Sketch技巧:如何让段落自动排版(2)
文章来源于 优设,感谢作者 UI黑客 给我们带来经精彩的文章!5. 规则文案填充
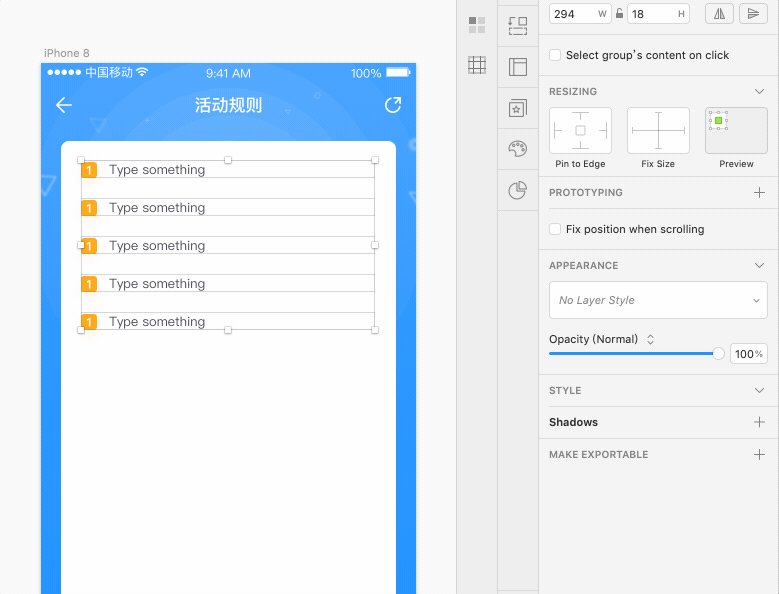
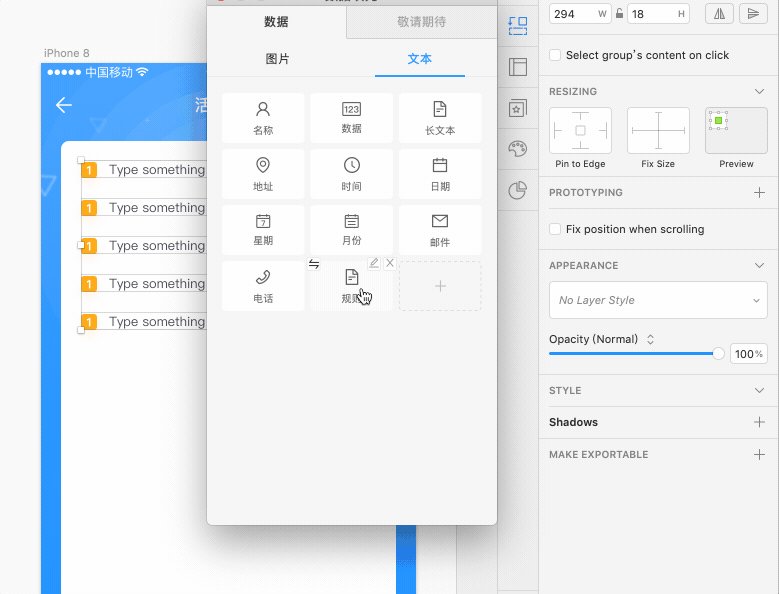
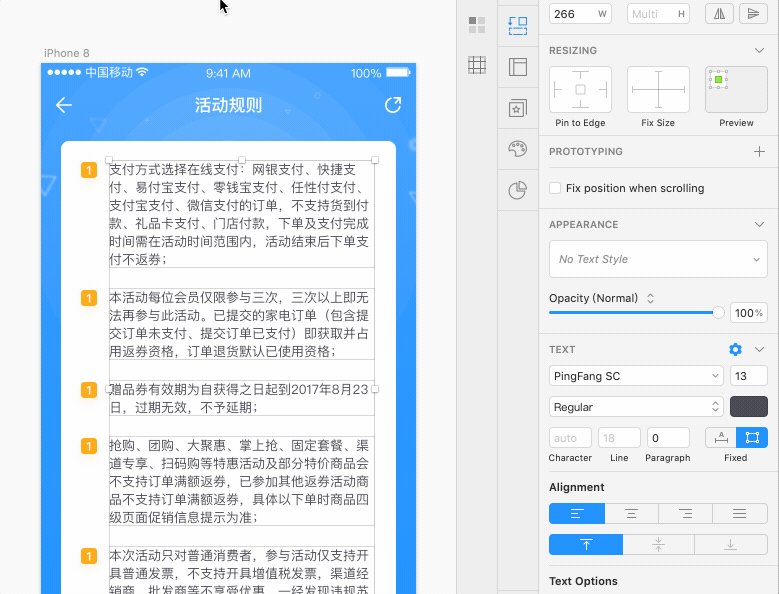
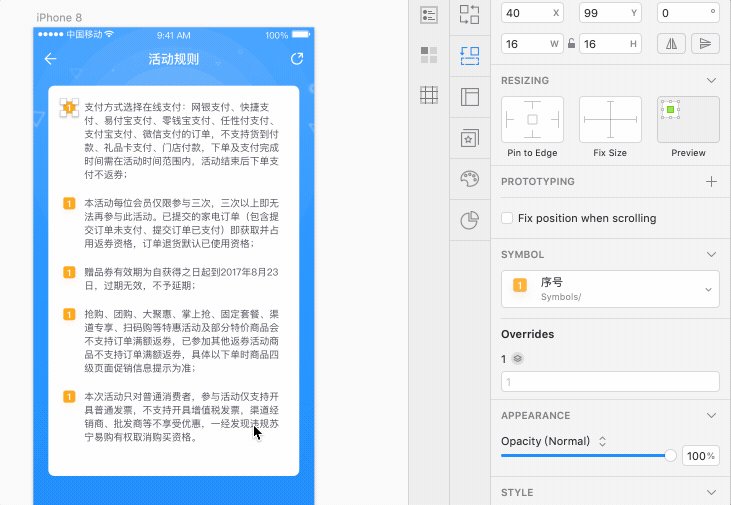
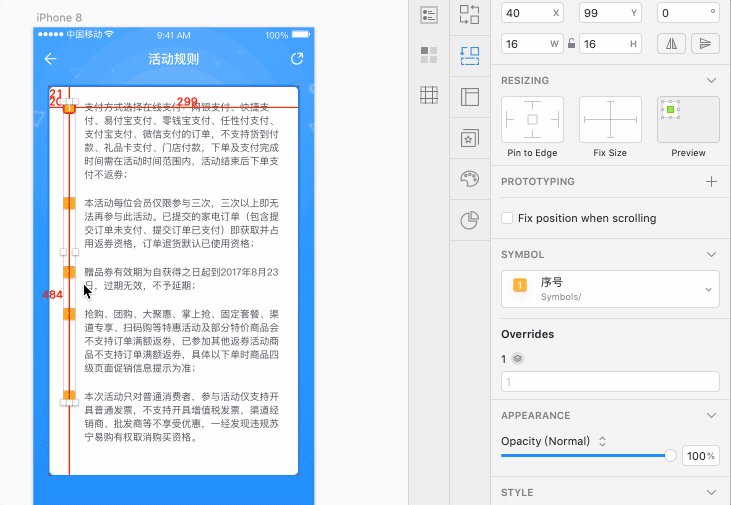
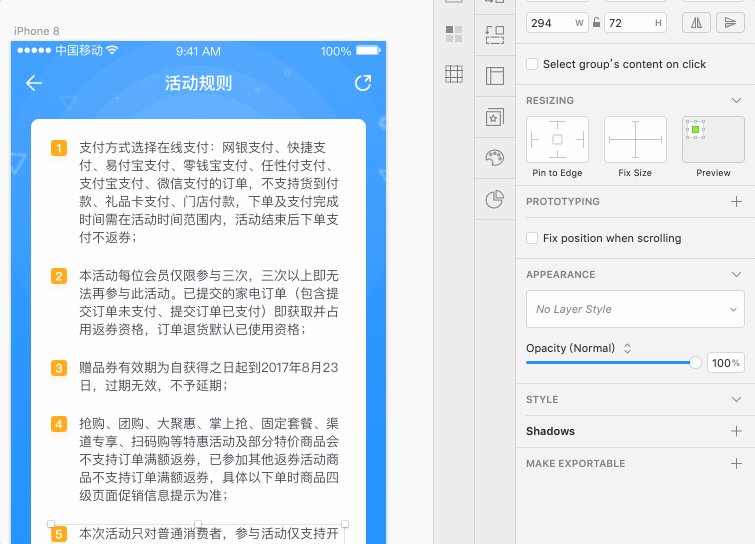
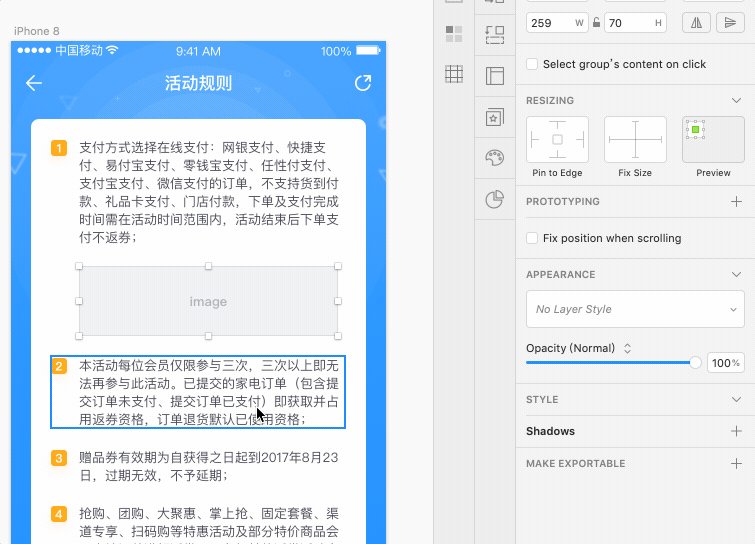
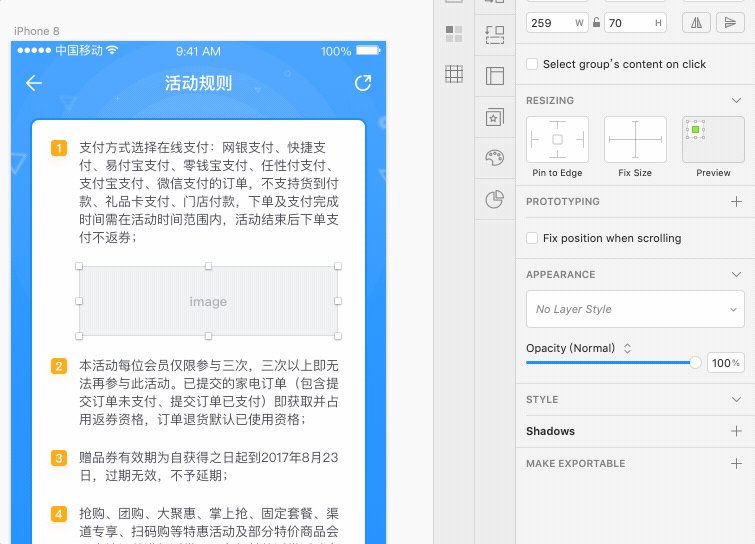
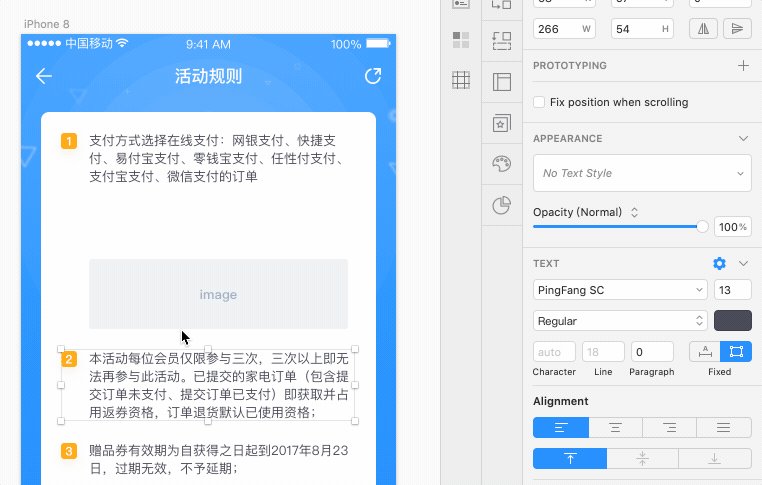
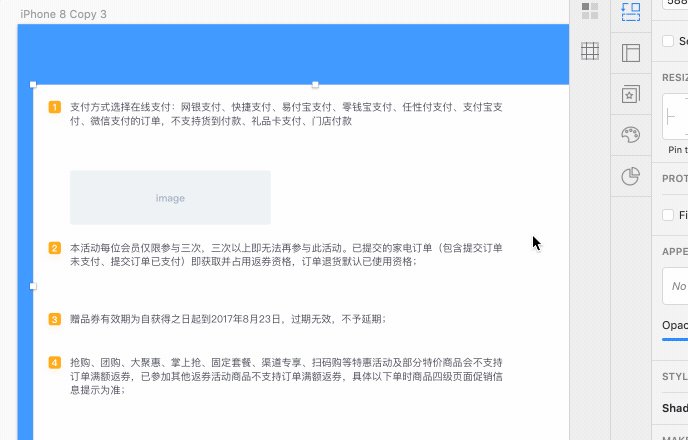
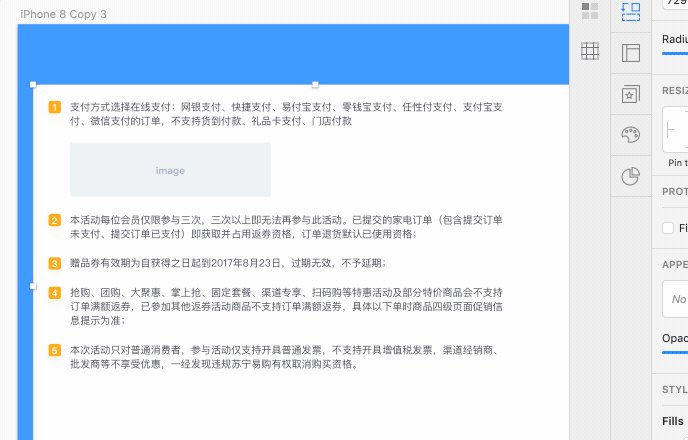
最后一步,选中五个段落层,点击刚才在 Kitchen 创建的规则文本,即可实现快速文案填充,而且每段的高度虽不固定,但是间距却能在 Kitchen 自动排版功能下一直保持在我们设置的20。

6. 数字序号填充
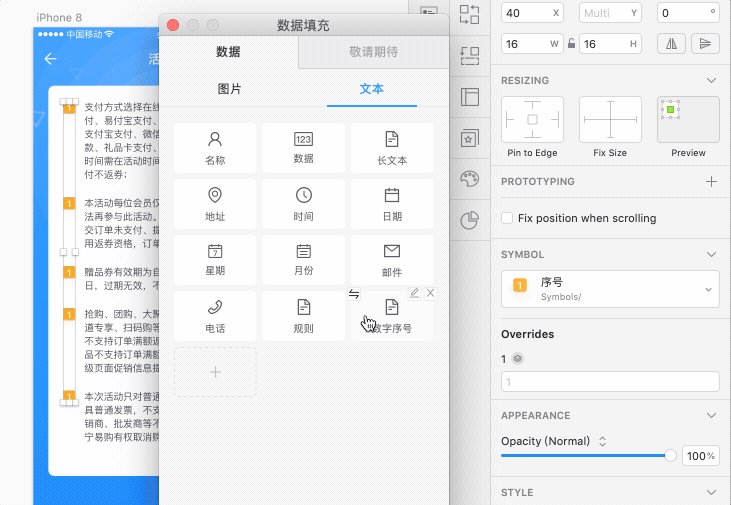
基本搞定,剩下的就是数字序号。当然了,我们可以一个个修改,但是如果有很多项,改起来就特别费劲,所以可以利用刚才的文案填充来实现。
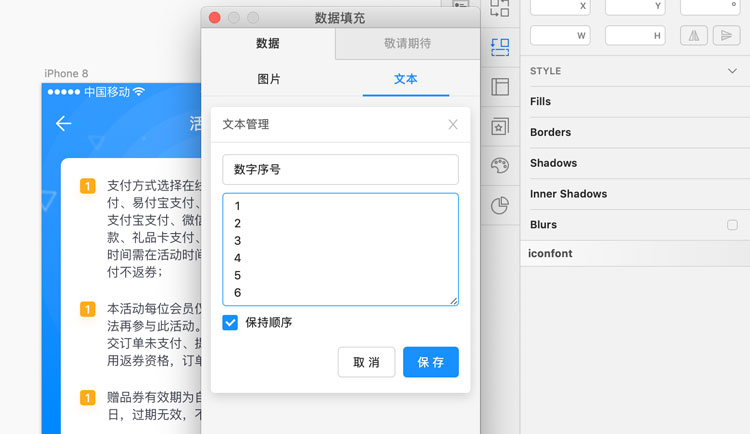
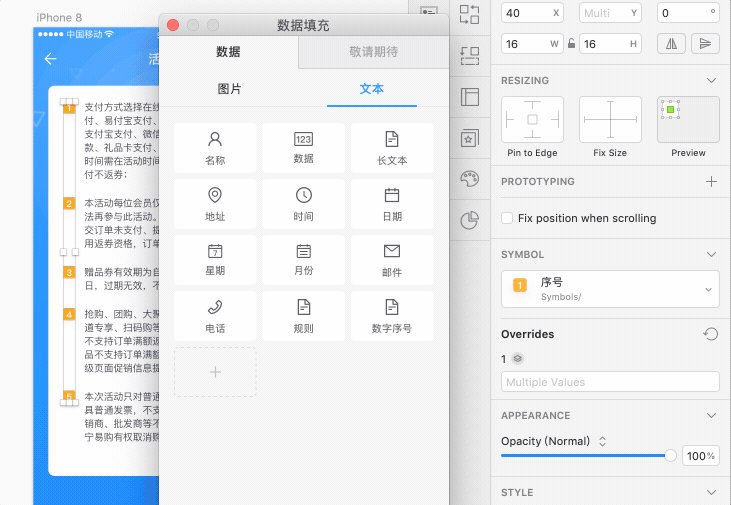
同样的方法,建立数字序号填充文本1、2、3、4、5……每个数字换行。这里需要注意的是,对于顺序数字来说,我们在设计的时候经常会用到,频率非常高。所以设计师很有必要建立一个顺序数字文本源。这里给大家提供1-200的数字源,实际工作中已足够使用,点击下载。
数字源链接:https://pan.baidu.com/s/1DvSS6bwHzU-aV79KweLYjA
提取码:3jfv

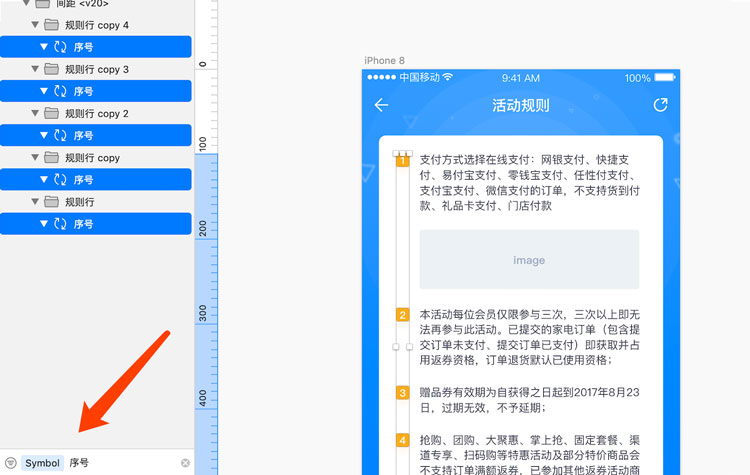
对于选择,目前有5个序号,如果是几十个,选择操作会很麻烦,需要一个个点选。这里再提供一个插件,叫做 Select Similar Layers,可以根据名称、样式、描边等属性进行同时选择。由于数字序号开始就被我们做成了 symbol,因此它们具有相同的 name属性,而且 symbol 中的 text 由于被嵌套了一层,所以同一层级上是无法被 Kitchen 文本填充识别的,不会被影响。
先选中第一个序号,然后按 Select Similar Layers 的快捷键 control+alt+7(其他常用属性都有对应快捷键),就可以选择相同名称的图层。接下来用 Kitchen 填充顺序数字编号。

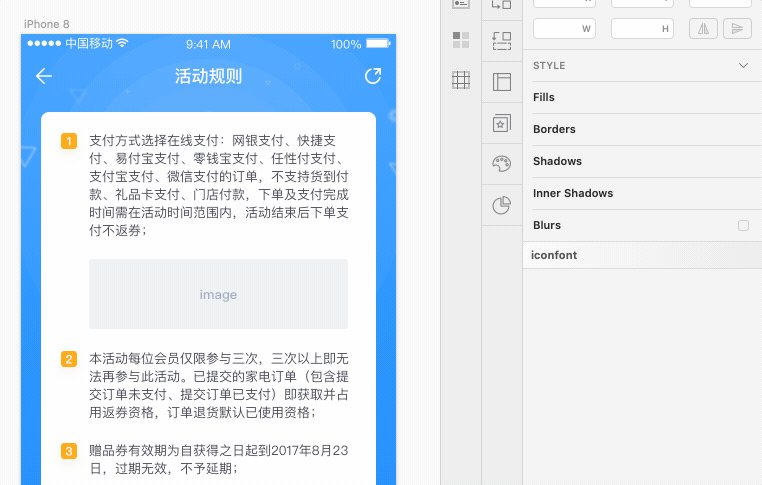
当然了,我们也可以利用 Sketch 的 Filter 图层过滤功能来进行同类筛选。选择 symbol,会筛选当前页所有 symbol 元素,接下来还可以利用文字名称再次进行二次筛选,之后按 shift键进行全选即可。
Sketch 的 Filter 功能还是挺实用的,一共内置了形状、文本、图片、组、切片、原型和symbol七种类型,好好利用会带来很多效率提升。

一些注意点
到此为止,我们已经建立好能全局控制的活动规则页面。
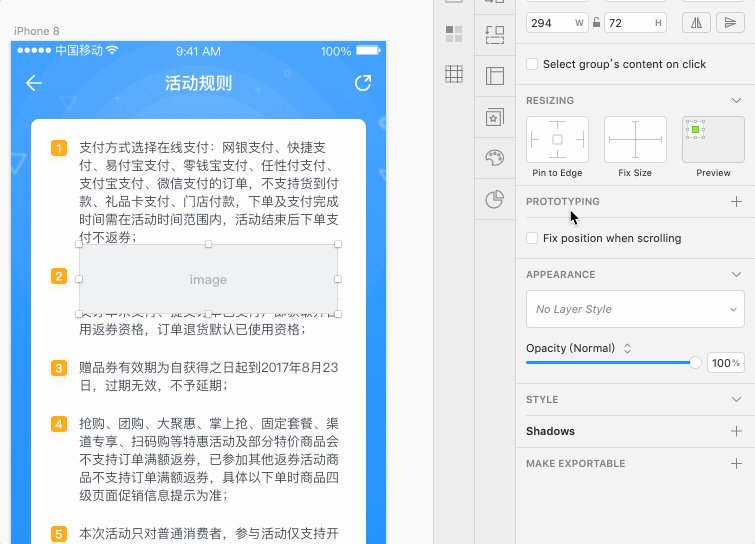
如果后面需求方说规则1下面需要加一张图片,很简单,直接放入图片,每条之间的间距会自动排列。

如果第1条的文案变化了,高度也相继改变,那么下面的元素也会自动补充,始终保持固定的间距。

如果我们是先加好图片再进行文案填充也是可以的,Kitchen 的数据填充会忽略掉图片和同一层级的 symbol。
还有一点,如果图层是6个,只有5段文案,那么全部填充后,第6条会填充第一段的文案,多余的我们最后删掉即可,不用担心发生混乱。
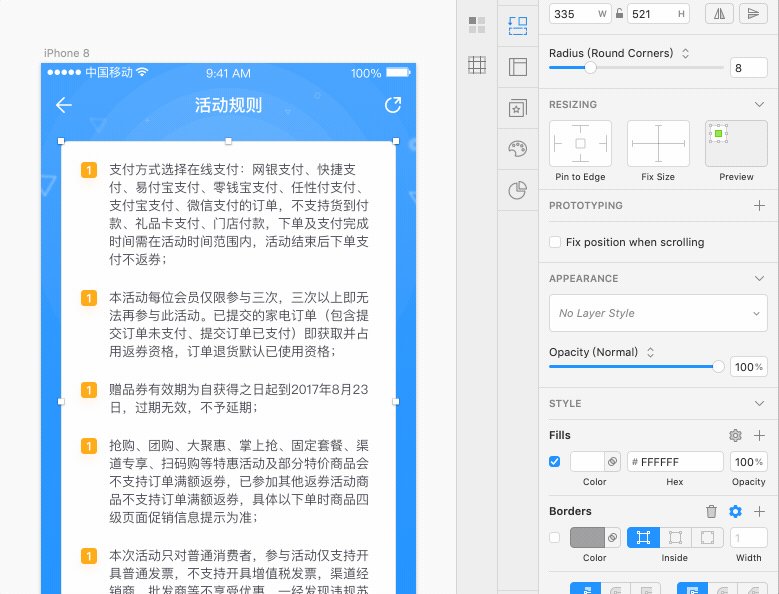
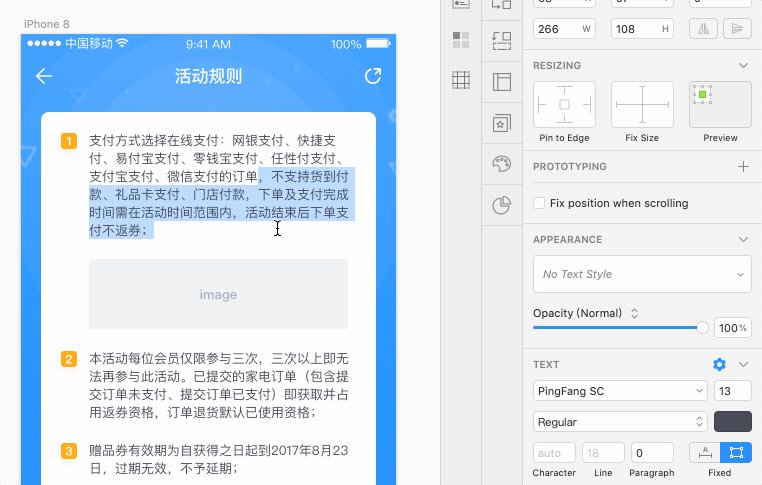
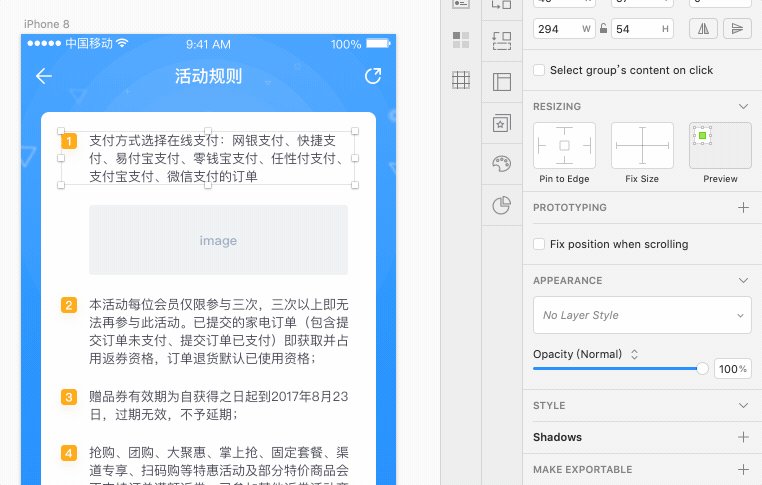
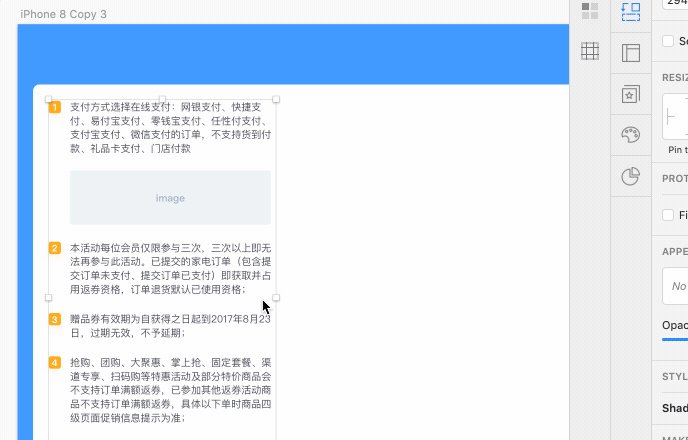
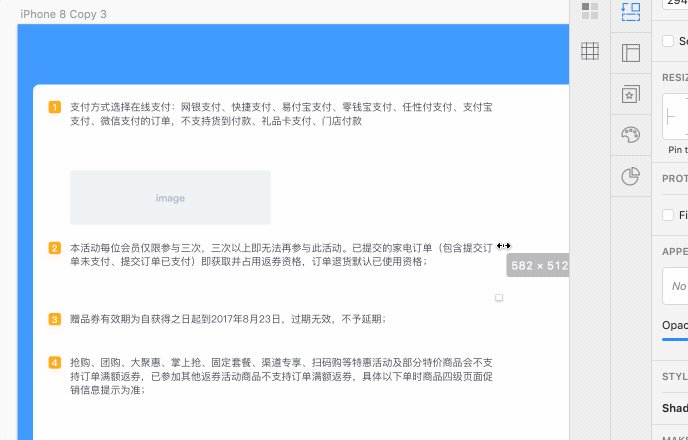
最后我们再看下利用 Sketch 强大的 Resizing 功能,实现弹性宽度的图文段落自动排列。序号symbol 宽高固定,位置左固定;图片宽高固定,位置左固定;段落只需要位置左固定即可。

总结
我一直认为,一名合格的UI设计师应该成为公司(或项目)中设计问题解决方案提供者。面对各种问题,除了自身的能力和经验外,还应该充分了解和利用众多工具的特点来解决相应问题,提高设计效率,避免无用的工作量。
比如本文的活动规则排版解决方案,如果面对的是十几条甚至几十条就会凸显出巨大优势。其实 Sketch 本身也有数据源文本填充功能,但是只能随机填充,无法按照顺序,所以 Kitchen 插件还是给我们提供了一个比较不错的解决方案的。
希望这篇文章能给各位设计师带来一些其他方面的启发和实际应用。
欢迎关注作者的微信公众号:「UI黑客」

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 如何学习高效的标签系统素材管理术
相关文章4402019-03-05
如何学习高效的标签系统素材管理术
相关文章4402019-03-05
-
 插画技巧:插画设计中如何正确的取色
相关文章6272019-01-21
插画技巧:插画设计中如何正确的取色
相关文章6272019-01-21
-
 述职报告PPT模板如何制作呢
相关文章4572018-12-14
述职报告PPT模板如何制作呢
相关文章4572018-12-14
-
 详解AE10个不为人知的实用操作技巧
相关文章5092017-09-20
详解AE10个不为人知的实用操作技巧
相关文章5092017-09-20
-
 如何创建一个灵动的动画场景效果图
相关文章3572016-11-15
如何创建一个灵动的动画场景效果图
相关文章3572016-11-15
-
 4个非常实用的PPT图片使用技巧分享
相关文章3712016-07-07
4个非常实用的PPT图片使用技巧分享
相关文章3712016-07-07
-
 浅谈新手如何搞定PPT图片排版设计
相关文章12092016-04-21
浅谈新手如何搞定PPT图片排版设计
相关文章12092016-04-21
-
 如何快速制作出优秀海报的Adobe Post
相关文章3712016-04-17
如何快速制作出优秀海报的Adobe Post
相关文章3712016-04-17
