Photoshop结合AE制作超酷的GIF动态图片(2)
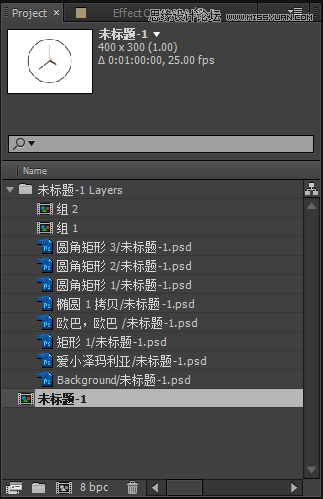
文章来源于 站酷,感谢作者 bigxixi 给我们带来经精彩的文章!项目面板——所有素材、合成都在这里哦。

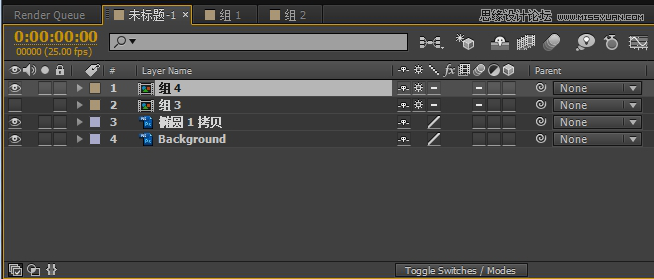
这个面板显示打开的合成里的各个层,注意到在PS里分好的组是以合成的形式存在的,双击之可进入“组1”、“组2”。

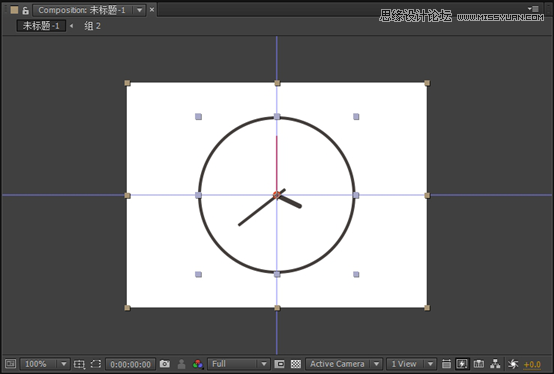
预览面板,可以看懂我们的小图图了连参考线也能导入哦。其实AE可以把PS里的路径、图层样式、参考线、分组统统导进来,果然是Adobe自家兄弟!

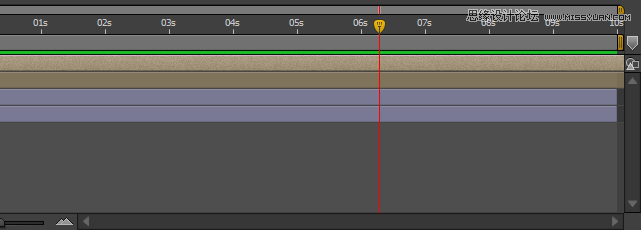
时间轴,大概是UI设计师们比较陌生的东西了,别怕,西西带你玩转它!

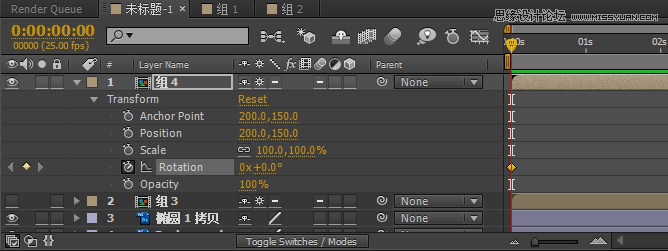
万事开头难,下面我们先来做个最简单的动画,本例是一个钟,那就让指针转一圈。把时间轴上的指针移到0秒,找到指针所在图层(组4),点开小三角,点Transform->Rotation(变换->旋转)旁边的小秒表,这样我们就在0秒处添加了一个关键帧,如图:

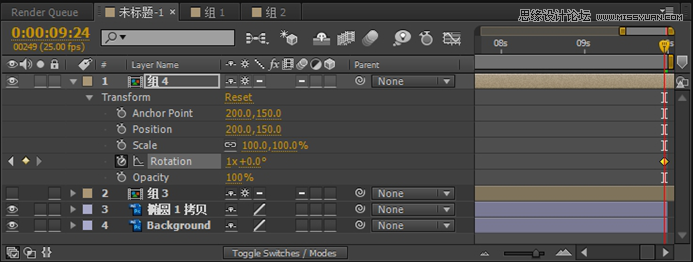
然后将指针移到10秒处,将旋转数值设为360°(会自动变成1x+0.0°),意思是转了一圈。好,按下空格播放可以看到旋转的效果。

如何做炫目的效果不是本篇教程的目的,成功动起来了咱就翻篇吧~
再次提醒:一定要记得随时存盘!
6、输出动画,生成GIF
动画做再屌,输不出来也白搭。AE虽然是专业影视动画软件,但它的输出选项其实少的可怜(当然配合自家的MediaEncoder能输出更多格式,不过这不在本教程讨论范围了),反正是没有GIF直接输出的选项了,我们只能曲线救国。
方法一:输出视频转GIF
确保我们的“未标题-1”合成处在被选中状态(边框变黄色),


被选中 未选中
按下快捷键Ctrl+M,合成就被加入到渲染队列(Render Queue)了。

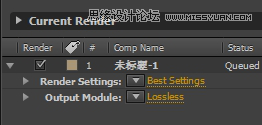
“渲染(Render)”就是把动画生成动画文件的过程,下面我们来做些设置:单击那个Lossless(无损)那个黄字(不是小三角哦)。
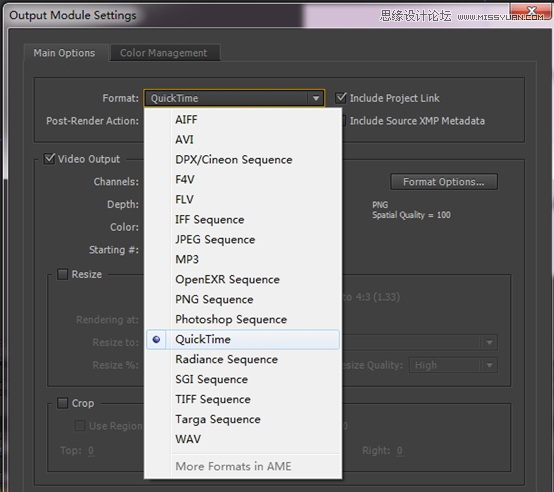
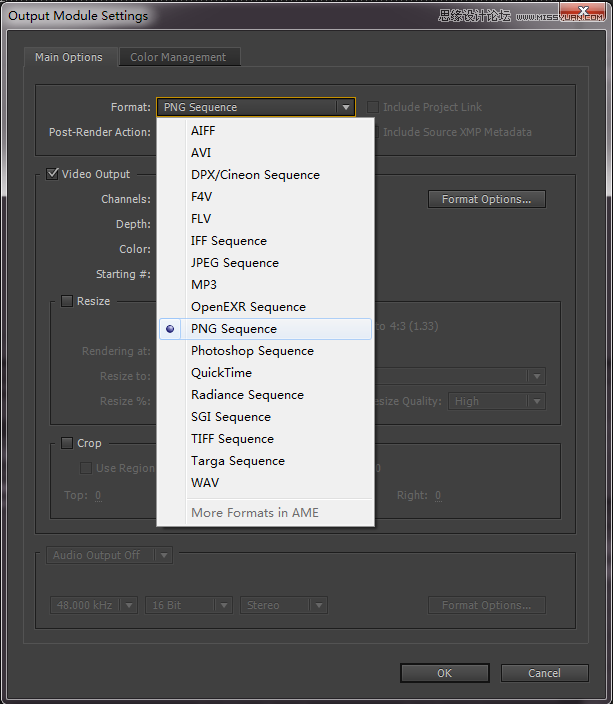
弹出的对话框格式(Format)里选Quicktime:

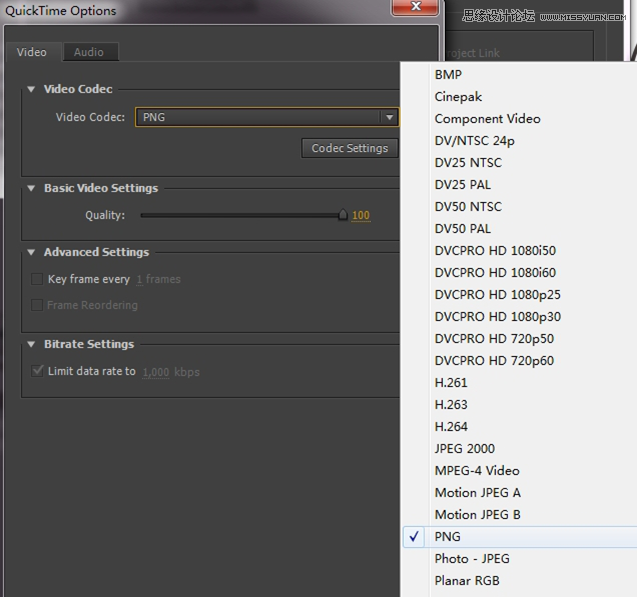
点开旁边的格式选项(Format Option),视频编码(Video Codec)选
择PNG,质量(Quality)选100,这样就能几乎画质无损地输出。

如果找不到Quicktime选项请先安装Quicktime,苹果官网上可以找到 http://www.apple.com/quicktime/
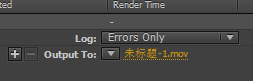
好,其他选项保持默认,点两次确定之后回到渲染队列,点击输出到(Output to)小黄字(不是小三角哦),设置生成的文件路径以及文件名,这里我还是保持默认的“未标题-1.mov”吧,然后别忘了点渲染(Render)按钮,等进度条跑完后,我们又要回熟悉的PS了~


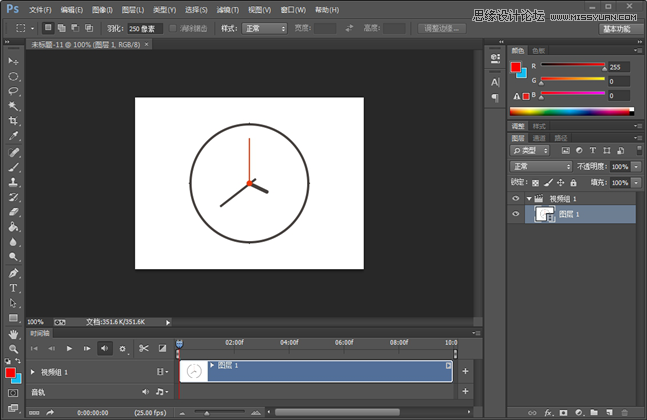
将我们生成的“未标题-1.mov”直接拖进PS,会看到多了一个时间轴,

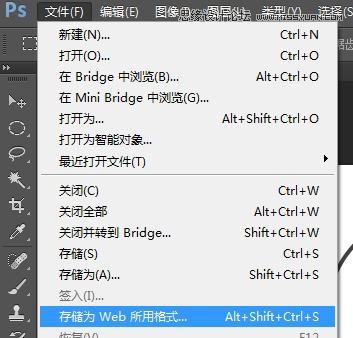
其实PS是可以简单制作视频的,不过我也不太会用,有时间再研究研究。好,现在点击文件→存储为web所用格式:


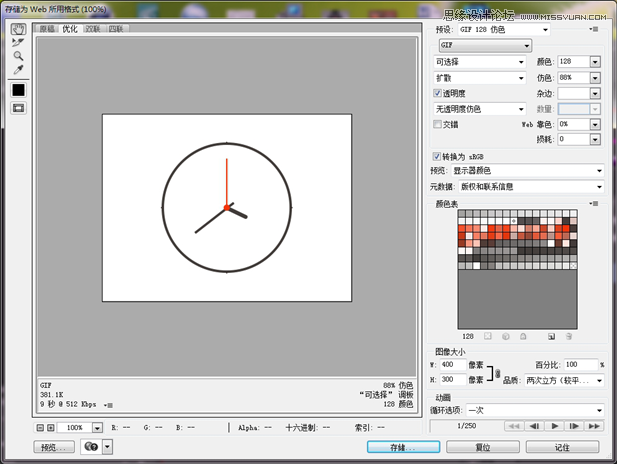
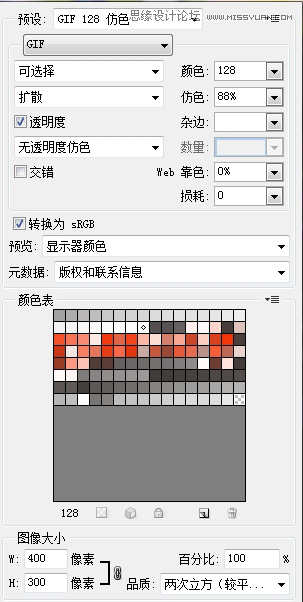
终于到最后一步了,这里有很多的优化选项,说实话我也没研究透。左下角能看到输出的大概大小(本图是381.1k),右下角可以播放查看动画,注意这里有个循环选项记得把“一次”改为“永远”不然它就只播放一次就停了。

右上的这些参数才是优化的重点,大家可以自己调整试试看什么参数能调的又小又不失真,最后点“存储为”输出,就大功告成了!
这种方法的好处是生成文件少,直观方便管理,且中间生成的视频文件也可作为展示资料用。
方法二:输出图像序列( 序列帧)
有时候因为一些原因AE输出视频失败或者PS无法导入,这时就可以试试图像序列。
在AE里,渲染设置的时候选择PNG 序列(PNG Sequence)

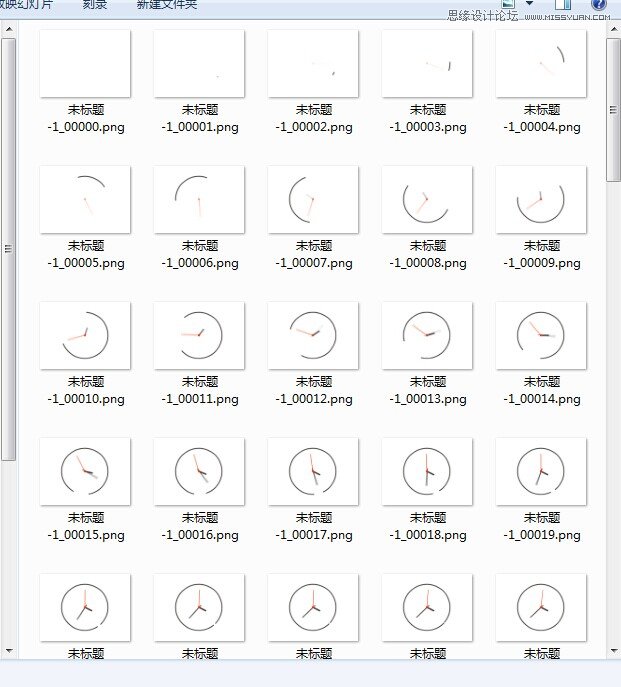
然后输出路径指定一个文件夹存放输出的图像序列,这样点渲染后就会生成一组带序号的PNG文件。

 情非得已
情非得已
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
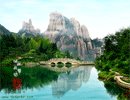
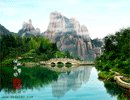
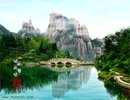
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
-
 Photoshop制作早晨阳光四射动画效果图
相关文章14012017-11-11
Photoshop制作早晨阳光四射动画效果图
相关文章14012017-11-11
-
 Photoshop制作科技感十足的动态环绕动画效果
相关文章24082017-07-03
Photoshop制作科技感十足的动态环绕动画效果
相关文章24082017-07-03
-
 Photoshop详细解析GIF动画图片的优化技巧
相关文章16132016-12-27
Photoshop详细解析GIF动画图片的优化技巧
相关文章16132016-12-27
-
 Photoshop制作动态界面展示GIF动画效果
相关文章17562016-11-08
Photoshop制作动态界面展示GIF动画效果
相关文章17562016-11-08
-
 Photoshop简单3种方法制作动态的下雨效果
相关文章27902016-10-24
Photoshop简单3种方法制作动态的下雨效果
相关文章27902016-10-24
-
 Photoshop制作简单粗暴的动态GIF漫画
相关文章12632016-04-05
Photoshop制作简单粗暴的动态GIF漫画
相关文章12632016-04-05
-
 PhotoshopCC制作雷达扫描GIF动画效果
相关文章24232015-09-07
PhotoshopCC制作雷达扫描GIF动画效果
相关文章24232015-09-07
