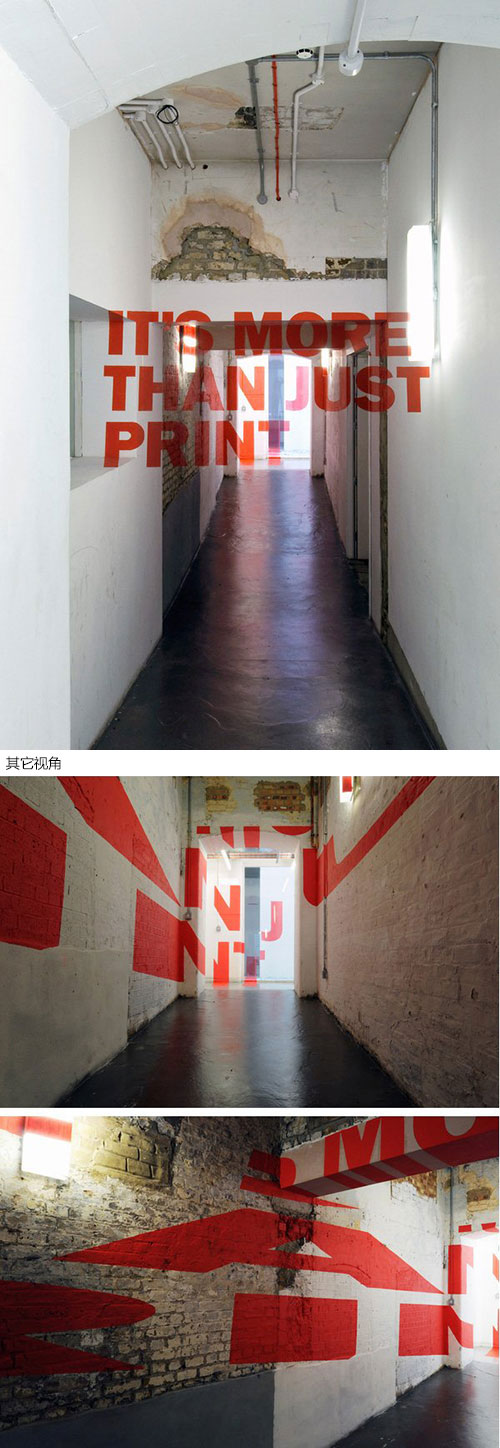
原图: Thomas Quinn

原图: Thomas Quinn

原图: Thomas Quinn

 情非得已
情非得已
推荐文章
-
 Julien's咖啡馆品牌视觉设计欣赏2020-03-10
Julien's咖啡馆品牌视觉设计欣赏2020-03-10
-
 韩爱蛋糕简约风格品牌设计欣赏2018-10-28
韩爱蛋糕简约风格品牌设计欣赏2018-10-28
-
 创意的新生儿后期合成作品欣赏2018-01-10
创意的新生儿后期合成作品欣赏2018-01-10
-
 25款2015年创意挂历和台历设计欣赏2014-11-09
25款2015年创意挂历和台历设计欣赏2014-11-09
-
 28个国外优秀面免费的WordPress主题模板2013-11-27
28个国外优秀面免费的WordPress主题模板2013-11-27
-
 薇蔷思铭外景美女摄影作品欣赏2012-06-14
薇蔷思铭外景美女摄影作品欣赏2012-06-14
-
 60款超炫手机界面设计欣赏2011-06-01
60款超炫手机界面设计欣赏2011-06-01
-
 60款清新优雅的婚礼请柬设计2010-12-09
60款清新优雅的婚礼请柬设计2010-12-09
-
 40个创意名片和信纸包装设计2010-08-07
40个创意名片和信纸包装设计2010-08-07
-
 室内设计:室内装修效果图欣赏2009-10-23
室内设计:室内装修效果图欣赏2009-10-23
热门文章
-
 萨克斯音乐餐厅VI设计欣赏2021-03-05
萨克斯音乐餐厅VI设计欣赏2021-03-05
-
 Oculista眼镜品牌视觉形象设计2021-03-09
Oculista眼镜品牌视觉形象设计2021-03-09
-
 Curiosity Division工作室VI设计欣赏2021-03-04
Curiosity Division工作室VI设计欣赏2021-03-04
-
 Oculista眼镜品牌视觉形象设计
相关文章1592021-03-09
Oculista眼镜品牌视觉形象设计
相关文章1592021-03-09
-
 萨克斯音乐餐厅VI设计欣赏
相关文章1992021-03-05
萨克斯音乐餐厅VI设计欣赏
相关文章1992021-03-05
-
 Curiosity Division工作室VI设计欣赏
相关文章1392021-03-04
Curiosity Division工作室VI设计欣赏
相关文章1392021-03-04
-
 Blond Studio视觉品牌形象设计欣赏
相关文章1572020-03-26
Blond Studio视觉品牌形象设计欣赏
相关文章1572020-03-26
-
 花园服务品牌视觉形象设计欣赏
相关文章1552020-03-21
花园服务品牌视觉形象设计欣赏
相关文章1552020-03-21
-
 简洁风格的Declea画廊视觉设计欣赏
相关文章2402020-03-21
简洁风格的Declea画廊视觉设计欣赏
相关文章2402020-03-21
-
 BageriA面包房品牌VI设计欣赏
相关文章2292020-03-17
BageriA面包房品牌VI设计欣赏
相关文章2292020-03-17
-
 Roots咖啡品牌VI形象设计欣赏
相关文章2422020-03-16
Roots咖啡品牌VI形象设计欣赏
相关文章2422020-03-16
