2014使用垂直的导航菜单设计欣赏
文章来源于 设计达人,感谢作者 情非得已 给我们带来经精彩的文章!每个网站都会有一个主要的网页菜单,用于引导用户浏览指定的栏目页面。以前我们的网站导航通常是横向(水平)的,但现在不同了,使用垂直的网页导航开始流行起来。
为了激发你在网页设计中获得网页菜单的制作灵感,这次我们整理了国外一些漂亮的创新的垂直网页菜单设计例子,有的在左边,有的加上滑动效果动画,有的在右上角点击展开菜单等等,希望这些能给你带来好的设计帮助,Enjoy!
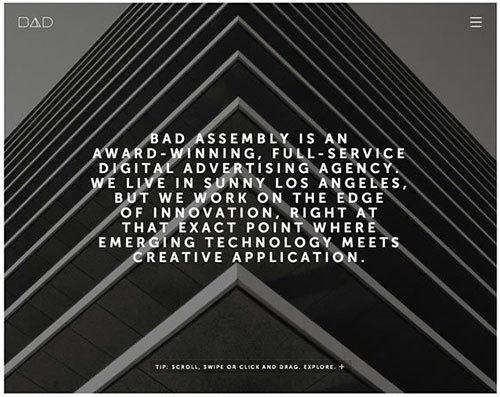
BAD ASSEMBLY

Bad Assembly, 是一家数字广告设计机构,整个网站的设计非常有特色,设计师特意使用了触屏式设计,只有Logo和菜单是可以点击的,使用体验也很好。因为是单页网站,也许是为了让用户直接向下观看,不想太多干扰,设计师把菜单直接隐藏起来,当用户点击时,菜单以流畅的动画形式展示,想法十分不错。所以全屏式的网页设计可以考虑像Bad Assembly的方式来制作,我想用户看了后会很有新鲜感。
GOOGLE VENTURES

Google Ventures 这个网站我很喜欢,整体梦幻般的干净、简洁,网站所有图片、文字、布局等排版非常成功,看上去十分舒适。
网页菜单导航使用左侧固定形式,图标类似iOS 7外描边风格,图标较大,但不显得笨重,整体菜单反而有优雅的感觉。当你点击其它页面,菜单会自动缩起来,把文字隐藏,只剩下图标,当你把鼠标移到菜单的时候就会慢慢滑动出来,这个想法也是挺有意思的。
KICK POINT

Kick Point, 一家数字营销网站,菜单默认隐藏起来并且使用fixed方式固定在右上角,展示和第一个例子差不多,点击展示,用手机访问的时候也是一样效果,看来这种设计比较流行……
网站整体配色很喜欢,首页的内容不多,排版简约,推荐大家看看它的服务页,当我们向下浮动网页的时候,网页背景会自动变色!有空可以看看这种实现方式,引用到你新的设计项目上。
DATAVEYES

Dataveyes 网站使用了视差滚动,菜单设计比较丰富多彩,主要是运用了扁平化设计配色方案,所以配色很好看啊。
JONATHAN DA COSTA

Jonathan 的个人网站,他是一位设计师兼总监,整个网站设计也是Very的简约,好喜欢啊…… 空间排版掌握得很好。Jonathan的网站菜单设计算是横向加侧栏式展示,这种方式用于个人网站还是不错的。
ARBOUR

Arbour 是一家餐饮美食网站,餐厅除了食物好吃外,还有个主要的就是清洁卫生。这个美食网站的菜单设计就十分优雅和简约了。
PAULINE OSMOT

Pauline Osmont 是法国的插画家,当你点击这个网站菜单后,内容展示的交互效果做得很好,流畅、优雅,当然你不要用过时的IE浏览器去浏览哦……
JASON JAMES

这个网站菜单看起来比较容易忽略,但当你滑动网页的时候,我想你就会发现右上角还有个东东在的……
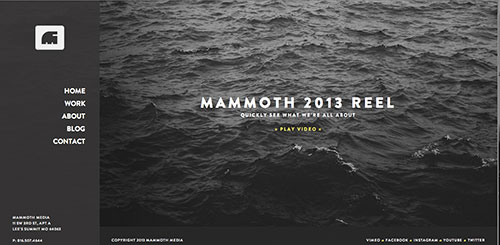
MAMMOTH MEDIA

Mammoth Media’s 网站的响应式网页设计做得很好,非常难得,什么时候我也这么细节就好了,菜单采用侧边栏方式,还加了个浅色的暗淡的背景,与首页对应。
Flirty HTML网站模板

Flirty 是一个单页的HTML模板,价格非常使用,但却拥有流行的网页技术,喜欢的可以 点击这里 购买使用,只需要$11美元哦,网站整体设计简洁,排版也非常不错,用来作为个人网站或作品集展示够用了。
总结
垂直菜单确实给我们带来一些新鲜感,但我觉得它比较适合创意类的设计工作室、企业网站或个人博客网站,如果用于大型的门户网站、电子商务网站侧要考虑清楚再设计。
好了这些创新的垂直网页菜单设计后,你现在有没有灵感了呢?去掉以往的水平菜单设计,尝鲜垂直式的网页菜单,给国内的用户来点新鲜感吧!如果你有更好的设计例子,欢迎在下方留言处分享给大家,感谢阅读。
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 20多个风格多样的日式企业网站设计欣赏
相关文章6332017-05-02
20多个风格多样的日式企业网站设计欣赏
相关文章6332017-05-02
-
 精选国外炫酷创意的网页导航设计欣赏
相关文章12352016-01-26
精选国外炫酷创意的网页导航设计欣赏
相关文章12352016-01-26
-
 国外创意导航设计的优秀网页设计欣赏
相关文章5352015-10-28
国外创意导航设计的优秀网页设计欣赏
相关文章5352015-10-28
-
 时尚精致的单页滚动类网页设计欣赏
相关文章5552015-10-17
时尚精致的单页滚动类网页设计欣赏
相关文章5552015-10-17
-
 2015网页导航设计趋势和案例作品分享
相关文章4862015-10-17
2015网页导航设计趋势和案例作品分享
相关文章4862015-10-17
-
 精选国外圆形导航菜单的漂亮网页设计欣赏
相关文章4662015-09-23
精选国外圆形导航菜单的漂亮网页设计欣赏
相关文章4662015-09-23
-
 精选国外圆形导航菜单网站设计欣赏
相关文章3962015-09-01
精选国外圆形导航菜单网站设计欣赏
相关文章3962015-09-01
