Photoshop绘制逼真的苹果4S手机教程(2)
文章来源于 PS梦工场,感谢作者 南辰翻译 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2013-06-27
然后为其添加图层样式。 第6步: 利用圆角矩形工具在手机左侧创建按钮,半径选择2px。并双击图层,为其添加渐变及描边样式。将此按钮图层置于手机图层下方。 渐变色值如下。 添加描边。 第7步: 在按钮下方再创建一
然后为其添加图层样式。

第6步:
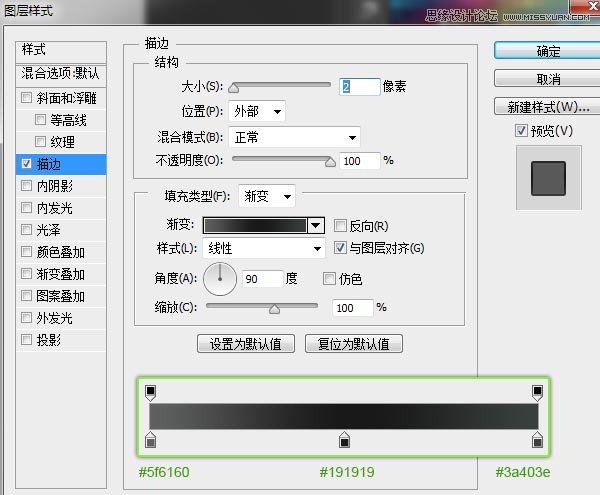
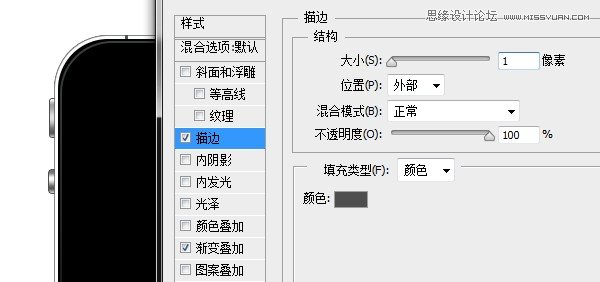
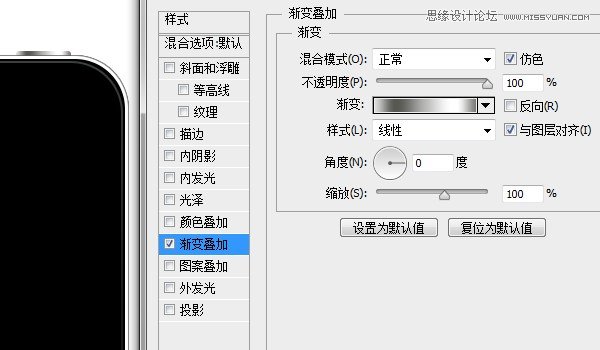
利用圆角矩形工具在手机左侧创建按钮,半径选择2px。并双击图层,为其添加渐变及描边样式。将此按钮图层置于手机图层下方。

渐变色值如下。

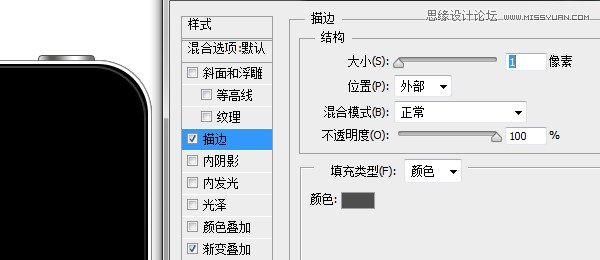
添加描边。

第7步:
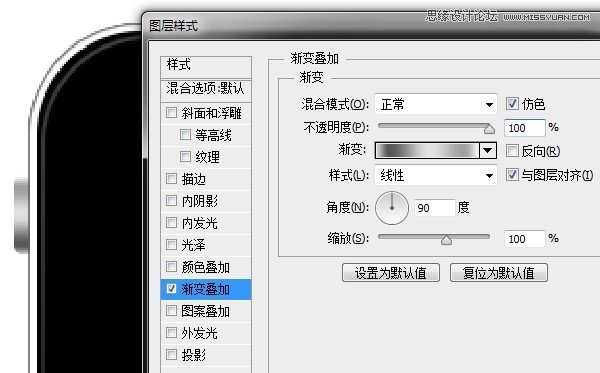
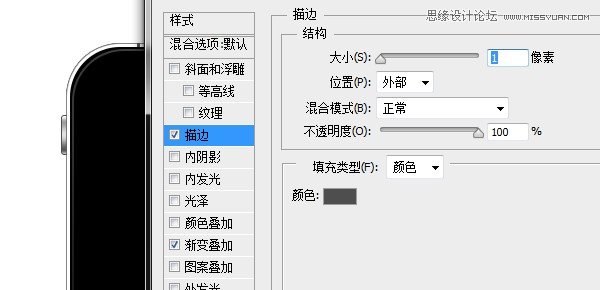
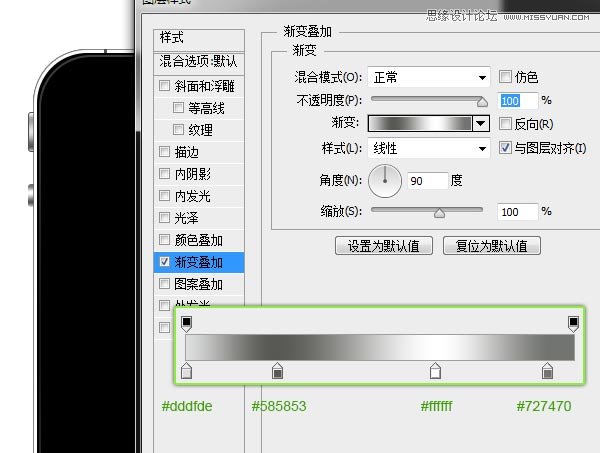
在按钮下方再创建一个小按钮,并添加渐变及描边样式。


第8步:
继续在顶部创建开机按钮,并添加图层样式。这次注意渐变的角度为0度。


第9步:
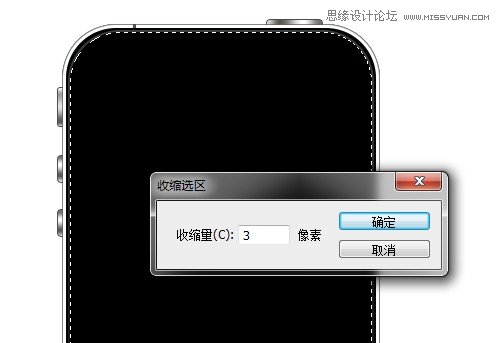
将左侧的按钮按住Alt键向下拖动复制出另一个,摆放到合适位置。然后按Ctrl键点击第5步创建的圆角矩形图层的缩略图,建立选区。

执行菜单选择>修改>收缩,将选区收缩3px。

第10步:
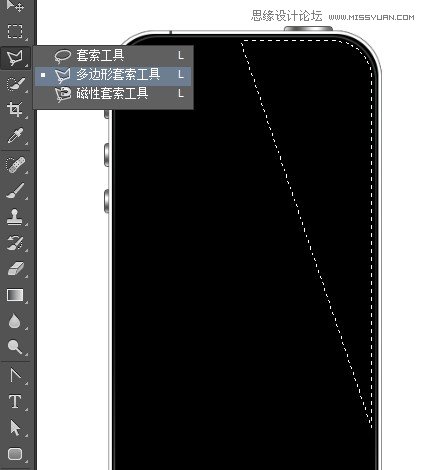
利用多边形套索工具,按住Alt键将左半部分选区减去,剩下如下图所示的类三角区域。

第11步:
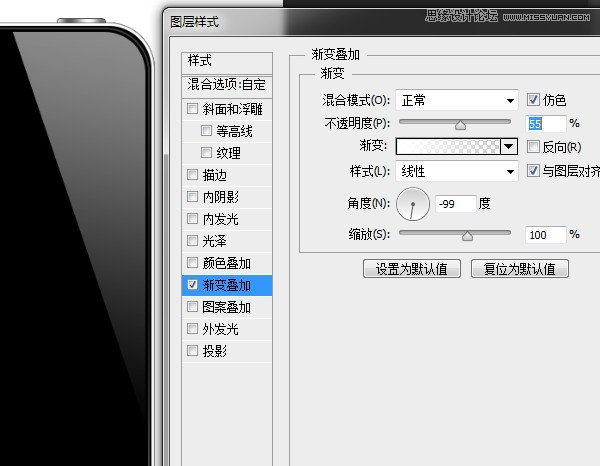
在最上方新建图层,填充成白色。然后将其填充度设置为0,双击图层为其添加渐变叠加。此时屏幕的高光便制作出来了。

第12步:
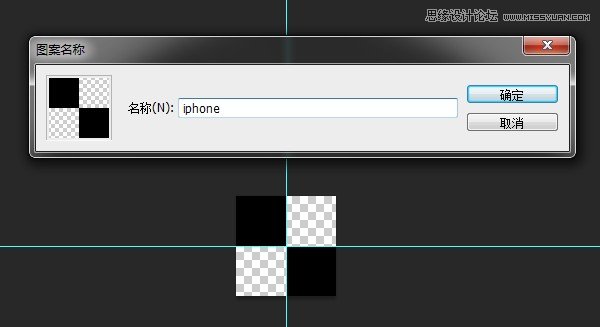
Ctrl+N新建一个100×100px的画布。建立水平、垂直的居中参考线。用矩形工具按住Shift键在左上角与右下角创建出黑色方块。按住Alt键双击背景图层,删除掉。然后执行菜单编辑>自定义图案,将我们做好的图案保存起来。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
