Photoshop绘制立体质感的网页开关按钮
文章来源于 PS梦工场,感谢作者 南辰翻译 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2013-06-27
如果你是设计师,那么创建界面元素是非常重要的技能。本次教程中,我们会创建一个简单漂亮的切换开关按钮。切换开关经按钮常用于某项功能的启用与关闭,他们经常出现在UI设计与网页应用设计中,好了,来开始我们的教程吧。
如果你是设计师,那么创建界面元素是非常重要的技能。本次教程中,我们会创建一个简单漂亮的切换开关按钮。切换开关经按钮常用于某项功能的启用与关闭,他们经常出现在UI设计与网页应用设计中,好了,来开始我们的教程吧。
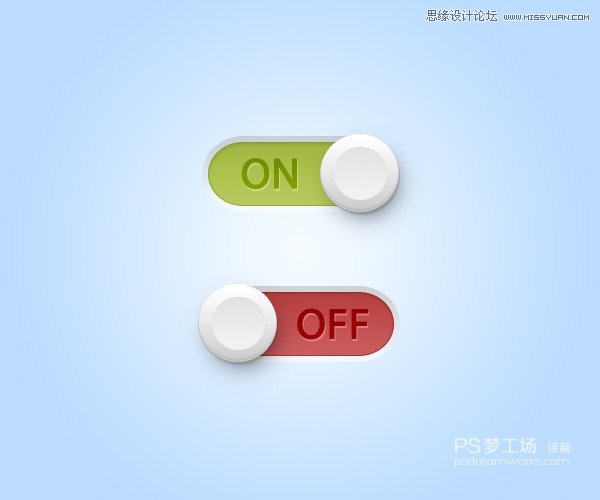
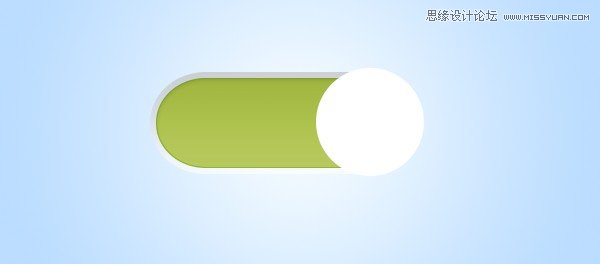
先看看效果图

下面是教程
第1步:
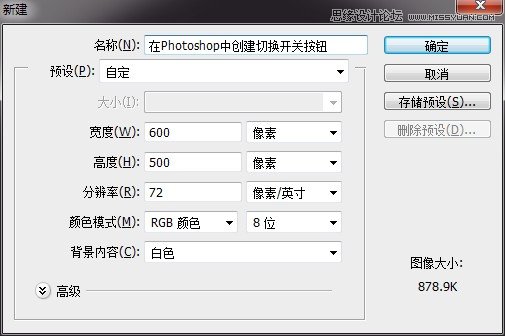
打开Photoshop,Ctrl+N新建一个文档,尺寸选择600×500px。

第2步:
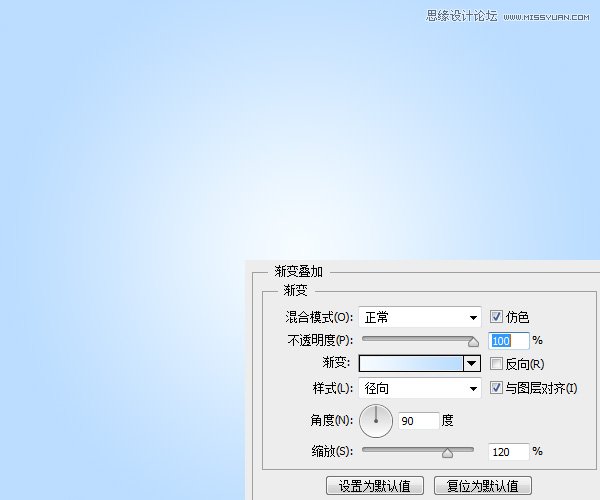
按住Alt键双击背景图层,将其转换为普通图层。再次双击,打开图层样式面板,为其添加由#f6fcff到#bbddff的径向渐变。

第3步:
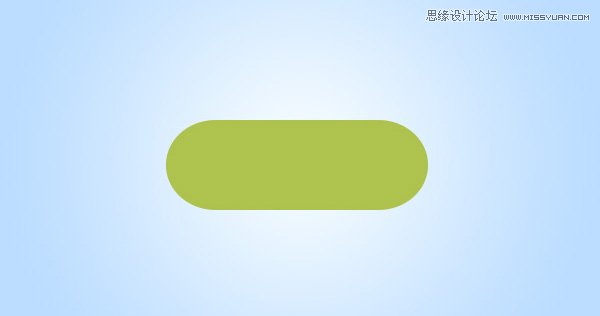
利用圆角矩形工具在画布中央创建一个半径为50px的圆角矩形。颜色设置为 #aec24e。

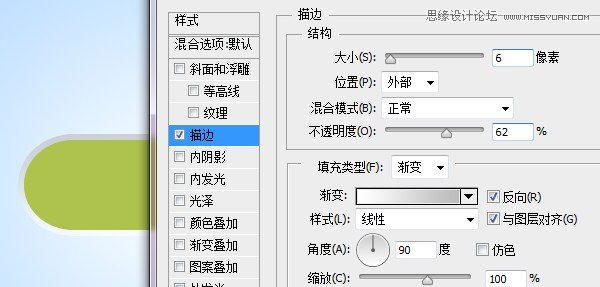
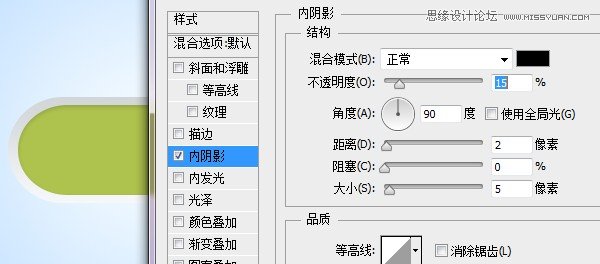
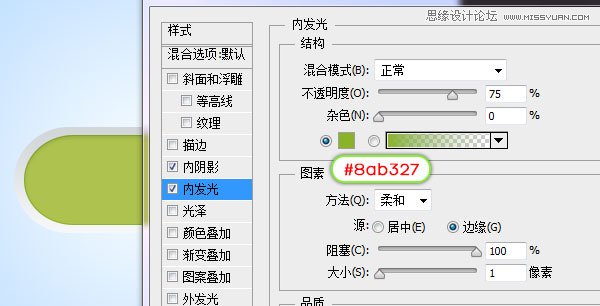
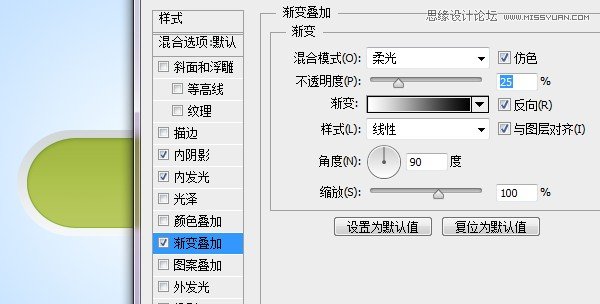
第4步:
双击圆角矩形图层,为其添加图层样式。




第5步:
使用椭圆工具,按住Shift键在圆角矩形右侧创建出一个正圆。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制卡通风格的网页抽奖机
相关文章5082018-06-22
Photoshop绘制卡通风格的网页抽奖机
相关文章5082018-06-22
-
 Photoshop绘制玻璃质感的水晶球图标
相关文章17362018-06-12
Photoshop绘制玻璃质感的水晶球图标
相关文章17362018-06-12
-
 Photoshop绘制卡通风格的网页插画教程
相关文章3412017-09-06
Photoshop绘制卡通风格的网页插画教程
相关文章3412017-09-06
-
 Photoshop绘制播放器开关按钮效果图
相关文章4252017-08-09
Photoshop绘制播放器开关按钮效果图
相关文章4252017-08-09
-
 Photoshop制作玉米风格的网页按钮教程
相关文章3342016-12-01
Photoshop制作玉米风格的网页按钮教程
相关文章3342016-12-01
-
 Photoshop绘制立体风格的UI控件开关
相关文章6842016-11-14
Photoshop绘制立体风格的UI控件开关
相关文章6842016-11-14
-
 Photoshop绘制时尚迷你的网页播放器教程
相关文章9322015-10-17
Photoshop绘制时尚迷你的网页播放器教程
相关文章9322015-10-17
-
 Photoshop绘制质感的播放器音量开关
相关文章6942015-05-06
Photoshop绘制质感的播放器音量开关
相关文章6942015-05-06
