2016年给大家的第一波设计圈干货分享
文章来源于 webdesignerdepot,感谢作者 陈子木 给我们带来经精彩的文章!新年新气象,做设计自然也要有新的素材和好的资源。新的应用可以帮你解决更多的问题,新的框架和移动端素材可以让你事倍功半,从未缺席的字体、图标、代码集则是你最贴心的助手。为了接下来的设计项目,这里集中了70多份设计圈干货资源,助你在新一年的设计项目中更强更靠谱。和以往一样,这次的素材基本都是免费的,极少数是收费的,品类完备,总有一款适合你。
CACTUS

Cactus 是一款快速的静态网站生成器,目前仅限于Mac平台使用。
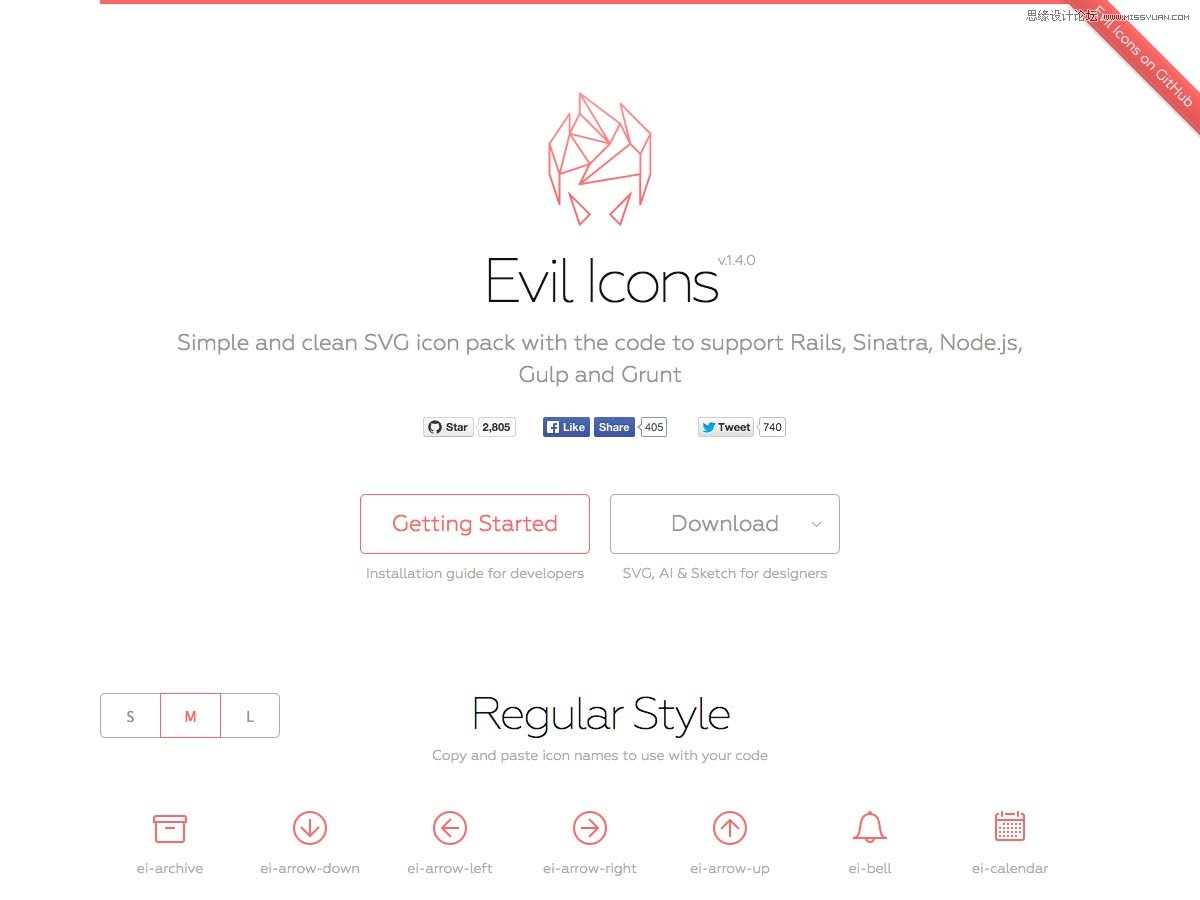
EVIL ICONS

Evil Icons 是一组开源的SVG图标,可以和Rails、Sinatra、Node.JS、Gulp和Grunt一起搭配使用。
UI TILES

UI Tiles是一个用来制作网站地图和可视化流程的Web项目,涵盖了72屏界面。
SKELETON

Skeleton 是一款简单、响应式的轻量级模板,便于快速上手,无需安装或者编译。
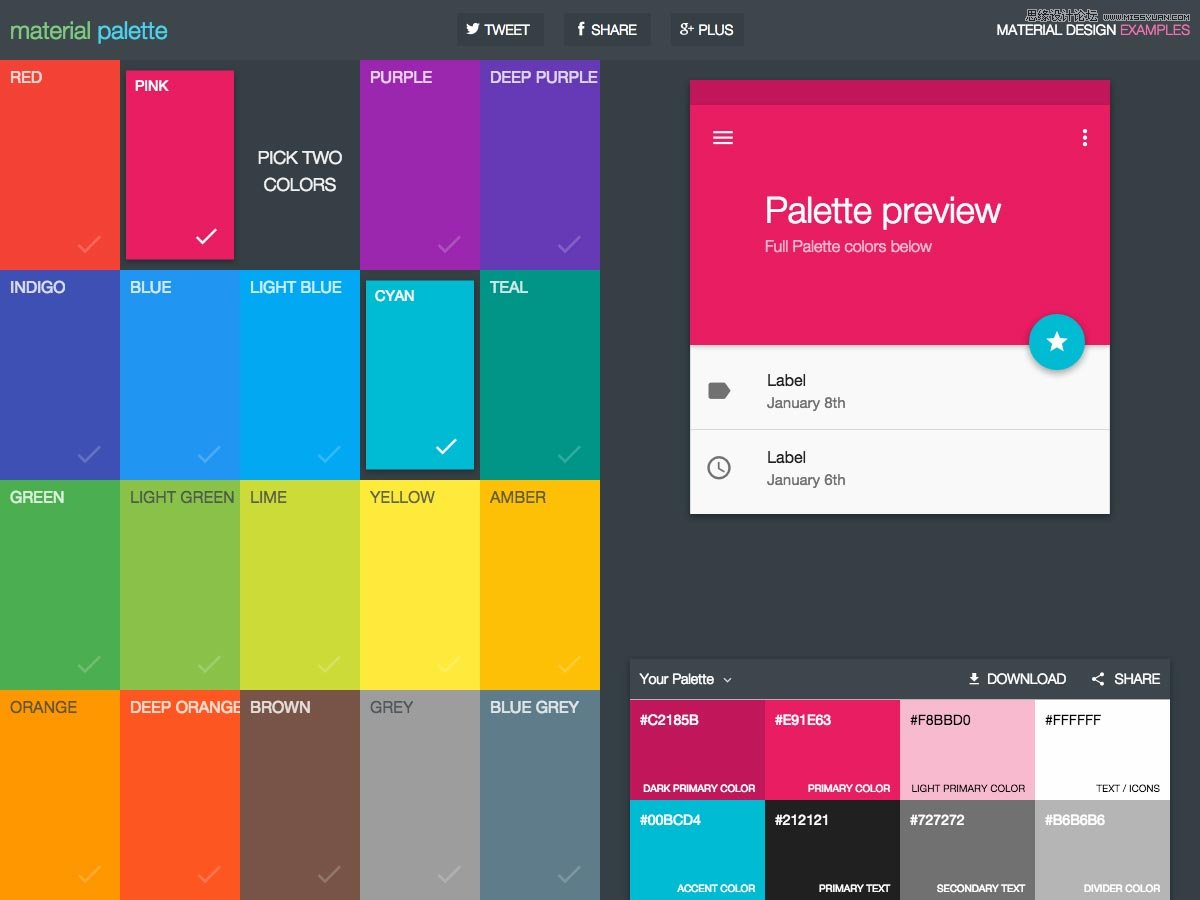
MATERIAL PALETTE

Material Palette 是一款符合Material Design 风格的配色生成器。
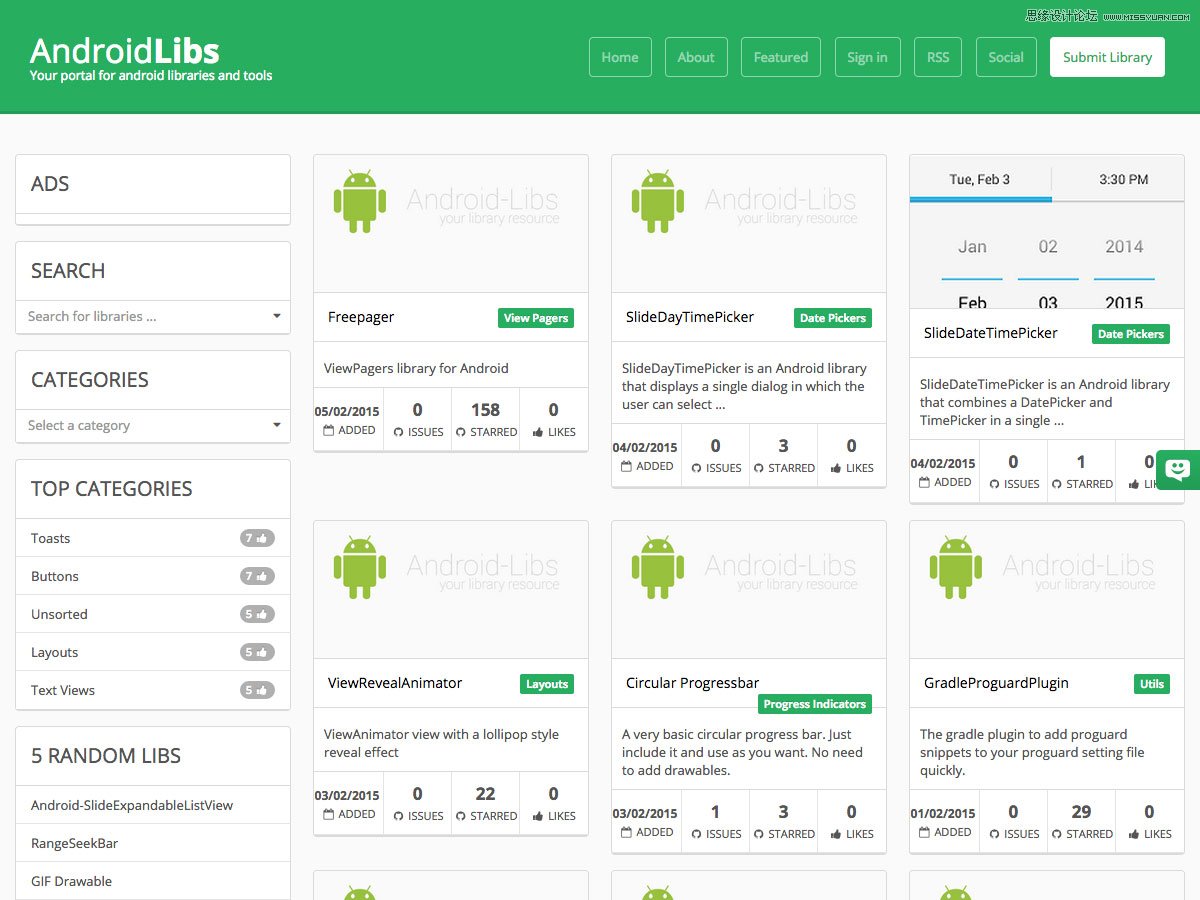
ANDROIDLIBS

AndroidLibs 是一个为Android开发所准备的库。
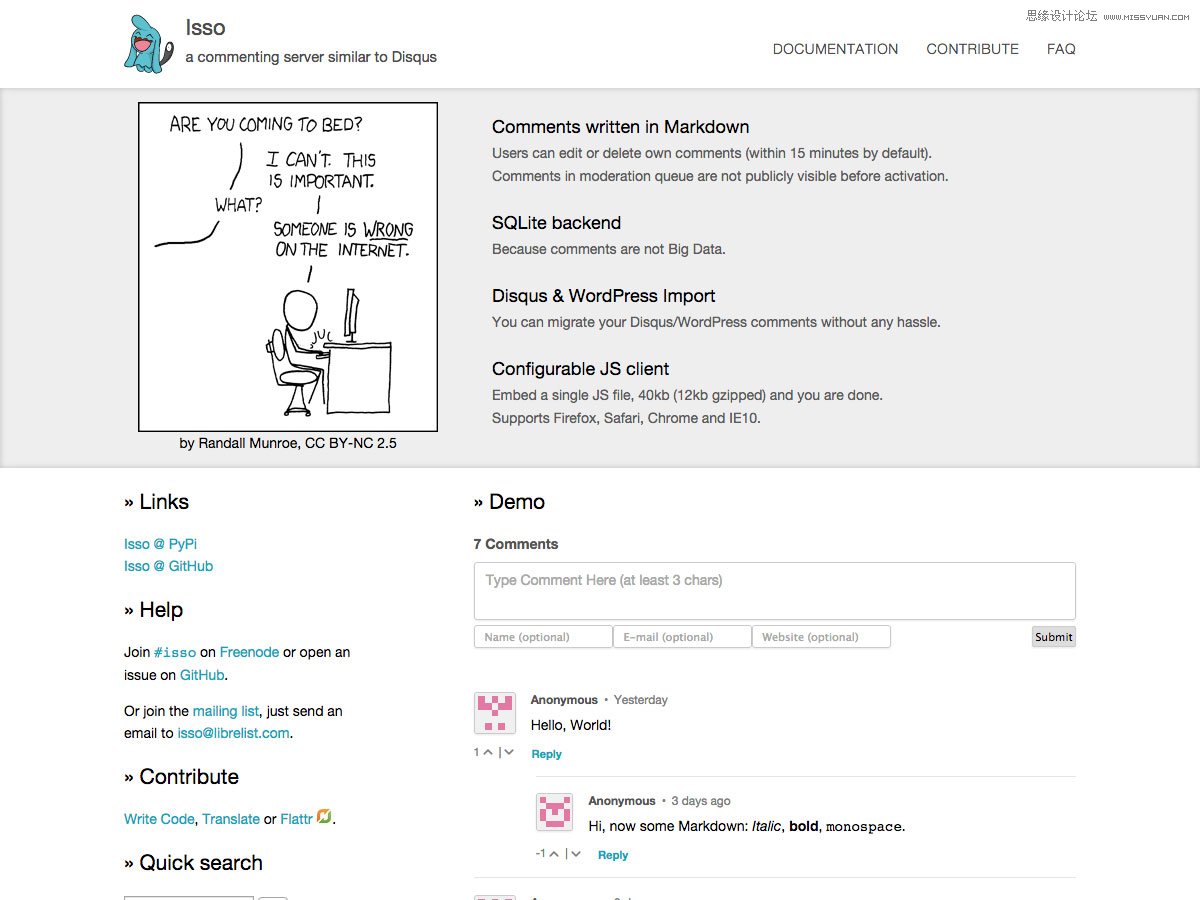
ISSO

ISSO是一款类似与Disqus 的评论服务,评论可以使用Markdows来书写,还可以用于Disqus和Wordpress。
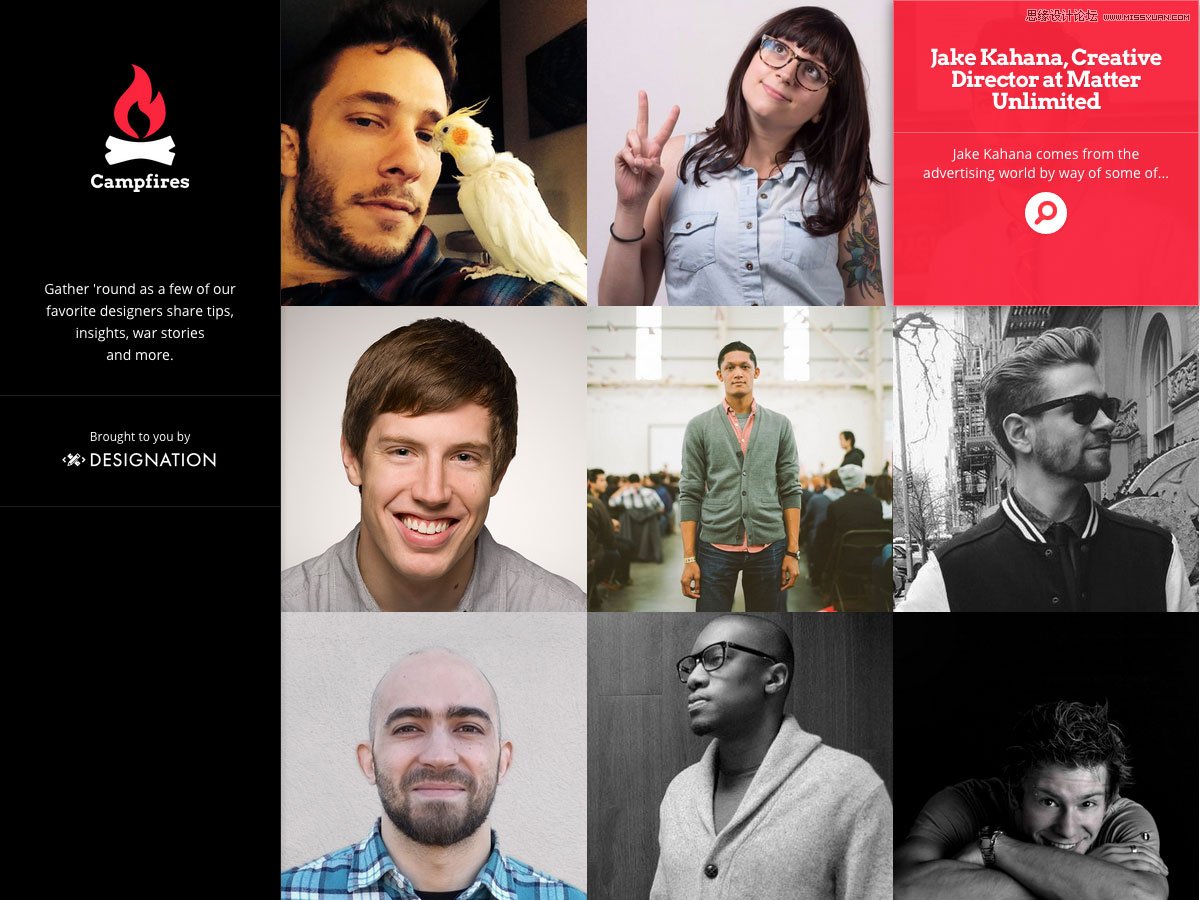
CAMPFIRES.IO

Campfires.io 为你提供了著名设计师的采访合集,你可有借此了解更多技巧和设计师们背后的故事。
UNDERDOG

想去业界领先的创业公司工作?交给UnderDog吧,不论是纽约、旧金山还是其他的城市,60秒之内就有结果。
APPVIRALITY

AppVirality 是一款成长型的Hacking 工具包,主要针对移动端APP。
AGILE DOMAIN SEARCH

Agile Domain Search 是一款强大的域名搜索引擎,它还会为你推荐相关的、类似的、值得使用的域名。
TRANSFORMICONS

Transformicons 是一组动态图标,覆盖了常用的类别。
SPECFOX

Specfox 让创建网站规范更加简单,你可以上传截图,添加笔记,生成PDF并分享给你的团队。
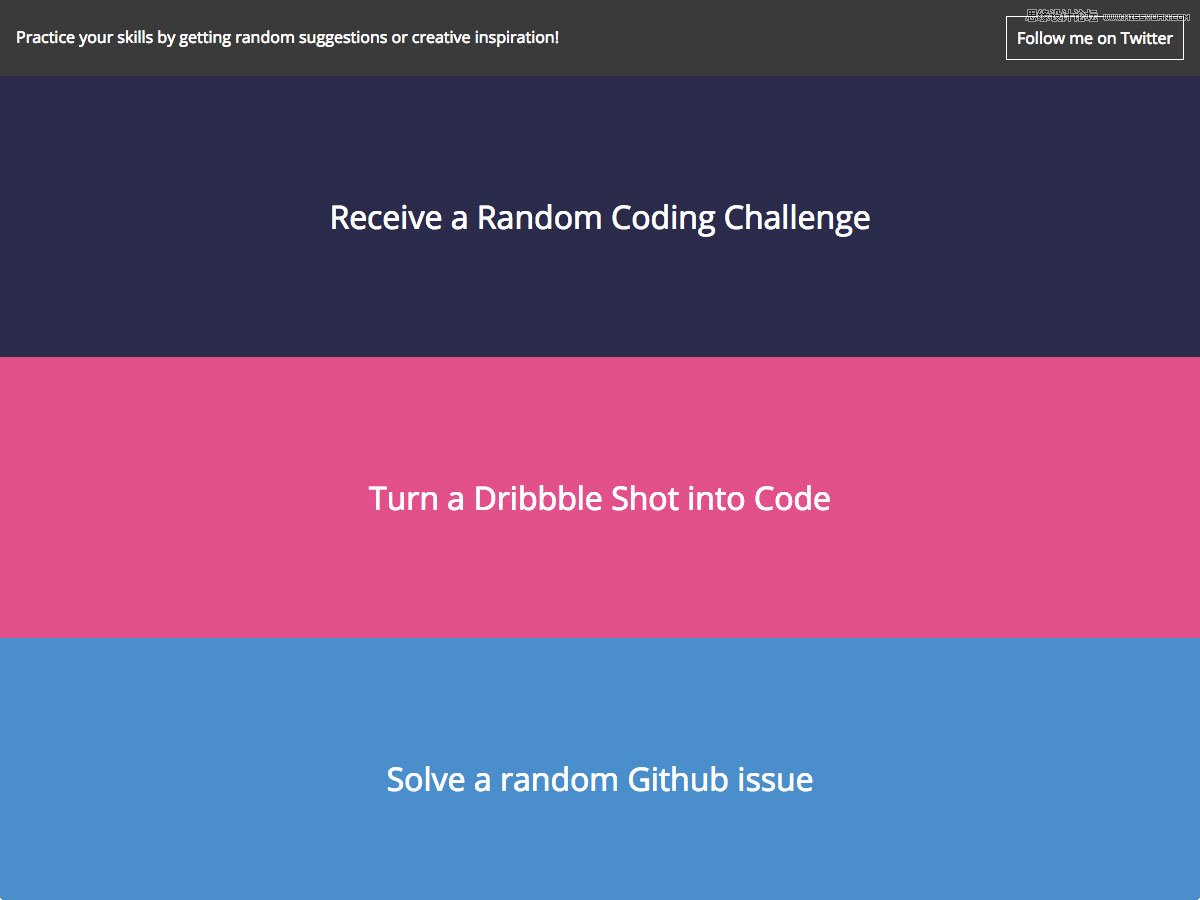
PRACTICE

Practice 会以随机的创意、建议的方式让前端开发者的技能越来越熟练。
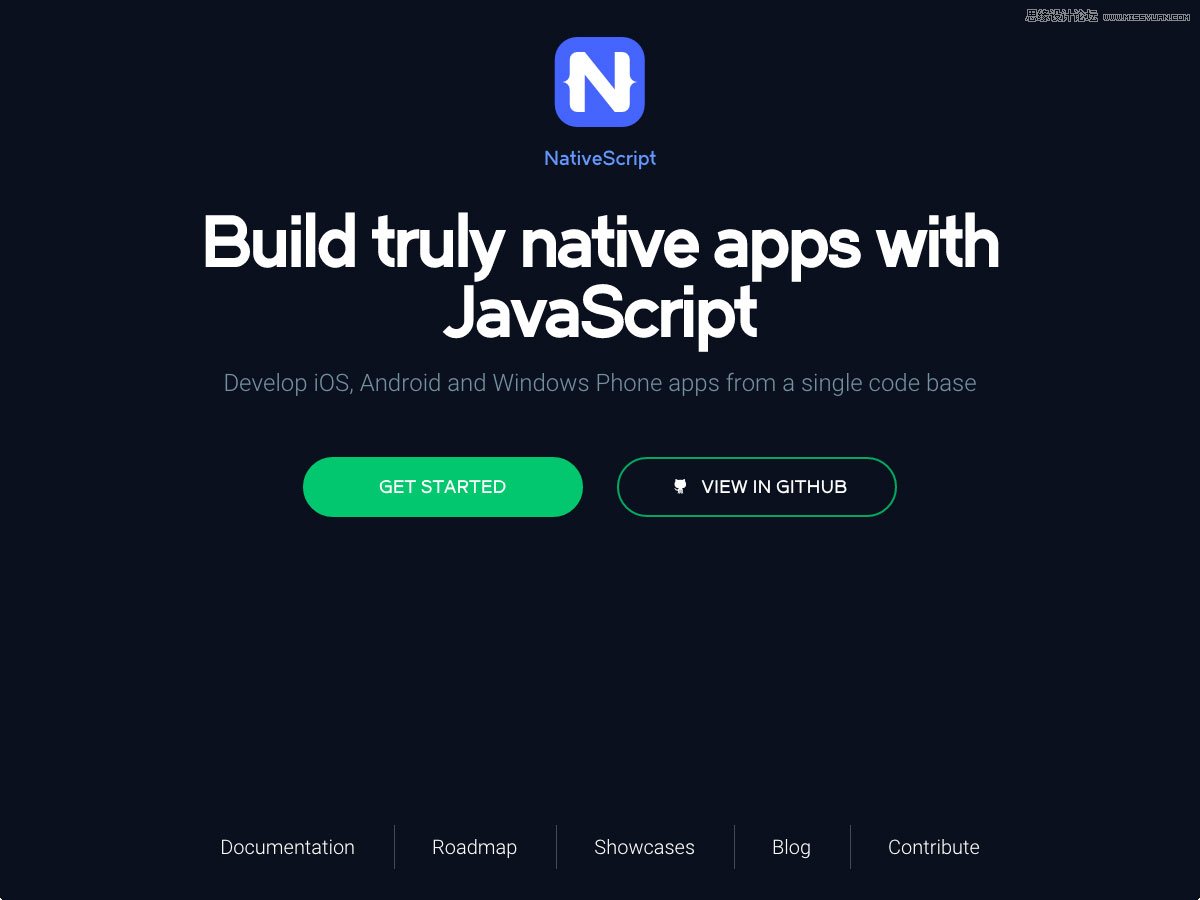
NATIVESCRIPT

NativeScript 可以让你借助额JS来构建真正的本地应用,不论是iOS、Android还是Windows。
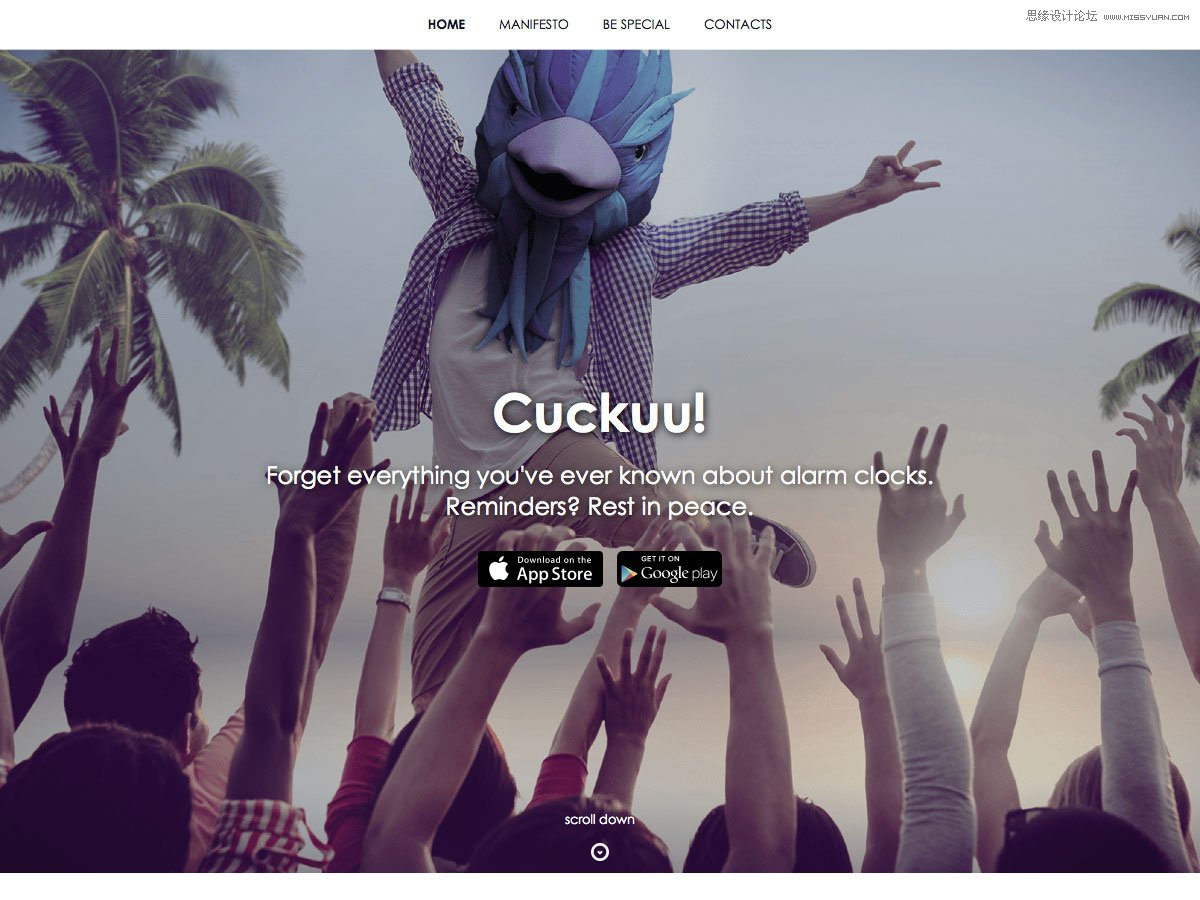
CUCKUU

Cuckuu 可以将你的事务和提醒变成一个社交游戏,你可有在其中使用文字、图片、视频来让你的Cuckuus 更加好玩。
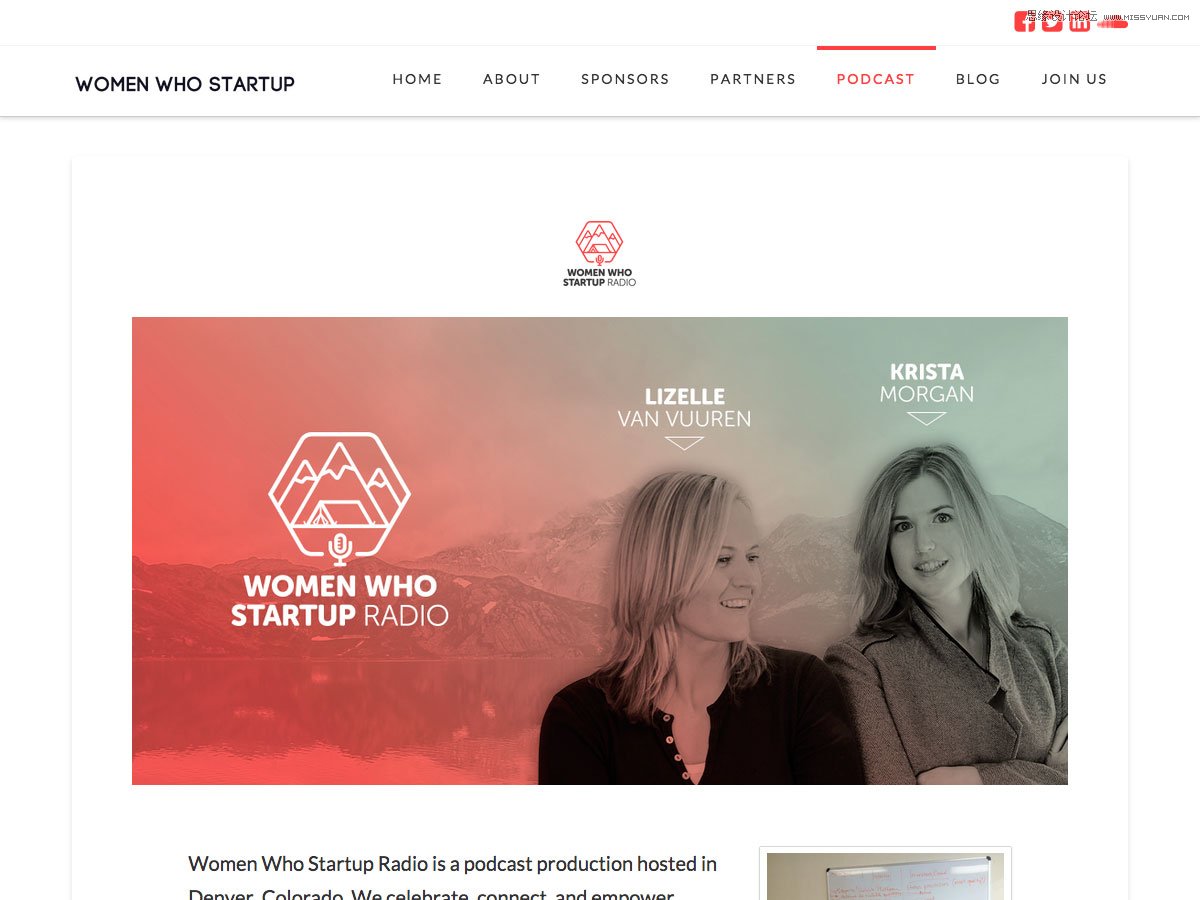
WOMEN WHO STARTUP

这是一个关注女性创业者、工程师、企业家的播客,专注于科技领域的女性从业者的状况。
STRIPE CONNECT

Stripe Connect 是 Stripe 为市场和平台所提供的支付渠道,方便从用户收取费用。
BRICK BY BRICK

Brick by Brick 是一个免费的社区构建指南。
#LAUNCH

#Launch 是一个志同道合的创客、设计师、开发者和企业家共同组建的一个社区。它在2006年创建,最早的20名成员中诞生了Y-Combinator的5名创始人。
FUNNEL

Funnel 可以帮你轻松创建联系人表单、追踪交易、发出提案、跟踪客户。另外它还可以和Gmail的服务结合起来使用。
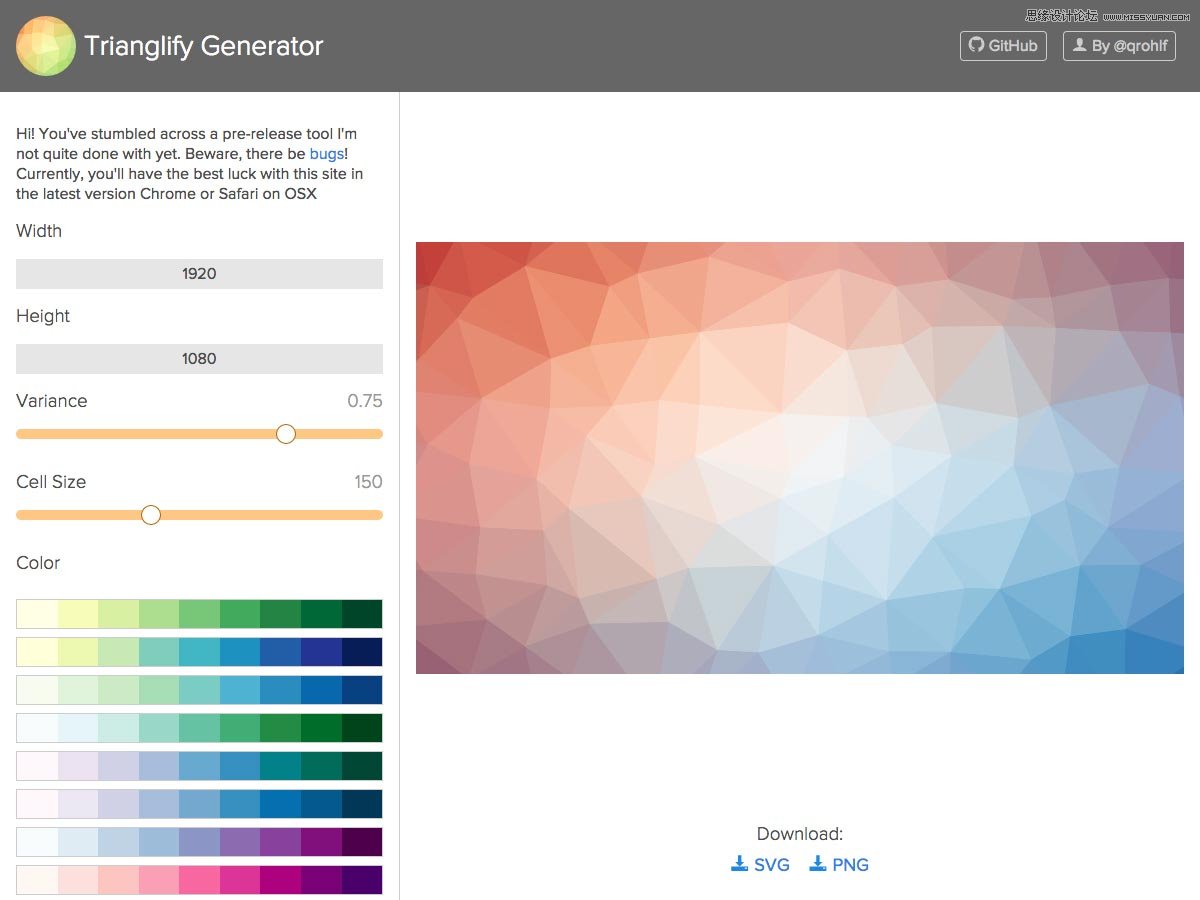
TRIANGLIFY GENERATOR

Trianglify Generator 可以帮你定制基于三角形的彩色自定义图片,你可有设置最终图片的高度和宽度、形状大小、色调。
BEAGLE

Beagle 是一个实用的工具,可以帮你在现有输入内容的基础上提出优化意见,提升内容质量。
WAYS WE WORK

这是一个关于创意工作者的专访合集,在这里你能看到他们是如何处理邮件、使用工具、解决问题。
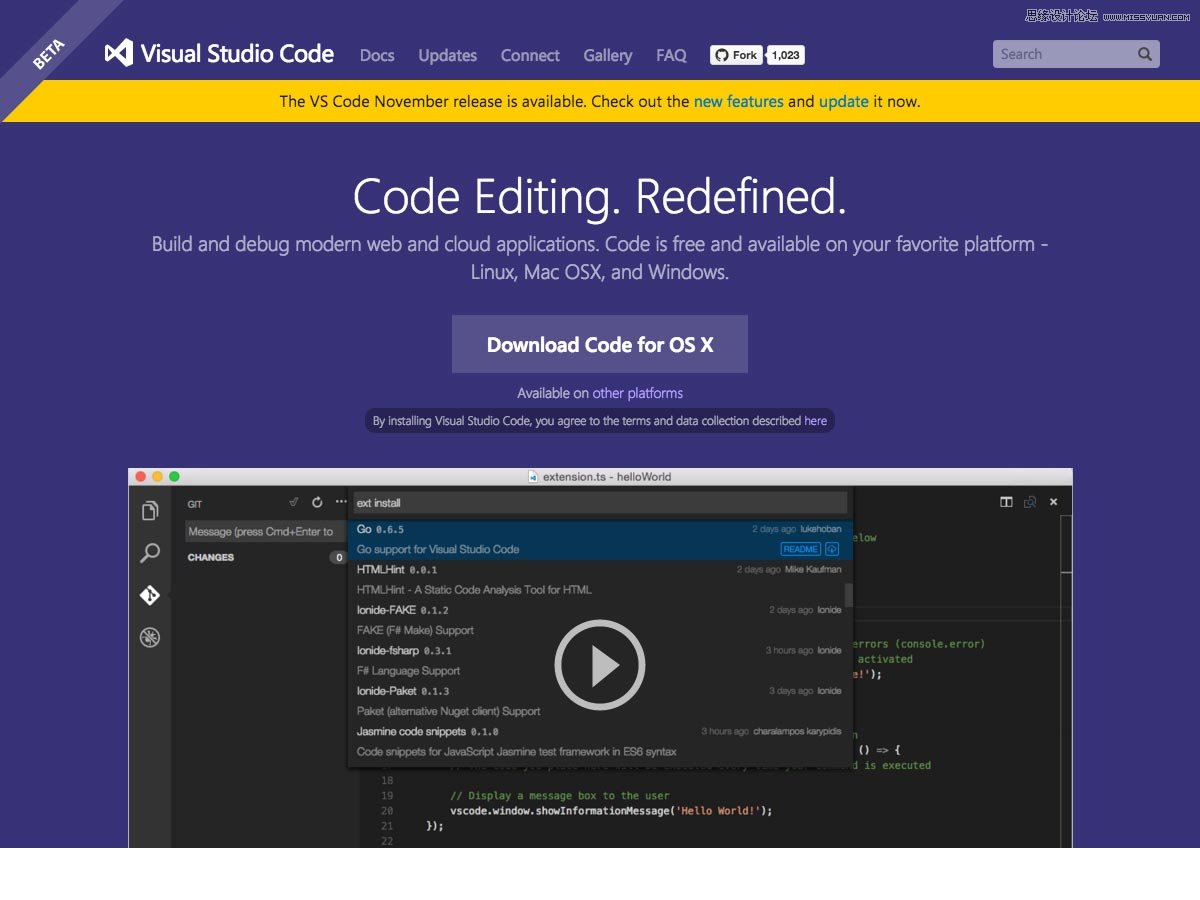
VISUAL STUDIO CODE

Visual Studio Code 是一款是一款现代的APP编写代码和Debug的免费应用,可以在Linux、Mac和Windows 三大平台使用。
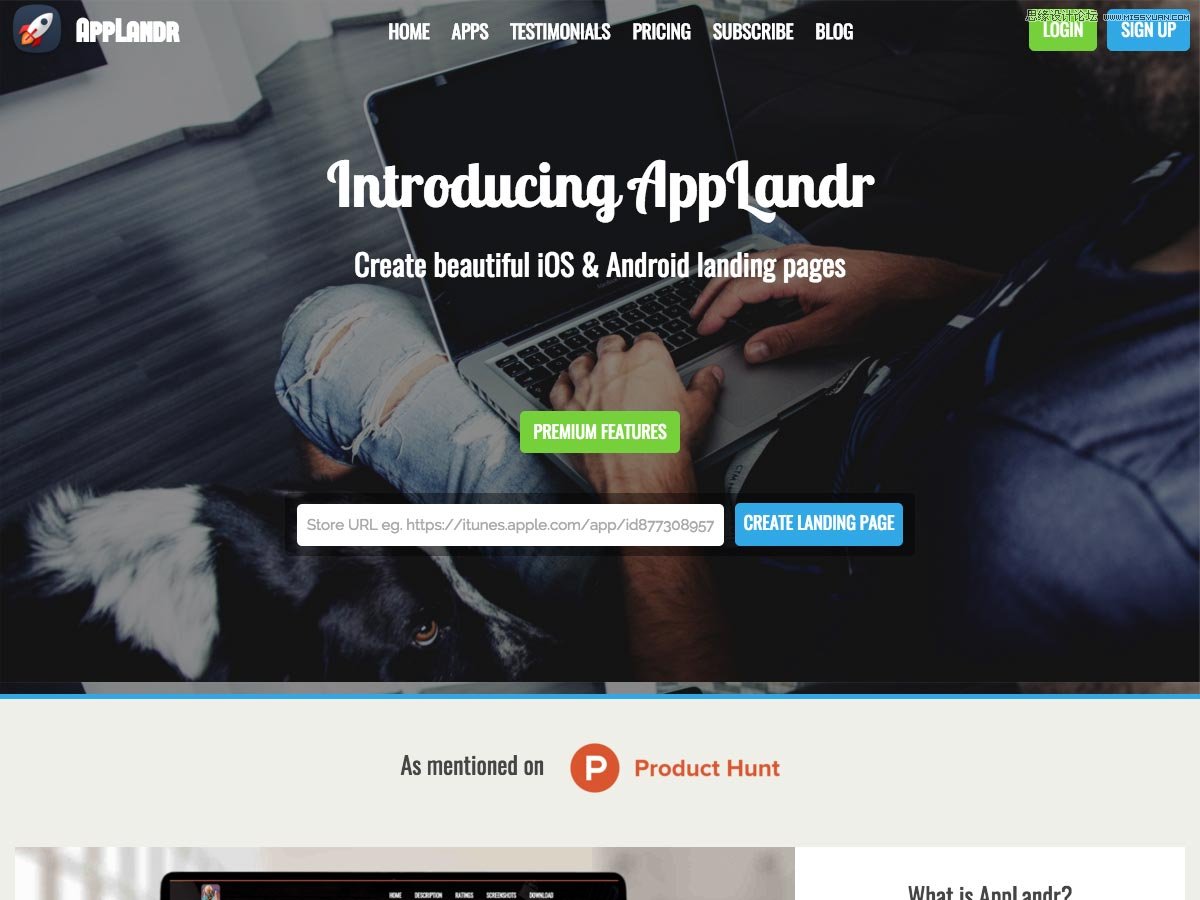
APPLANDR

AppLandr可以让你更加轻松地为iOS和Android APP 创建漂亮的网站着陆页。
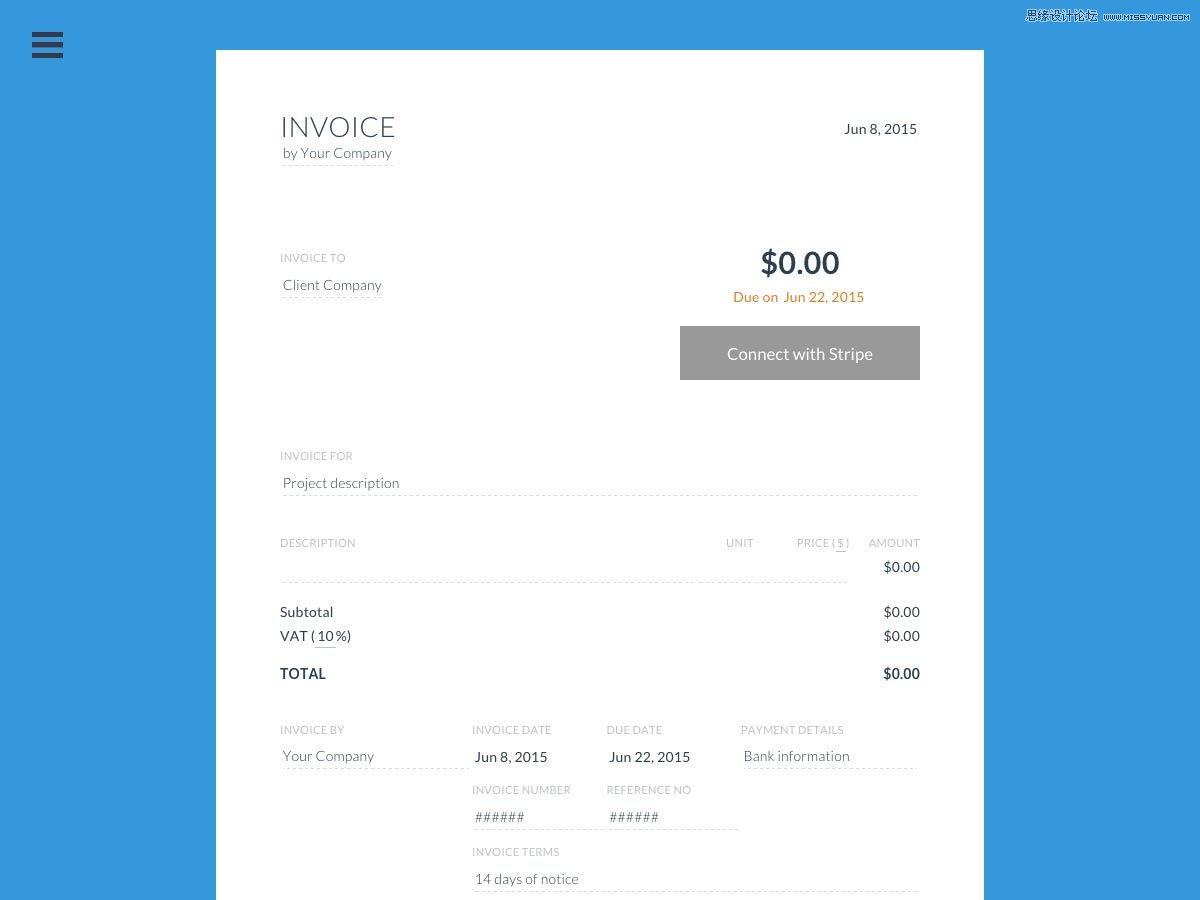
INVOICE.TO

Invoice.to 以一种便捷得难以置信的方式来帮你设置和发放发票。你可以绑定Stripe来搞定支付的问题。
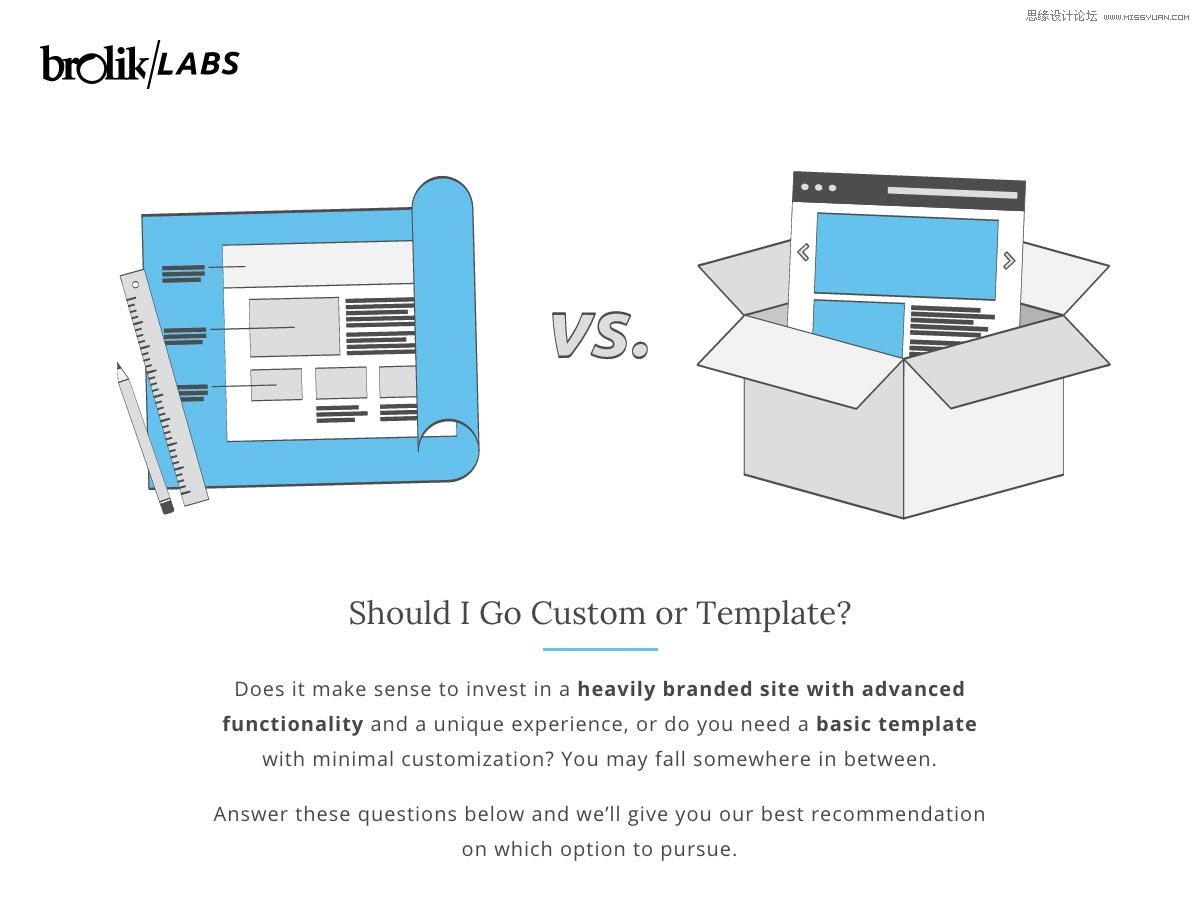
CUSTOM VS. TEMPLATE

这份问卷可以帮你决定是否要创建一个自定义的网站模板。
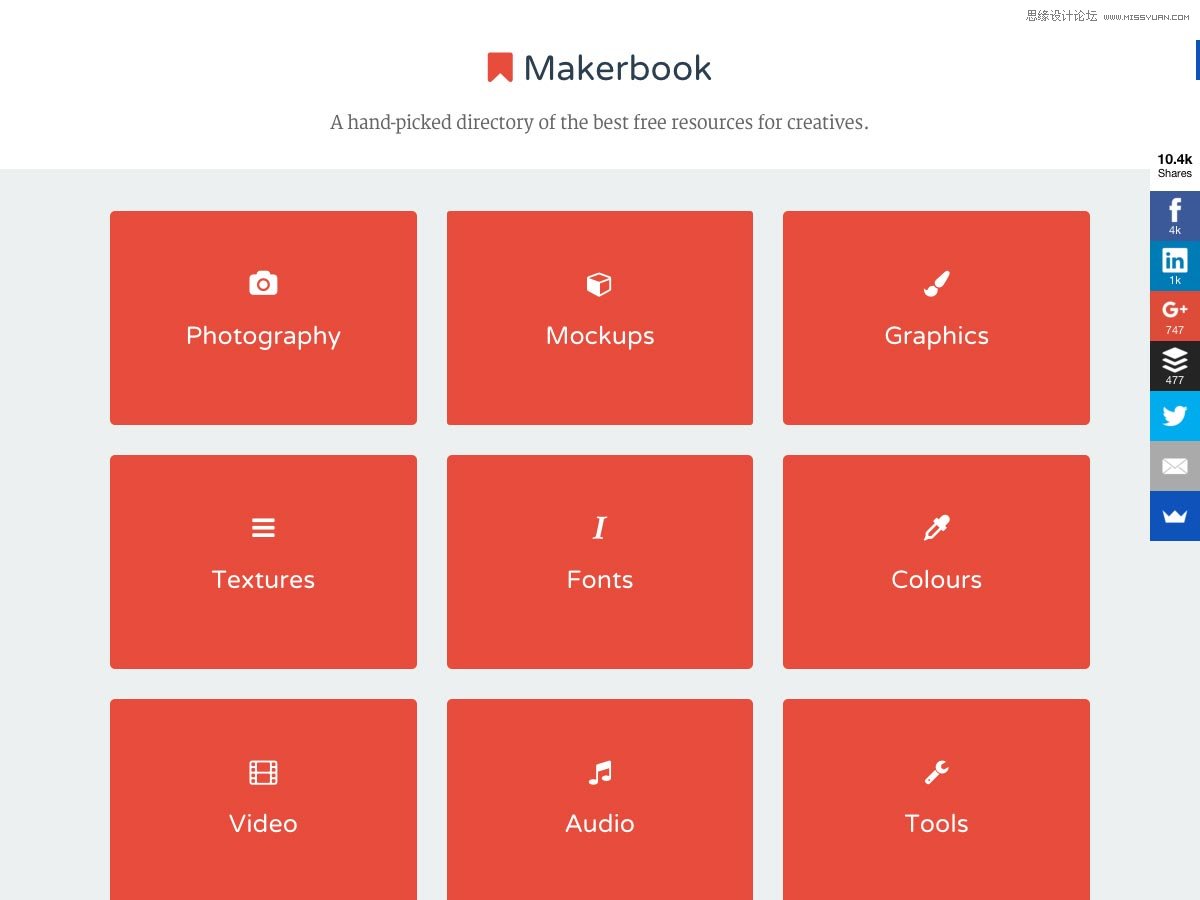
MAKERBOOK

Makerbook 是一个为设计师和创意工作者所准备的免费资源合集,有图片、原型、字体、纹理、视频、音频等多种类型的素材。
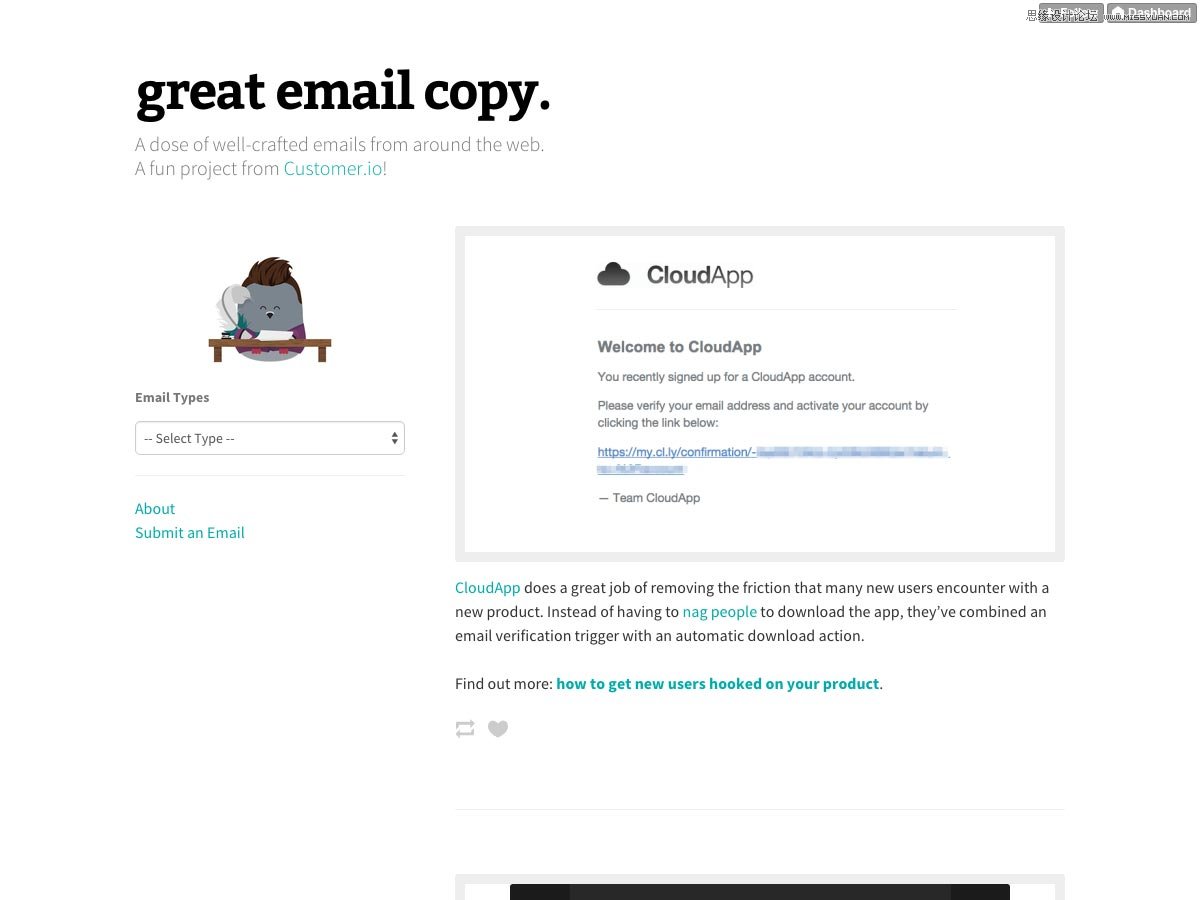
GREAT EMAIL COPY

Great Email Copy 是一个Tumblr 博客,搜集了来网络上来自世界各地的有趣的电子邮件。
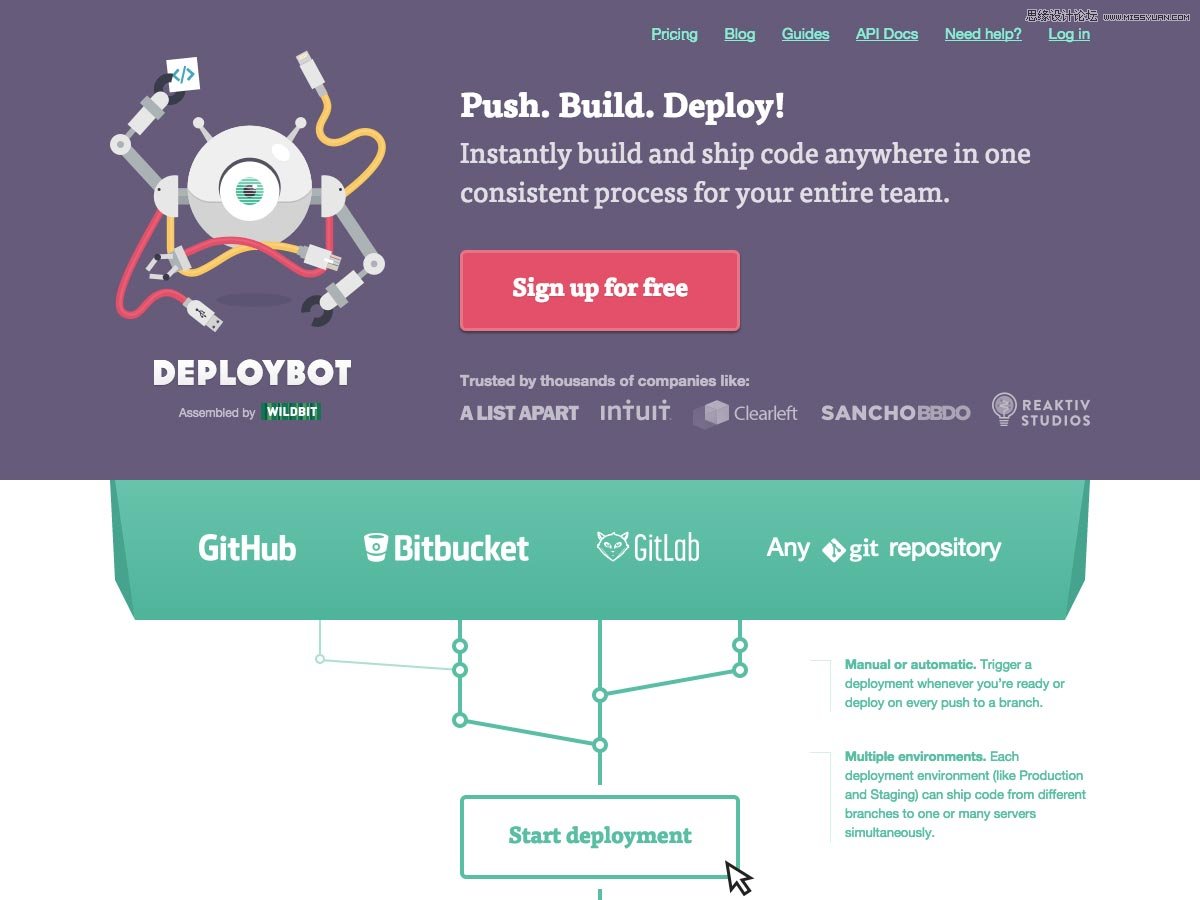
DEPLOYBOT

DeployBot 是一款可以让你在世界任何地方轻松部署代码的实用程序。
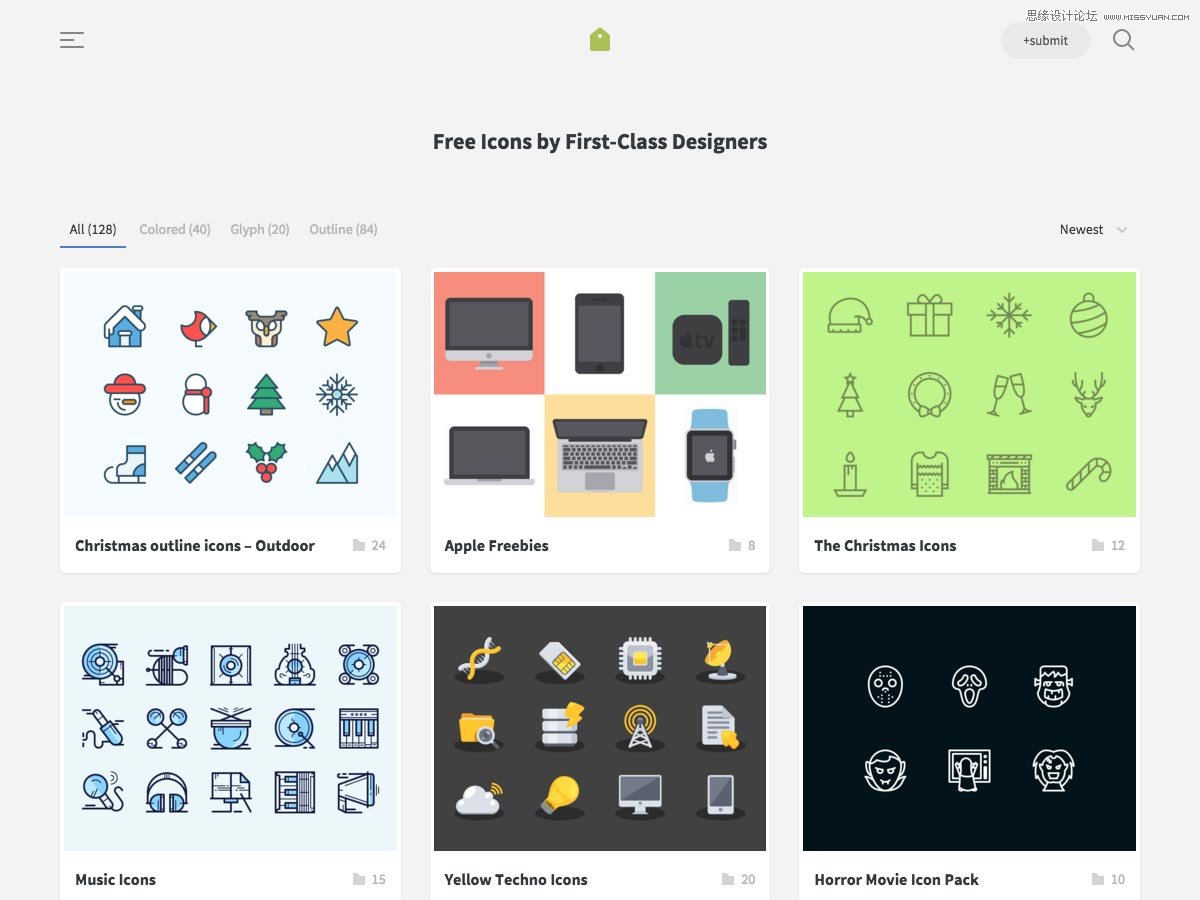
ICONSTORE

IconStore 搜集整理了来自世界级设计高手的图标合集包。
TEACHERY

无需设计和开发的技能,你就可以借助 Teachery 创造甚至销售在线课程。
FOUNDRY

Foundry 也是一个内容合集,其中包含了可用于移动端设计的矢量素材和交互设计类的素材。
WEBDESIGNER NEWS

Webdesigner News 是一款设计类新闻的新闻聚合器。
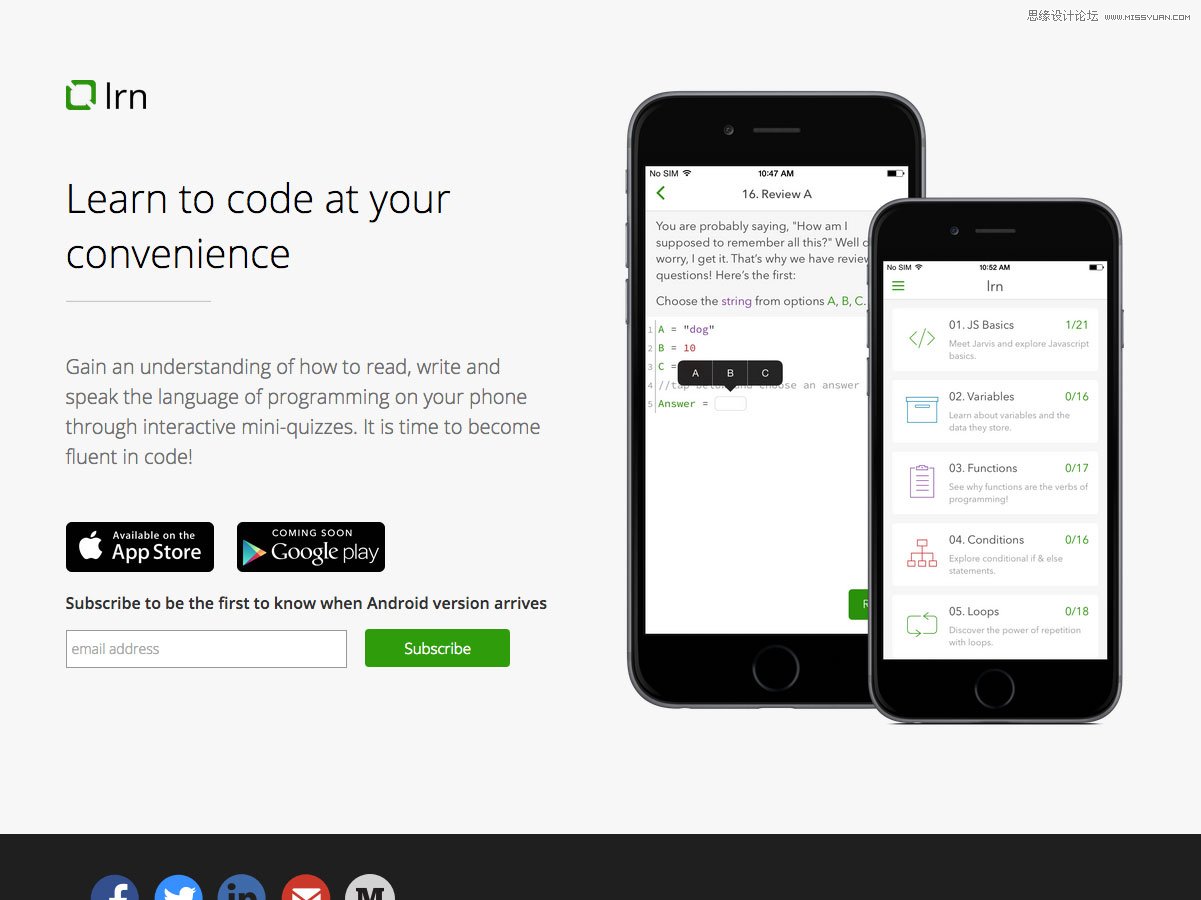
LRN

你可以记住LRN 在你的智能手机上便捷地学习代码知识。
PROTOTYP

Proyotyp 是一款基于Framer.js的原型工具,可以快速制作可以交互的原型。
BLACKSTOCK

BlackStock 专门提供图片类服务,一部分免费,收费的部分也不贵。
THE WORKING LUNCH

The Working Lunch 是一个内容合集,并着这个合集正在不断地被扩充着,方便你在午饭或者闲暇的时候查看学习。
NODESK

NoDeck 是为数字工作者的所制作的资源和工具合集。
RUCKSACK

Rucksack 是一组建立在PostCSS基础上的响应式排版和各种属性的CSS功能合集。
FRONTIFY STYLE GUIDE

Frontify Style Guide 可以帮你可以帮你快速构建设计风格指南,包括标识、图像、配色、排版等。
BONSAI

Bonsai 提供了免费、可靠的合同模板,其中还包含了简单的电子签名,还可以交由第三方托管。
COLOR HUNT

Color Hunt 会每天都为你提供漂亮的配色方案。
GMASS

GMass 是一个为Gmail所设计的群发邮件系统,定制化的小功能很多。
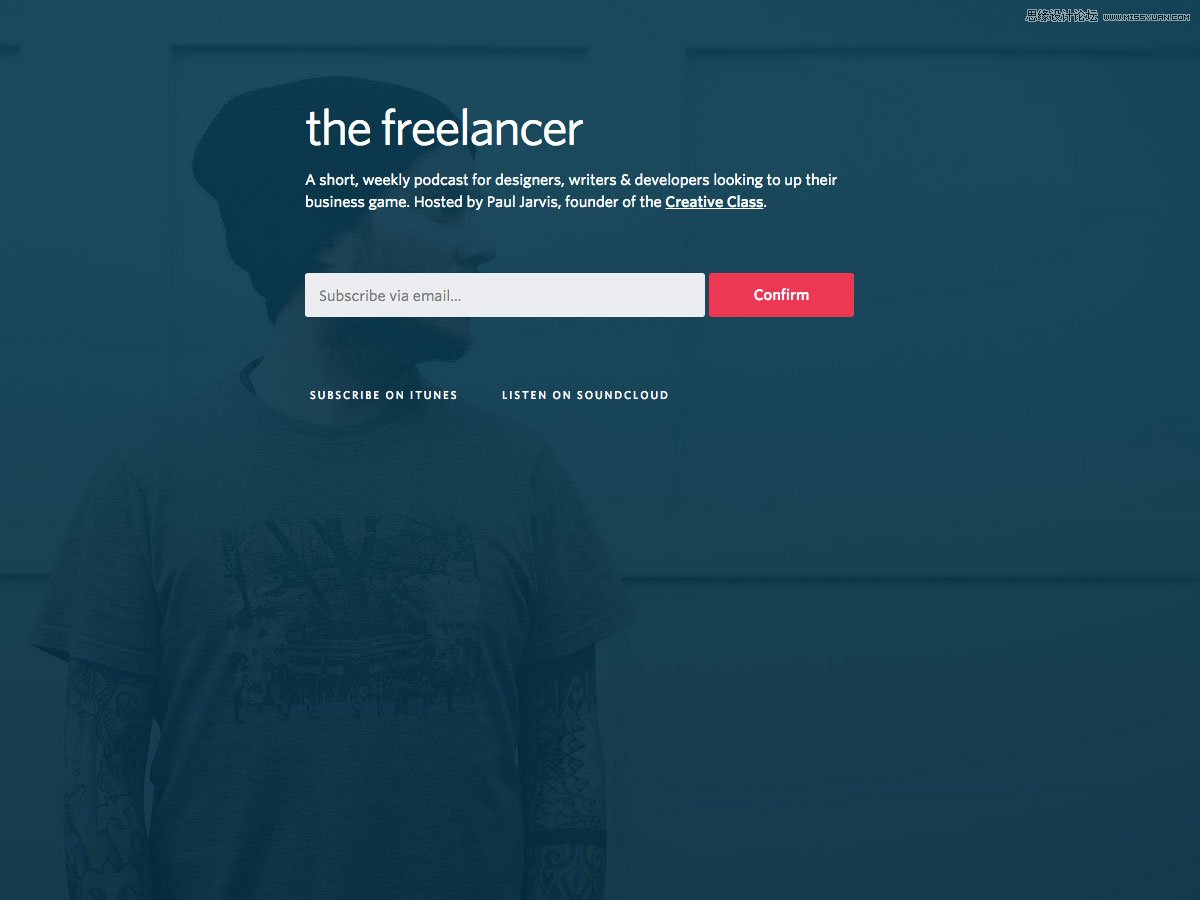
THE FREELANCER PODCAST

The Freelancer Podcast 是一个为设计师、开发者和博主准备而的每周一次的播客节目。

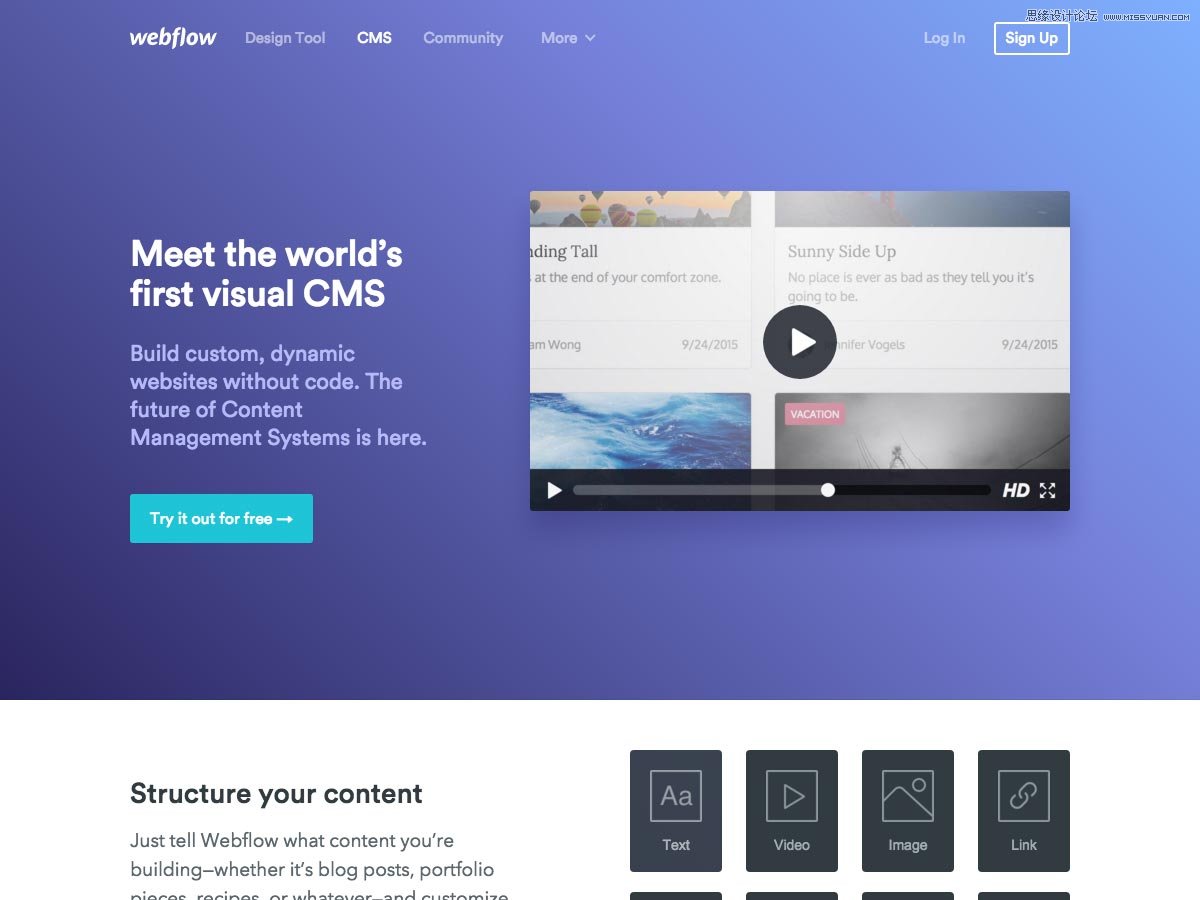
Webflow 是世界上第一款视觉化的、旨在构建动态可定制化网站的内容管理系统。
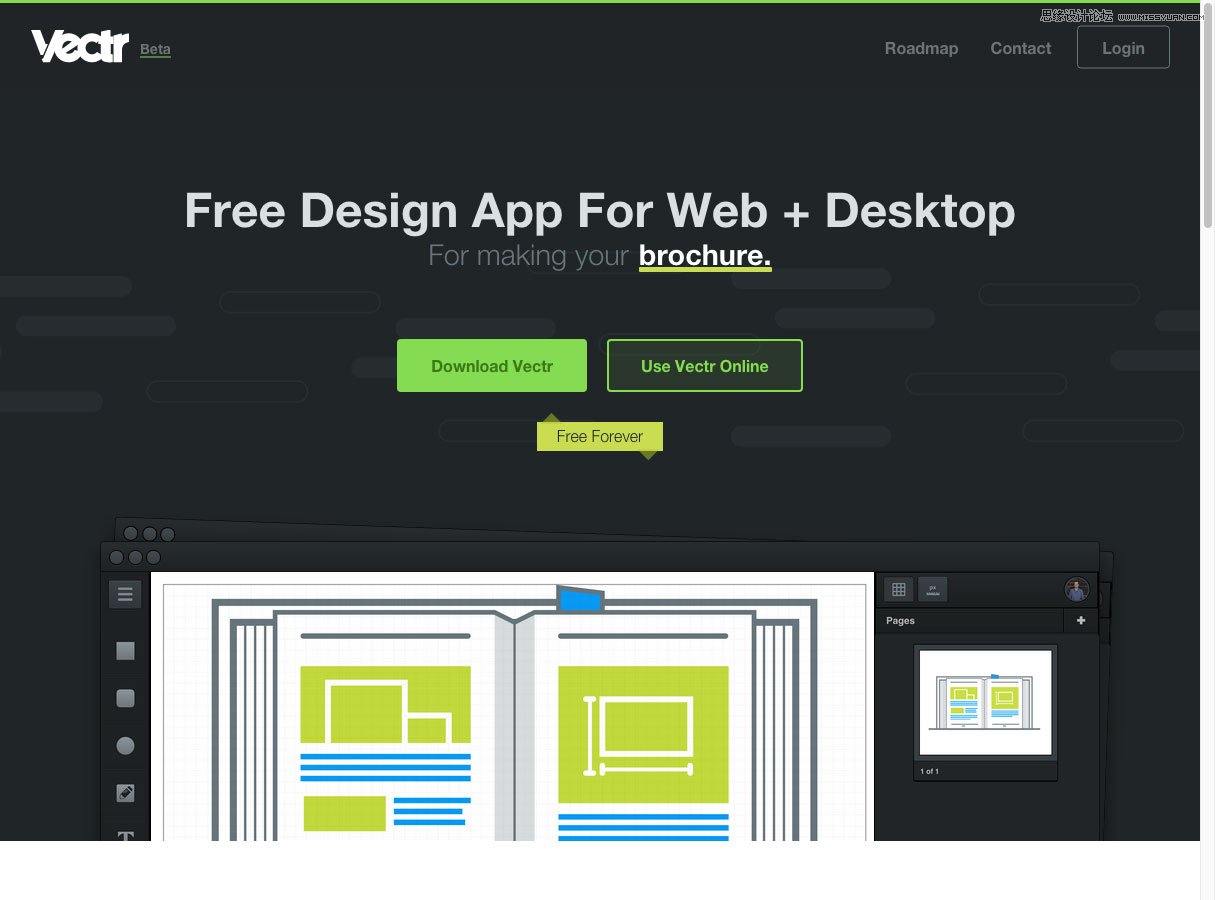
VECTR

Vectr 是一款免费的设计APP,可以用来给网页设计也可以用作平面设计。
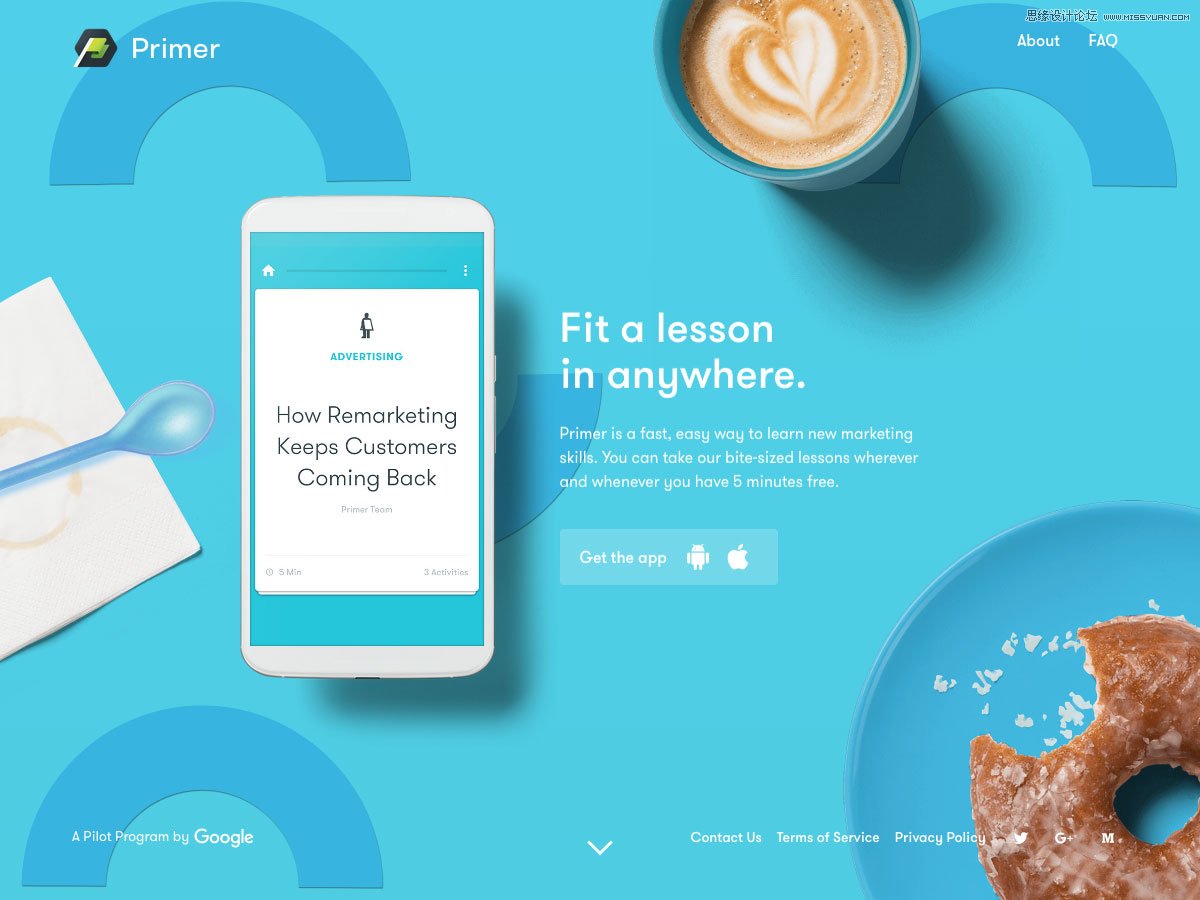
PRIMER

Primer 是一款免费APP,可以教你如何充分利用谷歌来进行市场营销。
GROWTH HACKING EXPERIMENTS TEMPLATE

This Growth Hacking Experiments Template 为你提供了一套经过1200个创业公司验证过的反黑客攻击策略。
WORKMANSHIP MANUAL

这个工作手册是为前端而写的,它会引导前端书写易于维护的HTML、CSS代码。
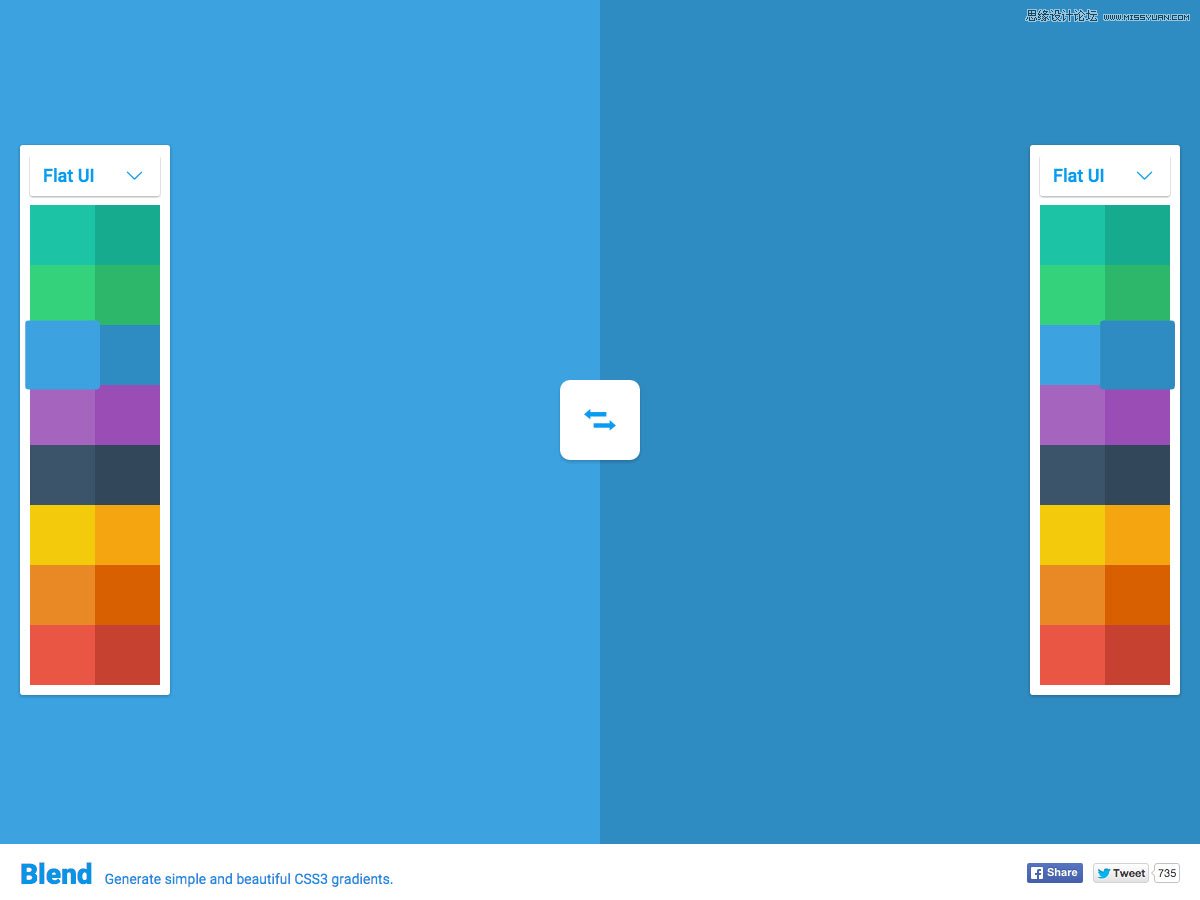
BLEND

Blend 可以帮你从Flat UI 等配色标准中创造 CSS 配色代码。
WP EMAIL DELIVERY

WP Email Delivery 可以帮你管理发送到Wordpress的邮件。
FUNDAMENTAL UI DESIGN

Fundamental UI Design 是一款免费的每周一次的邮件课程,教授你关于UI设计的一些关键课程。
LANDING.JOBS

LandingJobs可以帮你找到许多不错的职位,并不会像其他同类的工具那样给你一个没什么用的职位列表。
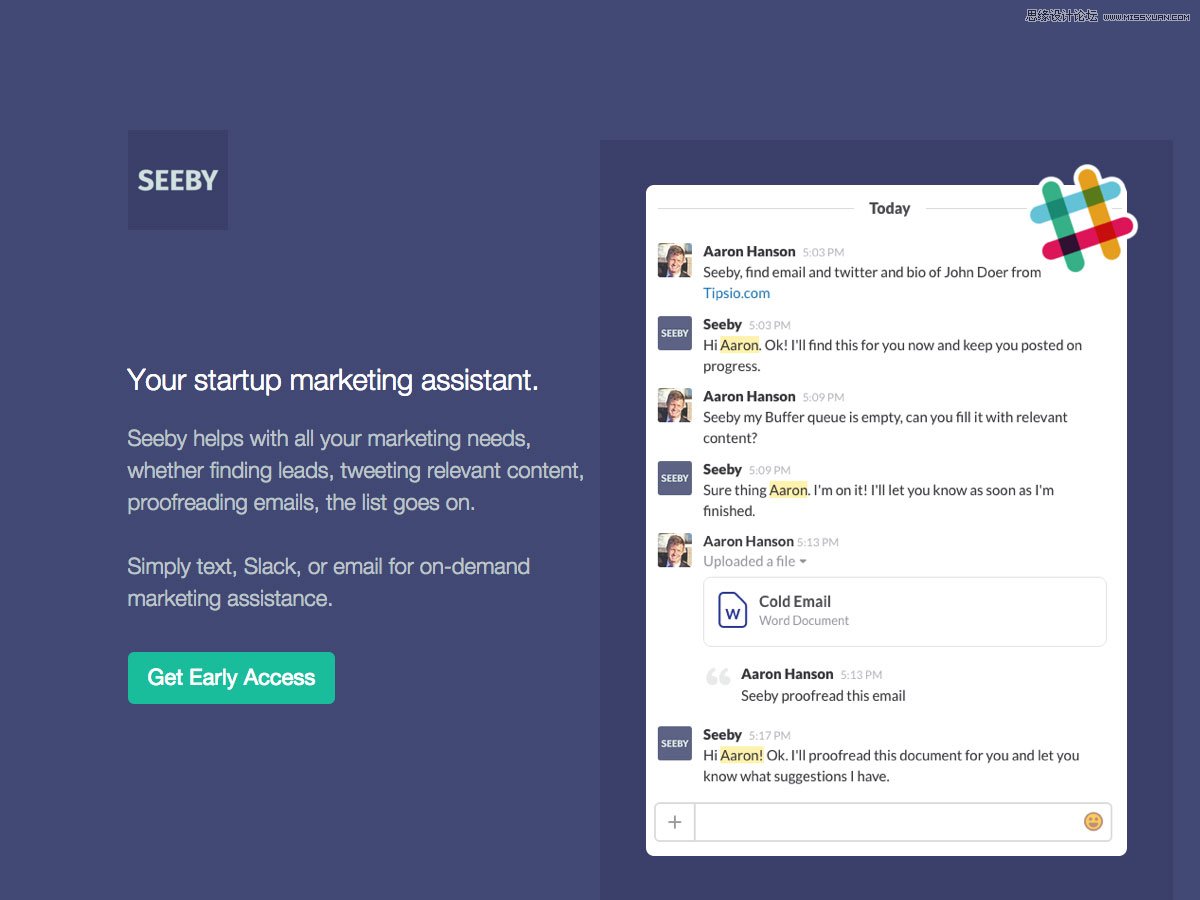
SEEBY

Seeby 是一款创业用的市场营销助理,它可以帮你搜集信息、发推、校对邮件,还能完成许多其他的事务。
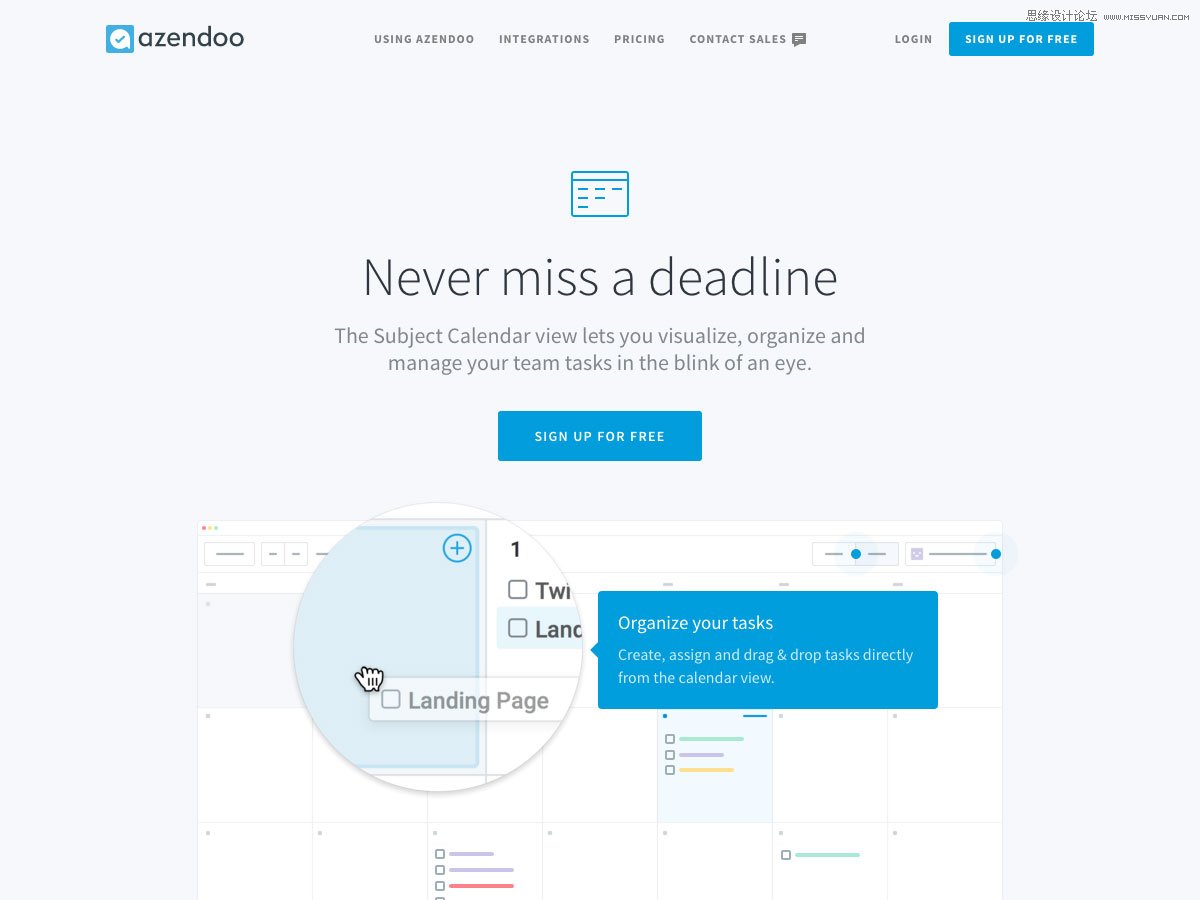
AZENDOO

Azendoo 是一款主题日历,可以帮你可视化地组织、安排、管理你的团队任务。它集成了多种程序,包括Salesforce、HubSpot、MailChimp、Github等。
BATCHEDINBOX

BatchedInbox 可以帮你将寄送到Gmail中的邮件进行处理,加入工作流中,便于安排,让你的工作更加有条理。
AVALANCHE

Avalanche 是一款基于Sass的CSS栅格系统,非常清爽。
FLEXBOX FROGGY

Flexbox Froggy 提供了一种有趣的方式帮你了解CSS重的Flexbox的属性。24堂课,难度逐步递增。
BESOM

Besom 是一款大写笔刷风格字体,非常有性格。
MOON

Moon 是一款简约圆润的字体,有两种字重。
WHITE PINE

White Pine 是一款经典但是细节柔和的衬线字体,有点手绘的感觉。
HAMSTER

Hamster 是一款免费的手绘风格字体,灵感来自于传统的笔刷字体。
DIDACTIC

Didactic 是一款风格独特且带有全部字符集的衬线体字体。
ROYALS

Royals 是一款将经典和前卫结合到一起的显示用字体。
PALITOON

Palitoon 是一款看起来非常活泼的显示字体。
STELLAR

Stellar 是一款拥有四种不同字重的无衬线字体。
MADYSON

Madyson 是一款免费的非衬线字体,设计的灵感源自于建筑。
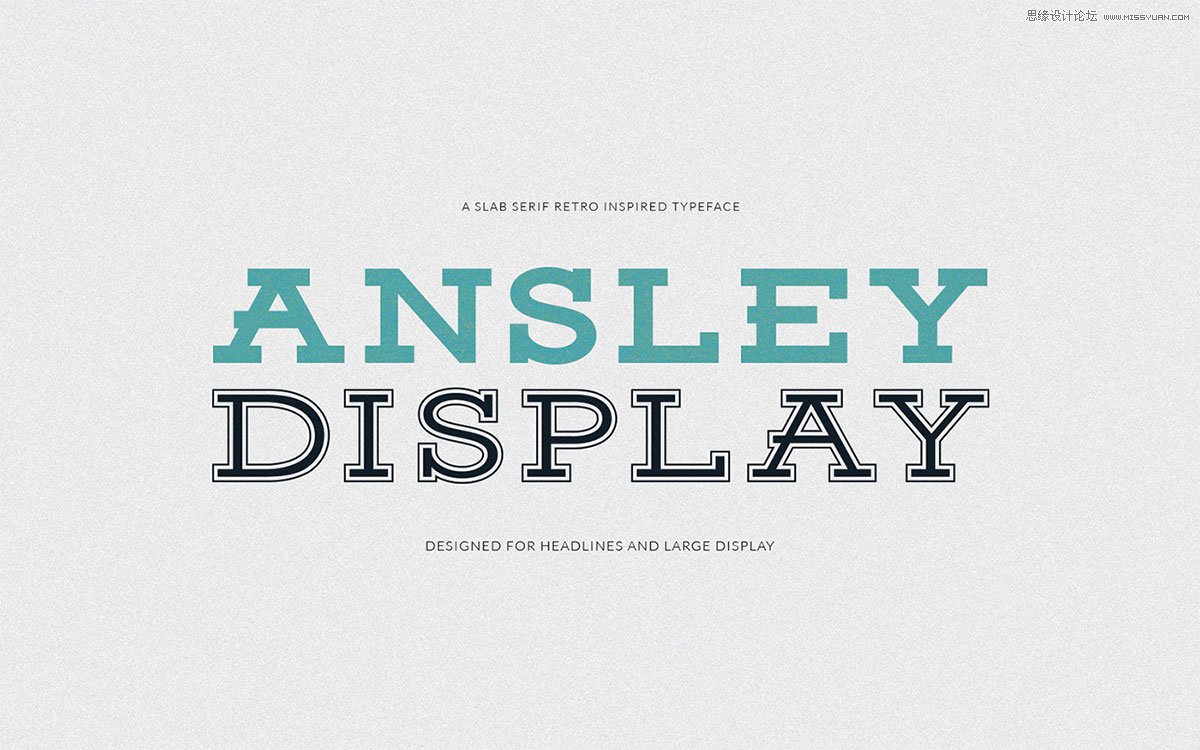
ANSLEY DISPLAY

Ansley Display 是一款免费的衬线体,充满了复古的气息,用作标题很不错。
CORMORANT

Cormorant 是一款衬线字体,设计者希望这套字体在大字号下可用。
LOGOISTA BOLD

Logoista Bold 是一款还在持续完善中的字体,手绘风格非常带感。
WEBFLOW
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超实用设计圈干货合集
相关文章8672019-03-21
2019年3月超实用设计圈干货合集
相关文章8672019-03-21
-
 插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 插画技巧:插画设计中如何正确的取色
相关文章6272019-01-21
插画技巧:插画设计中如何正确的取色
相关文章6272019-01-21
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 可商用的中英文字体合集打包下载
相关文章7122018-10-10
可商用的中英文字体合集打包下载
相关文章7122018-10-10
-
 23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
-
 7个在线配色神器帮助您寻找配色灵感
相关文章8872017-11-17
7个在线配色神器帮助您寻找配色灵感
相关文章8872017-11-17
