2017年7月前端开发者超实用干货合集
文章来源于 hongkiat,感谢作者 Thoriq Firdaus 给我们带来经精彩的文章!网页离不开设计更离不开前端的实现,无论是JS库还是适用于Wordpress 的 GraphQL 都能在特定的时候,解决网站的特定需求。每月都会涌现一批颇为实用的网页前端干货,它们都是特定的开发需求下的产物,也许其中正好有你想要的东西呢?
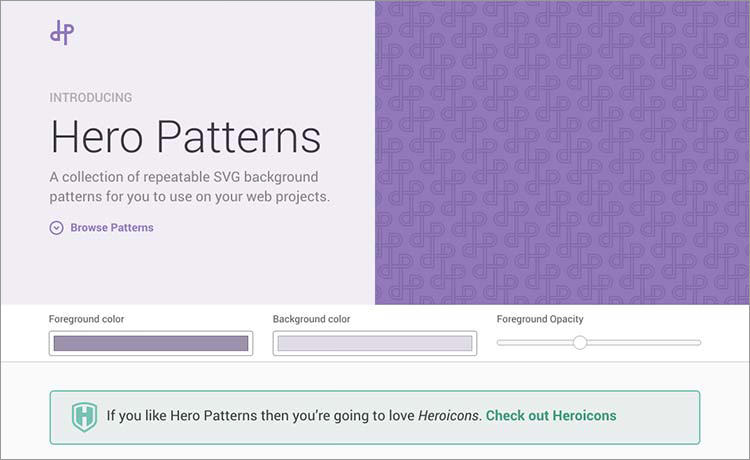
HeroPatterns

这是一组颇为有用的SVG格式的图案合集,可以用于网站背景这个网站还配备了定制色彩和透明度的设置,你可以通过简单的复制粘贴添加到CSS当中。
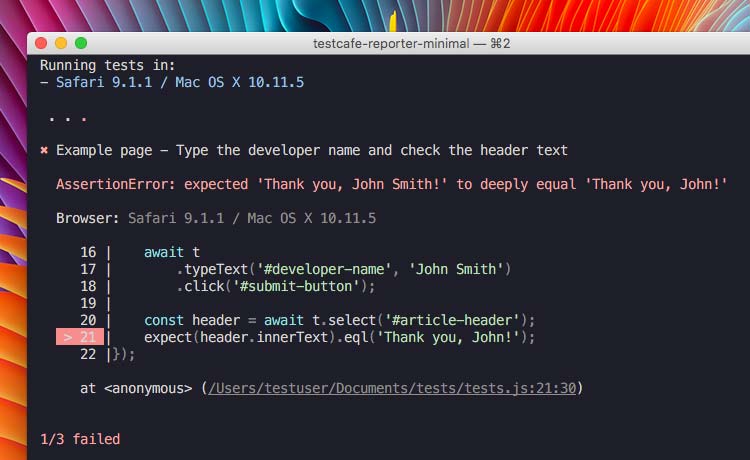
TestCafe

TestCafe 是一款端到断(e2e)的测试工具,可以帮你测试网站和web应用,就像真实用户在使用它们一样。当它开始测试的时候,会自动执行一系列的操作,包括启动浏览器,运行指定的测试单元,生成报告,截屏等。
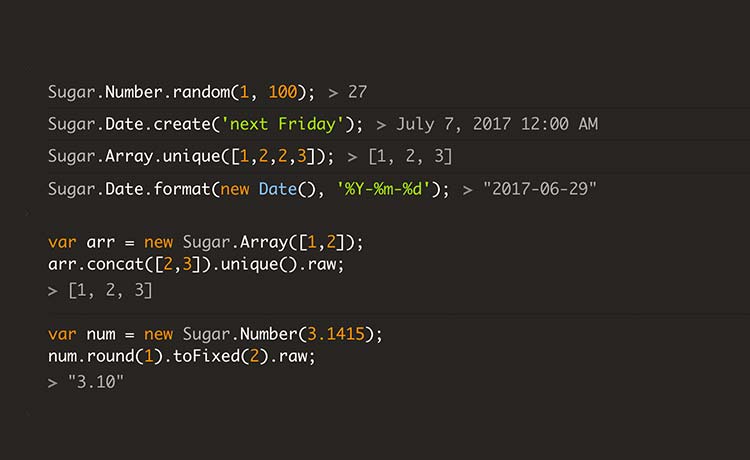
SugarJS

SugarJS 是一款更加易用、采用更加易读语法构建的JS库,可以帮你来操作对象、数组和日期。这套JS库当中还提供了一些实用的功能,比如 .escapeHTML() ,它可以将HTML 元素转换为其他的格式。
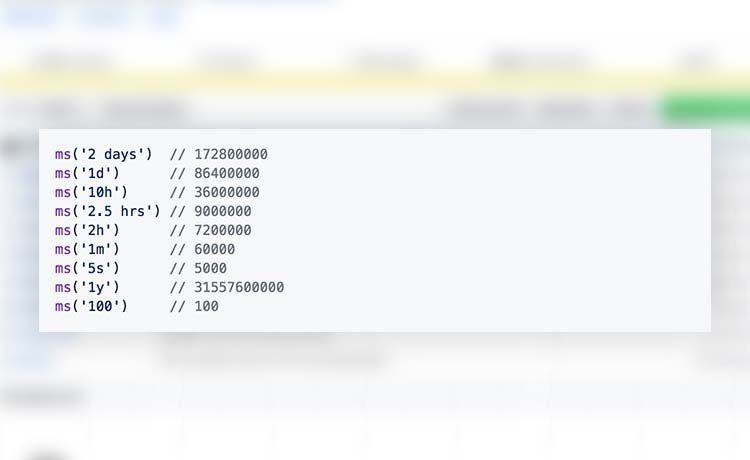
MS

这个方便的JS库能够帮你将时间、数字和常规的字符串转换为毫秒,比如 ms(‘2 days’) 就能转换为毫秒 172800000 。
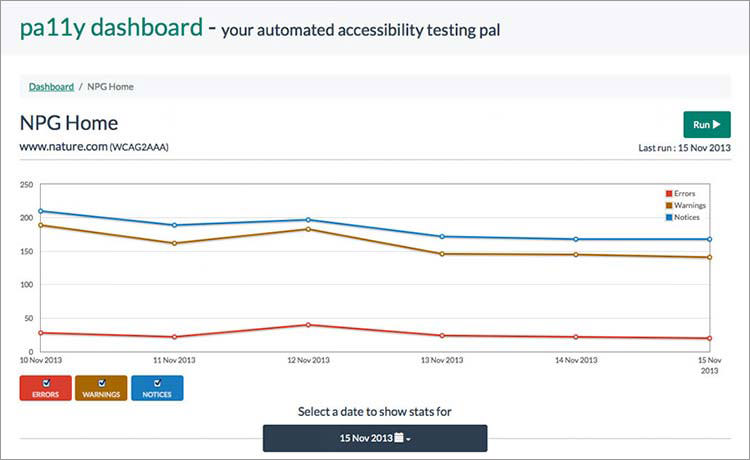
pa11y

pa11y 是一系列优秀工具的合集,能够帮你改善网站和APP的可访问性。pa11y中包含了用来测试任何网站的可访问性问题的CLI,用来显示错误、生成报告的仪表盘,以及针对像Codehip 或者 Travis 这样的 CI 工具所设计的 CLI。
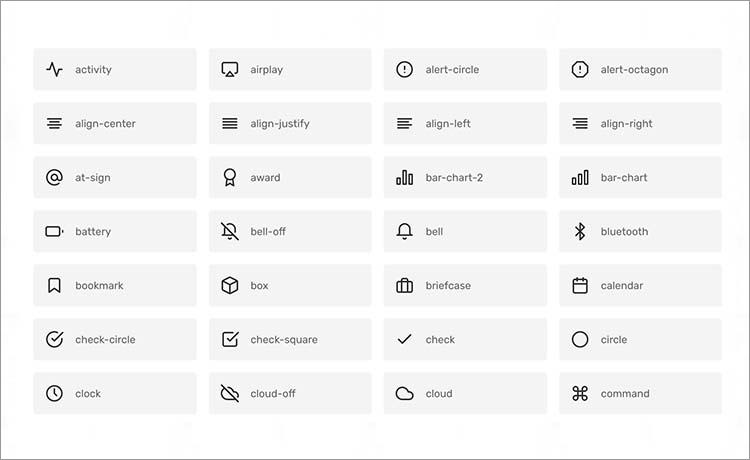
Feather Icons

这是一套拥有现代设计风格和氛围的图标,它基本上可以轻松应用于所有的平台,包括 iOS、Windows 和 Ubuntu,不论你所设计的是网页还是APP。这些图标是以SVG 格式呈现的,还可以搭配 React 和 Angular 组件。
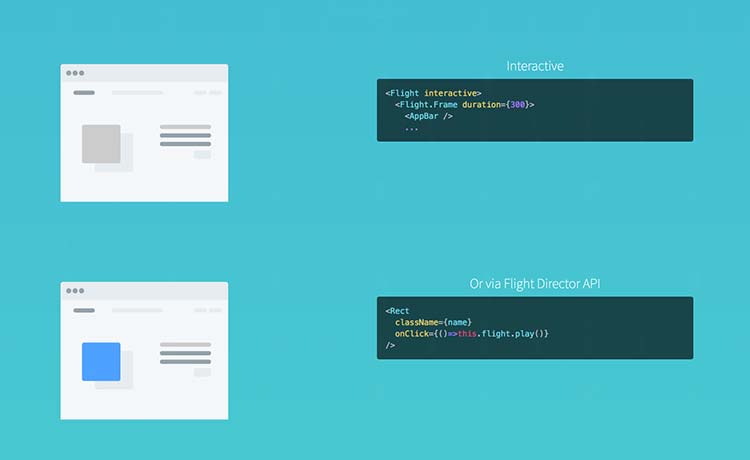
React Flight

这是一个可以在你的应用中构建动画组件的 React 模块,它的库 灵感来源于 Sketch 的规则,你可以在其中轻松快速的向UI 组件添加交互性。
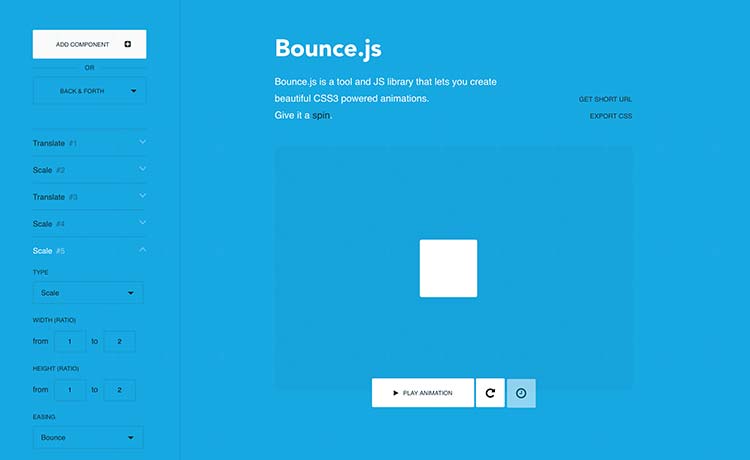
BounceJS

这是一个用来创造弹跳特效的库,它的动效主要是通过CSS3和一些预设来实现的。你可以通过 npm ,bower 来安装JS库,简单的复制生成的CSS3代码来应用动效。
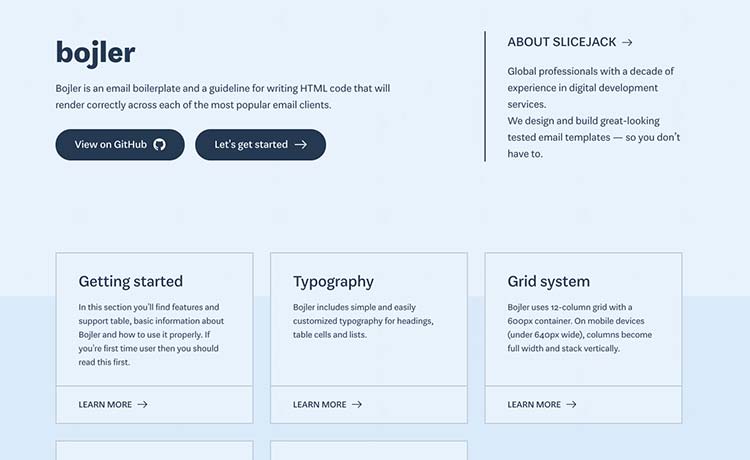
Bojler

Bojler 是一款 email 框架,其中包含了相应的HTML代码规范,帮你在目前流行的电子邮件客户端上更好的呈现邮件内容。
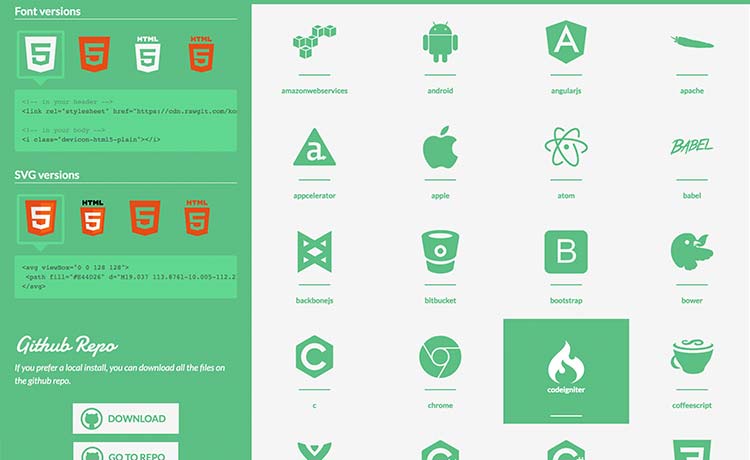
Devicon

这是一组集合了关于编程语言、设计和开发工具的图标合集。这些图标都是实用的SVG和字体格式,而诸如 Firefox、AWS 和 HTML 5 这样的常见图标也包含在其中。
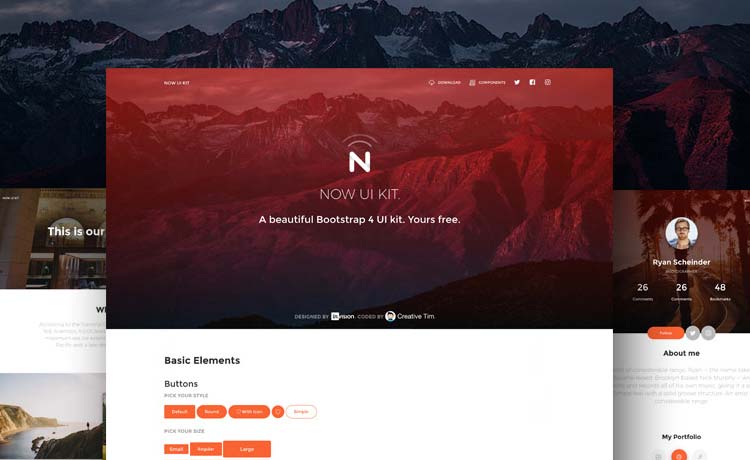
Now UI Kit

这是一组基于 Bootstrap 4的响应式界面,其中包了3款可定制的模板和50种元素,除了 HTML 的版本之外,这些UI还包含了PSD和 Sketch 格式的版本。
T-Scroll

T-Scroll 是一款JavaScript 库,它提供元素在视窗上可见时候的动效,其中有少量可控选项,和预设动效。
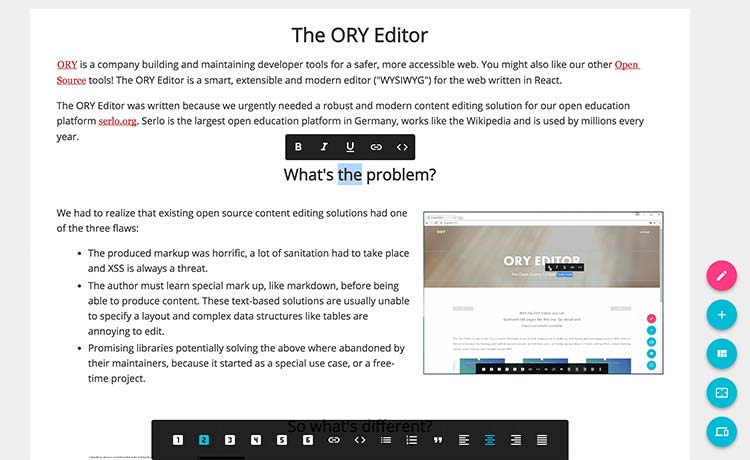
Ory Editor

Ory Editor 是更加现代的网页编辑器,Ory编辑器是在React 和 Flux 的基础上构建起来的,由于它可以让用户便捷地预览效果,从而让编辑更加方便。你无需学习HTML 或者 Markdown 等标记语言语法就能自己创建网页。
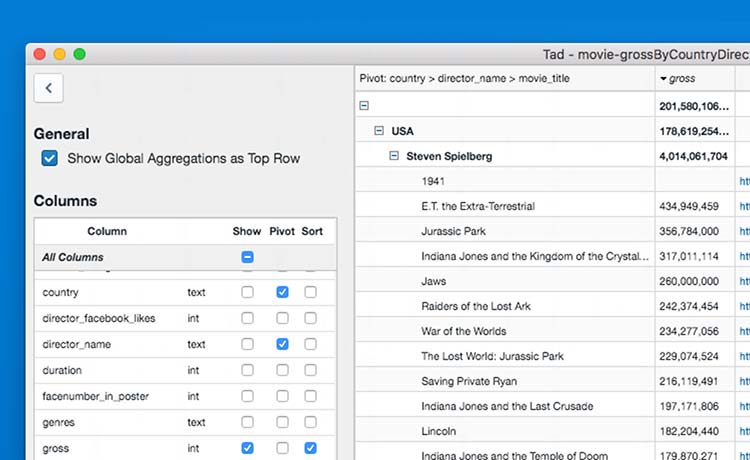
TadViewer

Tad Viewer 是一款桌面端查看 CSV 文档的工具,它可以兼容 大型的数据文件,这款程序可以在 Windows 、macOS 和 Linux 上使用。
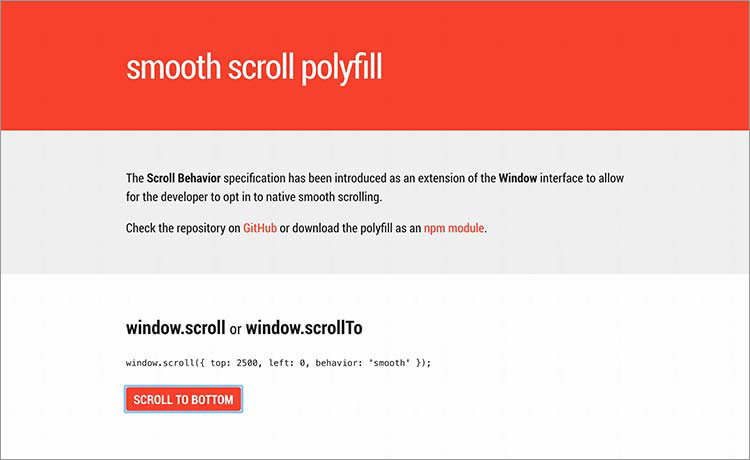
Smooth Scroll Polyfill

光滑的滚动效果无疑能够带来更加愉悦的用户体验,目前这款插件可适用于 Chrmoe、Firefox 和 Opera 这些浏览器,使用平滑滚动插件可以模拟 IE 和 Safari 中的平滑效果。
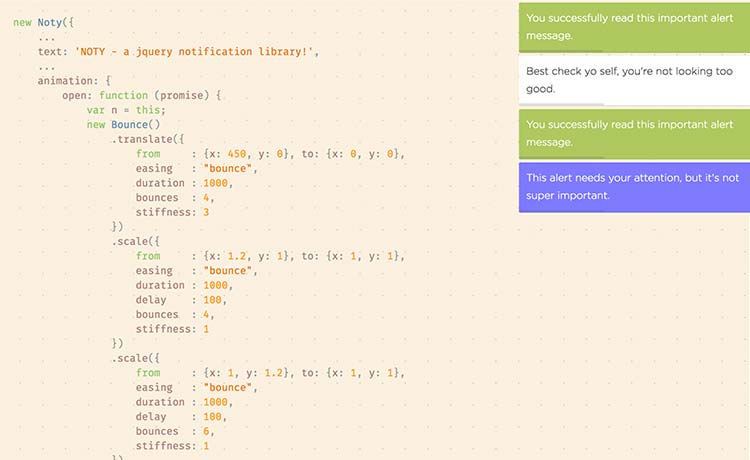
Noty

Noty 是一款用来呈现通知的JS库,它可以轻松地显示提醒、成功、报错、警告和信息推送甚至对话框。Noty 可以同 mo.js、bounce.js 这样的动效库一起联动。
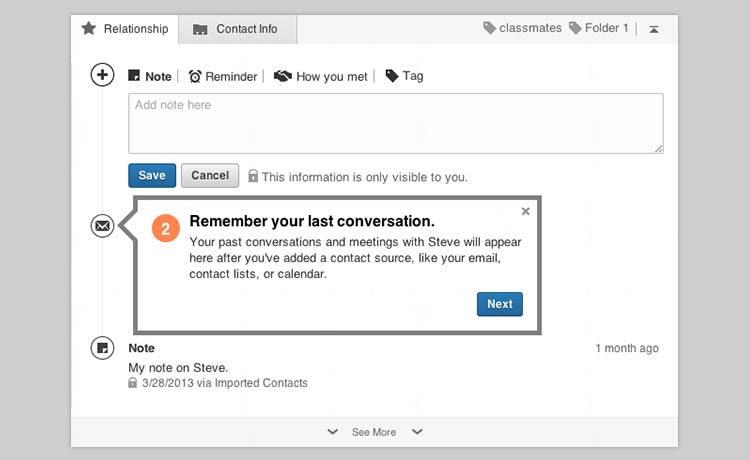
HopScotch

Hopscotch 是一款由 LinkedIn 实例化的开源项目。作为而一个框架,它可以让开发人员更为便捷地添加产品预览。
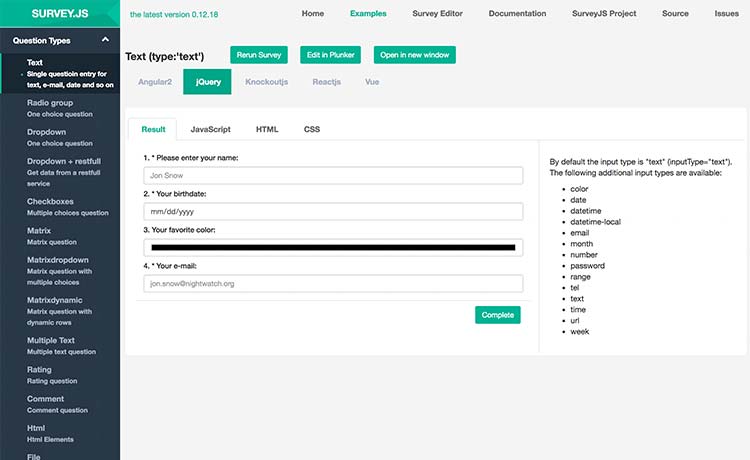
SurveyJS

SurveyJS 是另外一款足够炫酷的 JS库,顾名思义,它是一款帮你创造调查问卷的JS库,其中包含有各种各样的调查问卷,并且它还被移植到了多个流行的JS框架中,包括 AngularJS,VueJS 和 React。
WP GraphQL

GraphQL 是足以替代 REST 架构的强大存在,它几乎支持所有的Web API,而 WP GraphQL 这个插件则可以让你的Wordpress 支持 GraphQL 的内容插件。对于 REST 和 GraphQL 的差异,你可以看这里。
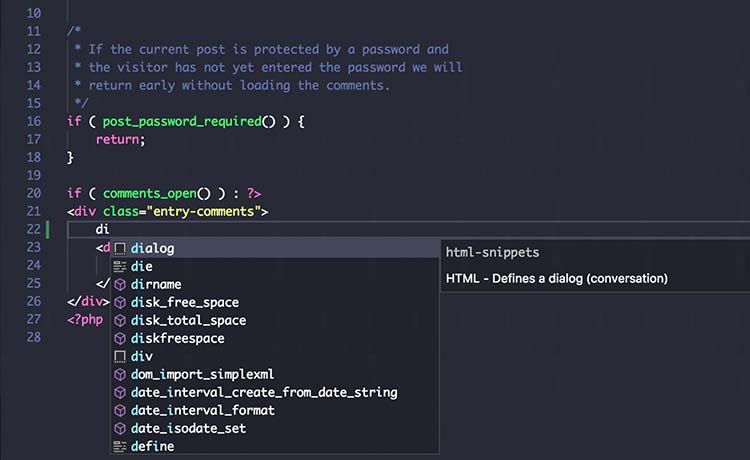
Monaco Editor

Monaco Editor 是一款强大的视觉代码编辑器,这款编辑器是由微软所开发的,支持多种语言,包含了 HTML,CSS,LESS,CoffeeScript、PHP 以及 Intellisence,可以帮你更快地写代码。
原文地址:hongkiat
原文作者:Thoriq Firdaus
优设译文:陈子木
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超实用设计圈干货合集
相关文章8672019-03-21
2019年3月超实用设计圈干货合集
相关文章8672019-03-21
-
 插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
-
 13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
-
 如何学习高效的标签系统素材管理术
相关文章4402019-03-05
如何学习高效的标签系统素材管理术
相关文章4402019-03-05
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 述职报告PPT模板如何制作呢
相关文章4572018-12-14
述职报告PPT模板如何制作呢
相关文章4572018-12-14
