Photoshop制作相册自动翻页GIF动画教程(5)
文章来源于 蓝天下月光,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/动画教程2012-02-22
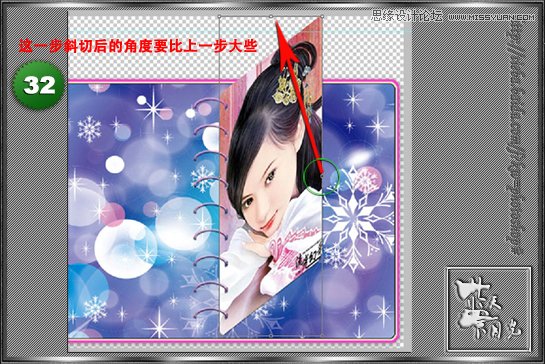
4、相同的操作方法再将1--3,2--3,3--3图层链接,斜切成下面的形状,这一步斜切后的角度要比上一步大些。一次斜切到不了位,可用自由变换+斜切交替变换。〖图片30-32〗。好后关闭这3个图层。 5、最后将1--4,2--4
4、相同的操作方法再将1--3,2--3,3--3图层链接,斜切成下面的形状,这一步斜切后的角度要比上一步大些。一次斜切到不了位,可用自由变换+斜切交替变换。〖图片30-32〗。好后关闭这3个图层。



5、最后将1--4,2--4,3--4图层链接,斜切成上边参考线同一高度。〖图片33〗。好后关闭这3个图层。

六、相册动画制作的空间概念
现在开始考验你的图层空间能力了,嗄嗄~~ 这样整个相册全部做好,最后的操作就是动画操作。
2、相册动画图片循环的空间概念
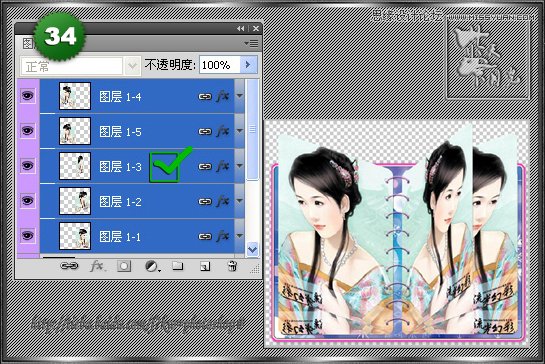
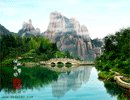
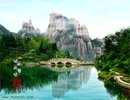
先看〖图片34〗再说明吧。从5张图片中我们已经有一个基本空间感了,这为下面图片打乱不会搞晕。

这里只要掌握二个要点:
①、当要显示图层被摭挡住时,把被摭挡图层向上拖就行了。
②、想象下相册一页一页翻动过程是怎样的?这个谁都会,那就是接下做就不难了。只要把当前动画帧上需显示的图层点亮,并上下调正图层顺序就ok了。
截下一个个图层加以说明是很费劲的昵~~截下很多图层实际是无意义的。只要多试几次,应该就会会了。
七、相册动画制作
1、菜单栏『窗口』→『动画』,打开动画编辑工具,在动画编辑过程中始终打开『环扣』、『扉页』和『相册封底』。
为便于大家理解,我把下面几个始终打开的图层(相册封底、扉页)合并在新创建组中,并把该组命名为『扉页+相册封底』,其它照片图层眼睛需要时才打开。
2、动画第1帧对应图层=『环扣』+『扉页+相册封底』+图层1-1+图层3-5〖图片35〗

3、点动画编辑工具的『复制所有帧』复制1帧为第2帧
动画第2帧对应图层=『环扣』+『扉页+相册封底』+图1-2+图层2-1+图层3-5〖图片36〗。

注意图层顺序已经向上移动,这里图层颜色起作用了。
 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
-
 Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
