35个顶尖作品集展示网站设计欣赏(2)
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!在匆匆而过的网络里,想要吸引住路过的访客,大片的文本是不行的,靠精美的图片是一个方法,这个网站为我们提供了一个范例,它打造了一个漂亮的着陆页,足够吸引路人的注意力。
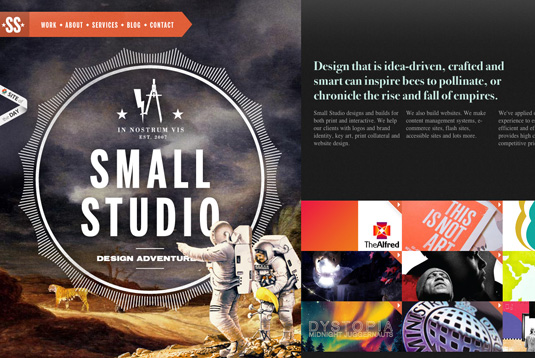
19. Small Studio

网站采用横屏滚动的设计,通过这样的方式展示它们的作品。
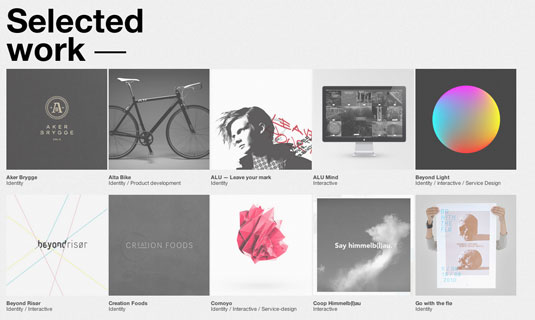
20. Bleed

网站杂糅了多种元素,视差滚动、全屏背景等等,是一个多样化的网站。
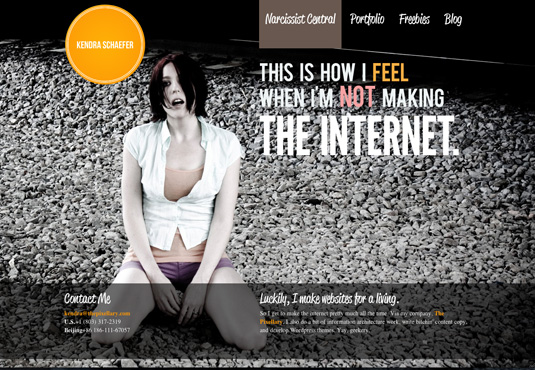
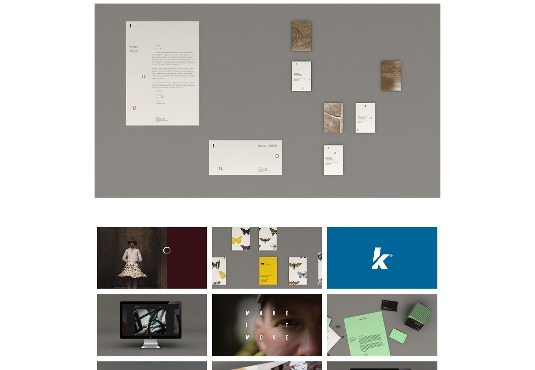
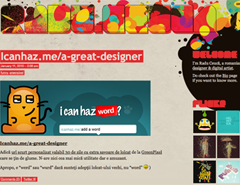
21. Kendra Schaefer

当你戳进去的时候,网站让你忍不住会心一笑,设计师的幽默感挺不错的。
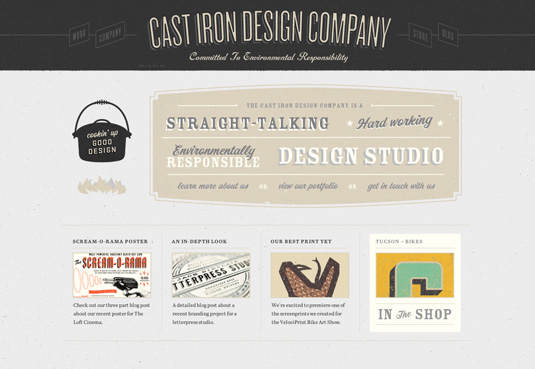
22. Cast Iron Studio

网站总体较为传统,不过一些细节有闪光点。
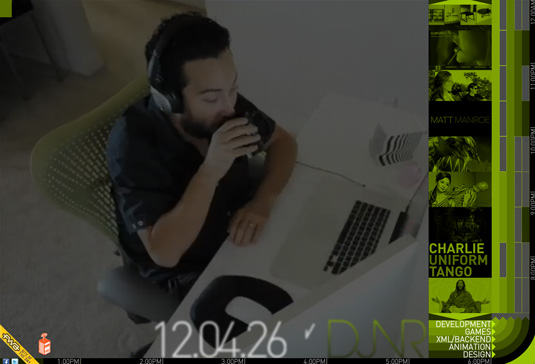
23. DJNR

网站有劲爆的音乐,建议进去前调小音量。网站包括了一张GIF图,以及地下的时间列表,展示作者一天的工作状态。你也可以在网站上看到关于他的作品、兴趣爱好等等。
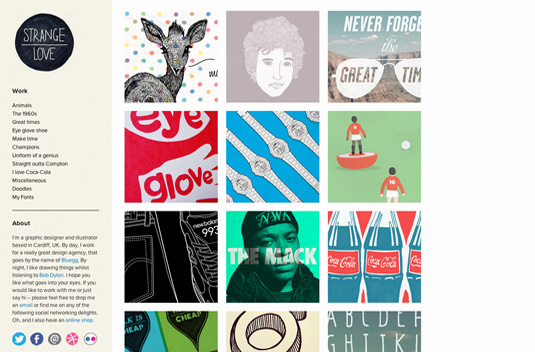
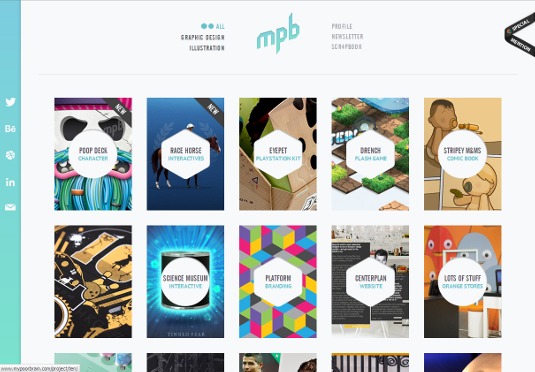
24. Gareth Strange

作者展示作品的方式很直白,点进去就直接看到了,这点很棒。
25. Emil Olsson

刚进去可能觉得没有亮点,但当你尝试着向下滚动时,哇,实在是太美妙了。
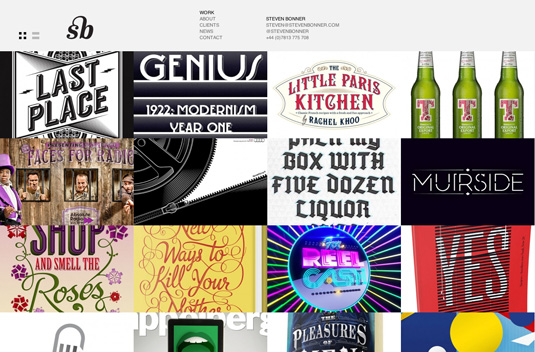
26. Steven Bonner

这个网站有趣的地方在于你可以改变网页的布局,只需点击左上角的按钮。
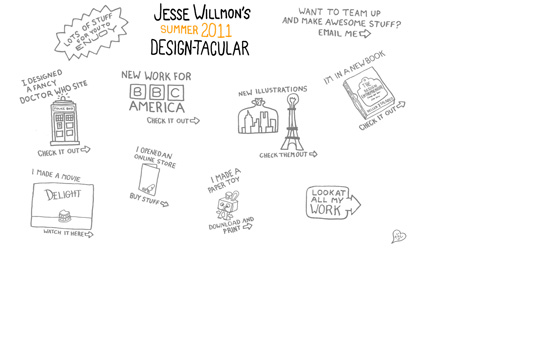
27. Jesse Willmon

这是个给人感觉舒服,自然的网站,作者采用的字体、留白的方式与多彩的图标都在营造这样的意境。
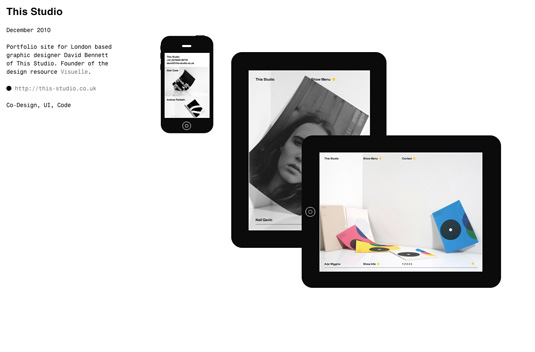
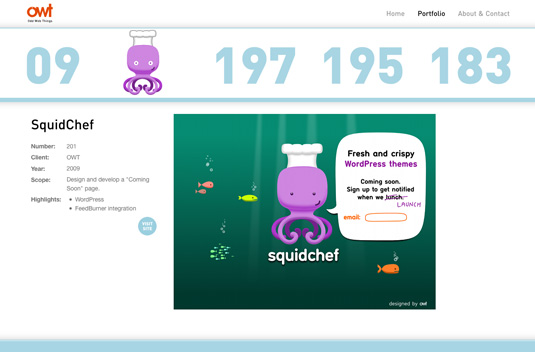
28. Odd Web Things

与展示作品图像不同,作者采用的是展示数字,当你点开数字时,作品的全貌就出来了。
29. Seymour Powell

这个网站有两种版本,Html和Flash版本,强烈推荐你试一下动画版,帅呆了。你会看到一叠名片,每点一次都会有惊喜。
30. Lounge Lizard

加载进度的动画就很有创意,进去之后的动画更加惊艳,逼真过人
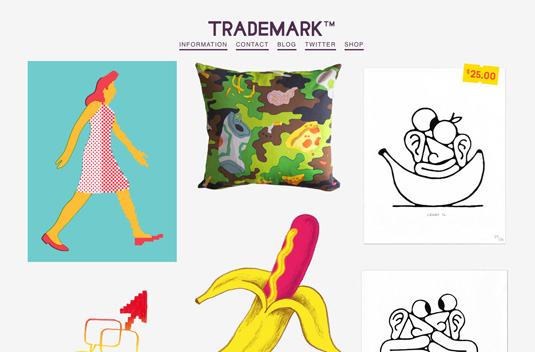
31. Trademark

网站简单但是作品很特别,一路滚动下去,都是作者的成果,颜色搭配很正。
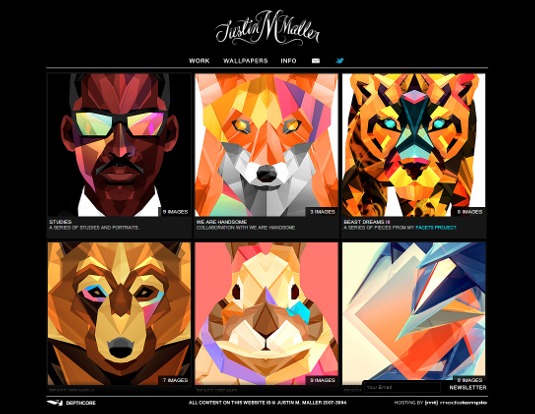
32. Justin Maller

作品太惊艳了,将最近流行的多边形运用得炉火纯青。
33. Tim Smith

左侧的蓝色侧边栏用来展示联系方式很棒,总体色调蓝白搭配,没有过多的动画,很清新。
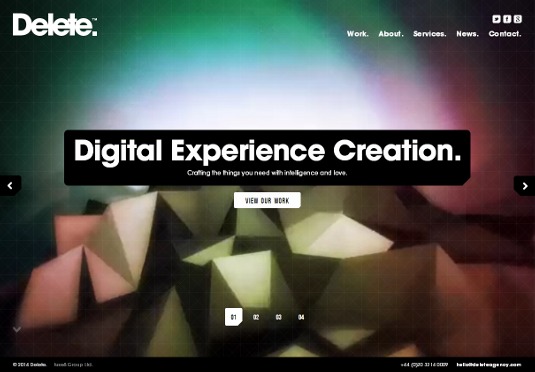
34. Delete

网站利用视频和大图作为背景,素材选择得很有技巧,一进去就震撼到了。
35. Studio Contents

网站风格平和朴素,但格调很高,着陆页是由几个元素错落有致地组合成,呼吸感把控得很好。
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 10张时尚简约风格的网站设计欣赏
相关文章5782017-11-06
10张时尚简约风格的网站设计欣赏
相关文章5782017-11-06
-
 20多个风格多样的日式企业网站设计欣赏
相关文章6332017-05-02
20多个风格多样的日式企业网站设计欣赏
相关文章6332017-05-02
