Photoshop绘制立体风格的调节旋钮图标(4)
文章来源于 PdadianS,感谢作者 P大点S 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2016-07-05
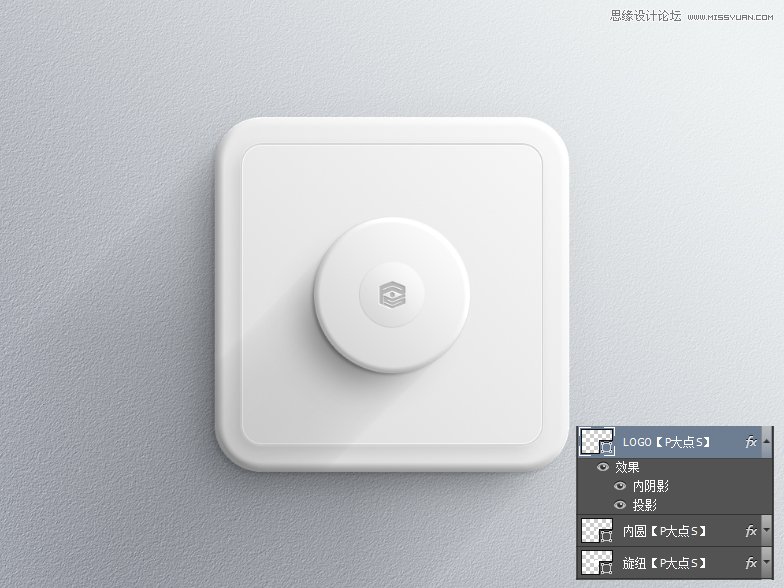
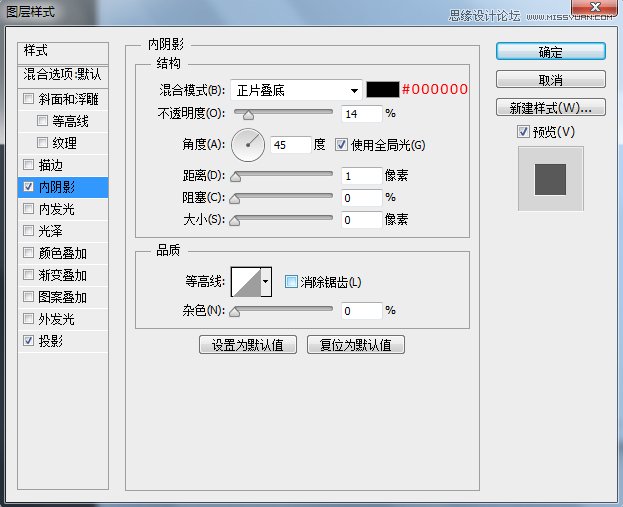
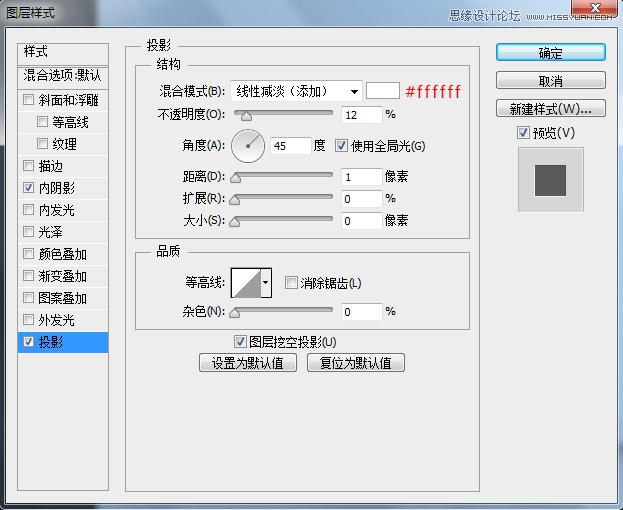
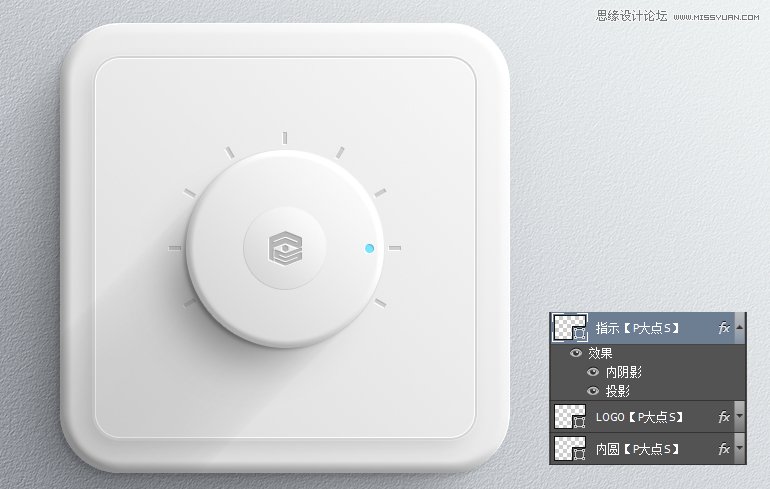
添加我们P大点S的LOGO,同时添加一个图层样式,黑色内阴影,白色投影。 下面,我们画刻度。画个矩形,利用Ctrl+Alt+Shift+T,得到一圈刻度。(我想这个不用解释吧),依照我们的设定,刻度应该位于旋纽的下层,因为我
添加我们P大点S的LOGO,同时添加一个图层样式,黑色内阴影,白色投影。



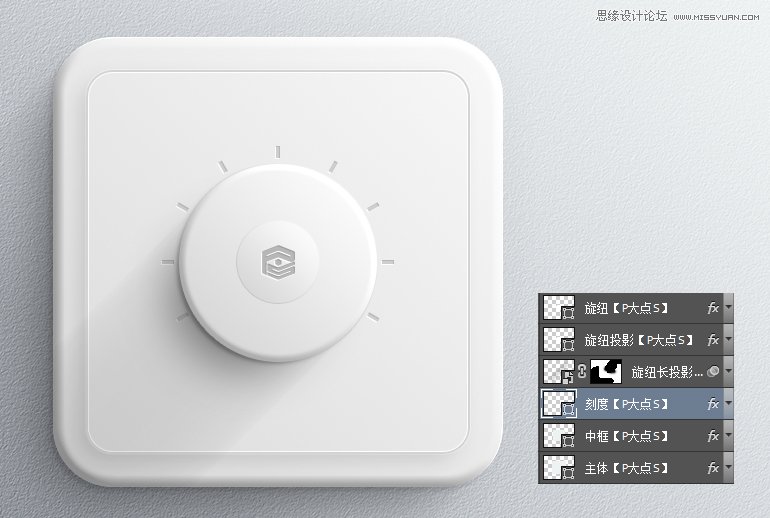
下面,我们画刻度。画个矩形,利用Ctrl+Alt+Shift+T,得到一圈刻度。(我想这个不用解释吧),依照我们的设定,刻度应该位于旋纽的下层,因为我们给旋纽设置了投影,而阴影也应该对刻度起作用,所以我将刻度置于旋纽投影的下层,刻度颜色为#cececf,添加一个跟刚才我们给LOGO设置的图层样式一样的样式,黑色的内阴影,白色的投影,透明度自己把握下,我们的效果如下:

用椭圆工具画一个小圆,做旋纽的指示位置的标记。颜色随大家喜欢了,我自己用的颜色是#77e4ff,同样的添加一个黑色的内阴影,白色的投影。

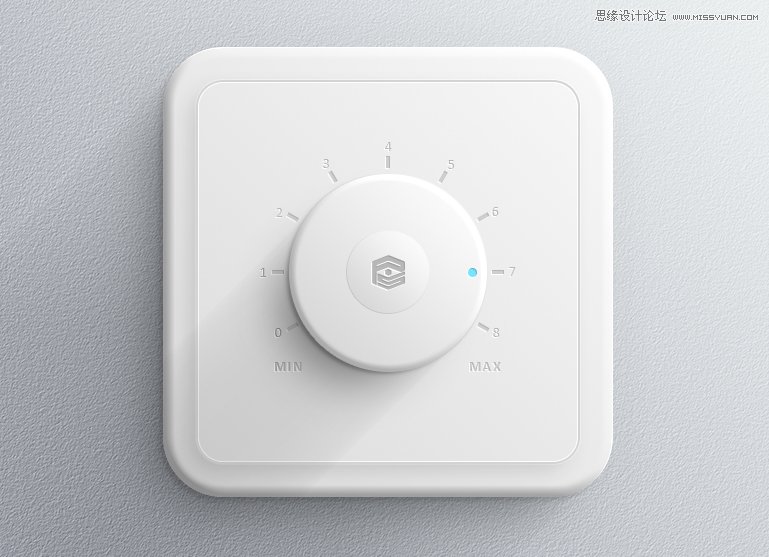
接下来,添加文字,这个没什么好说的,我的建议是一个文字一层,因为受旋纽阴影的影响,在阴影位置的文字,它看起来,相应的应该深一些,比如图中的MIN、0、1应该比其它的深一些。

我们的最终效果:

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
-
 像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
-
 插画教程:用PS绘制扁平化风格的插画
相关文章5062019-03-15
插画教程:用PS绘制扁平化风格的插画
相关文章5062019-03-15
