Photoshop通过实例讲解签名效果的空间感
文章来源于 我爱制图,感谢作者 紫蓝碧 给我们带来经精彩的文章!首先声明,个人对空间感表现得并没有那么得心应手,与各位高手之间存在巨大且难以逾越的差距,只是偶尔可能会有一些看上去很像有空间感的图被磨叽出来。空间感的制作,不一定非要使用钢笔画出那么多的东西,也不一定非要用多么高大上的素材,一些细节部分的处理,同样能帮助我们制作出空间感觉。
这里只是把自己对自己所理解的 【 对所谓的伪空间感的丁丁点感受】表达一下,不一定对,但个人认为也许会对某些能理解如此莫名其妙的伪教程的孩纸有一些小小的帮助。因为所知有限,技术有限,所以讲解也就没那么复杂,只是简单滴来几句,分成3个部分,用3张图来讲解。
以下用到的所有图均来自个人,也全都有主,包括各种讲解图,也请手下留情,请自重,谢谢。再次重申,不是高大上的东西,只是简单滴提示,有帮助更好,没有帮助就全当看了一些无聊文字一笑而过就算了吧,以下内容纯属原创,盗用挠脸。
第一,素材的细节处理。

这张图我们要看的是这一部分:

重点要说的是这个素材:

图中的相框,经过了透视、斜切的基本处理。但是,这张图怎么说也只是一个平面图,就算是透视、斜切,它也只是在平面上有了一定的斜面效果而已。但想要表达的是一个类似于真实的相框,为了让它看上去不再那么平面,就需要进行细节上的处理了。
其实处理起来很简单,来看下面的过程:
1、透视、斜切出一个斜面。

2、复制一层,留底备用,再复制一层,拉低曝光度,这样就产生了3层。为了方便显示,将3层距离拉大了,其实应该都知道吧,复制完了之后是在同一个位置的。

3、将3层之间稍微拉出距离,只要有一个内凹相框的感觉就可以了。

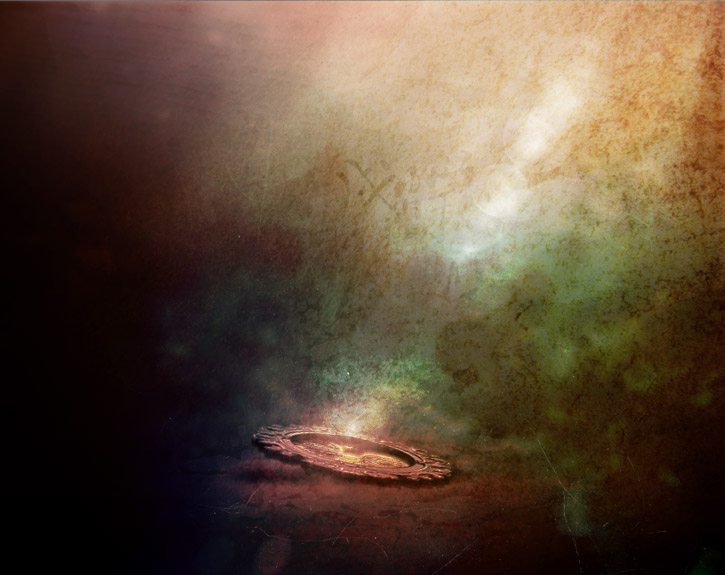
4、再加上椭圆形的灰色填充和碎裂玻璃纹路之类的处理,添加上阴影,看一个破裂的镜面框就出现了。

5,最后再加上成图时的各种背景及光线的处理,虽然不那么高明,但至少,有没有觉得它有一点点滴远近空间感?

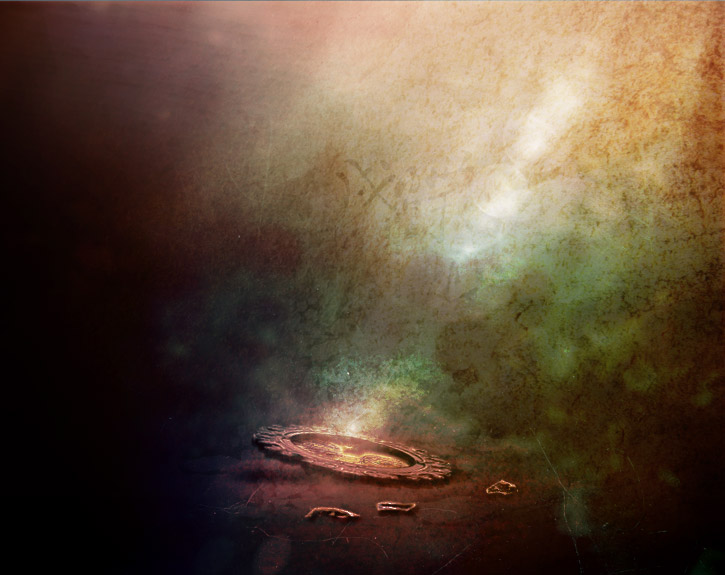
6,如果再加上一些从诸如碎玻璃这样的素材图上随便截取下来的几个小块块,同样复制几层做出一定的厚度,加上阴影,就是这个碎裂镜框的简单布局。

这就是关于素材的细节,它很小,如果不说,可能有一部分孩纸就不会注意到这里。虽然能想到利用透视或者斜切去制作一个斜面,但忽略了真实情况下这个镜面可能会有的凹陷以及阴影,那么不管其他部分再怎么表现,这个远近产生的小小的真实感也是没办法完全表现出来的。
同样的,如果没有那几块小小的碎玻璃,这个场景的表现力也会变得薄弱一些,这也同样是一个小小的细节之处。如果能注意到,那么一些图的表达会更丰满。
关于素材的细节处理,其实可说的东西还有很多,这里只是借用一张图来简单滴讲解一下。各位不妨也找一些素材试一试,当做出这样的感觉时,一些图的空间感……嗯,更确切些说是真实感,就会帮各位把图的感觉提升一个层次。
 情非得已
情非得已
-
 Photoshop详细解析签名作品中排字技巧2014-09-09
Photoshop详细解析签名作品中排字技巧2014-09-09
-
 Photoshop制作汉服妹子签名教程2013-01-17
Photoshop制作汉服妹子签名教程2013-01-17
-
 Photoshop如何制作签名教程思路全解析2012-07-23
Photoshop如何制作签名教程思路全解析2012-07-23
-
 Photoshop制作桃花依旧笑春风古风签名教程2012-07-22
Photoshop制作桃花依旧笑春风古风签名教程2012-07-22
-
 Photoshop制作色彩艳丽的古风签名教程2012-07-13
Photoshop制作色彩艳丽的古风签名教程2012-07-13
-
 Photoshop设计剪贴动漫风格的签名教程2012-07-12
Photoshop设计剪贴动漫风格的签名教程2012-07-12
-
 Photoshop制作蓝色梦幻动漫签名溶图教程2012-03-16
Photoshop制作蓝色梦幻动漫签名溶图教程2012-03-16
-
 Photoshop制作超美的动漫签名教程2011-10-28
Photoshop制作超美的动漫签名教程2011-10-28
-
 Photoshop制作可爱的动漫签名教程2011-07-29
Photoshop制作可爱的动漫签名教程2011-07-29
-
 Photoshop在排字签名设计的技巧总结2011-07-12
Photoshop在排字签名设计的技巧总结2011-07-12
-
 Photoshop制作欧美复古风格的拼贴签名效果
相关文章5772020-03-27
Photoshop制作欧美复古风格的拼贴签名效果
相关文章5772020-03-27
-
 Photoshop使用素材制作唯美的动漫签名效果
相关文章6592020-03-12
Photoshop使用素材制作唯美的动漫签名效果
相关文章6592020-03-12
-
 Photoshop制作唯美的双流光GIF动画签名
相关文章27082015-08-04
Photoshop制作唯美的双流光GIF动画签名
相关文章27082015-08-04
-
 Photoshop创意合成蓝色调人像签名教程
相关文章15472015-07-18
Photoshop创意合成蓝色调人像签名教程
相关文章15472015-07-18
-
 Photoshop制作生如夏花真人签名教程
相关文章14502015-07-18
Photoshop制作生如夏花真人签名教程
相关文章14502015-07-18
-
 Photoshop制作烫金字古风签名图效果
相关文章63742015-05-14
Photoshop制作烫金字古风签名图效果
相关文章63742015-05-14
-
 Photoshop简单制作新年个性签名教程
相关文章18822015-02-23
Photoshop简单制作新年个性签名教程
相关文章18822015-02-23
-
 Photoshop合成欧美风颓废签名教程
相关文章15432014-10-07
Photoshop合成欧美风颓废签名教程
相关文章15432014-10-07
