推荐10款来自极客标签的超棒前端特效
文章来源于 未知,感谢作者 情非得已 给我们带来经精彩的文章!这是一款使用javascript生成的一个蕨类植物从无到有的显示过程特效。动动你的鼠标,看看你都发现了什么?
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/5abc669b-644d-43d1-84a2-dffc99ee318e.htm
使用JavaScript实现环绕中心旋转的粒子特效
围绕中心旋转的特效,希望可以带给你一个不同的感觉!
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/587a5269-0bdf-4b06-b6ff-9f3dce7849c5.htm
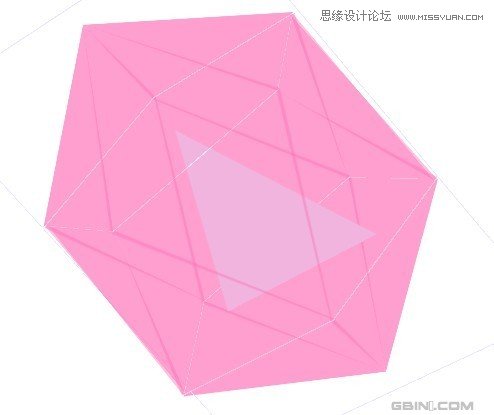
使用JavaScript实现多边形边缘收缩特效
使用javascript来实现一款多边形效果,它可以自由的填充和收缩,是款非常有趣的特效!
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/6ed353b2-28f0-46cc-904a-35a9988a54e7.htm
CSS实现的圆点变换的动画效果
超级灵活的一个圆点游走效果,试试看,你可以追逐到它吗?
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/62b27cea-101e-4215-b661-6232a84ffefe.htm
使用JavaScript实现的花朵切换效果
自定义花的种类和形状,它们可以瞬间变化。
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/674ce159-a5b6-4258-9adf-f17fcb8feb44.htm
CSS实现的三维动画图表效果
想尝试做一款既有折叠效果又同时拥有立体的特效吗?那你绝不能错过今天介绍的这款。
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/fe56eab5-9e02-4f5d-877a-d3a04f93cbcf.htm
使用javascript实现两点画图特效
这是一款使用两点来构图的特效。你可以自定义旋转方向和色彩,勾勒出你希望的画面。
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/efcaebd2-254b-4f1f-bc38-8b47020e62e6.htm
使用CSS和javascript来实现一款超棒的按钮特效
点击特效,看看会出现什么样的效果?
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/a6686aab-06f3-4d0b-b343-ae2d50417364.htm
一个CSS实现旋转的二十面体特效
一款非常棒且难见的一个特效,它可以切换20面来立体旋转。非常值得收藏!
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/b77593bc-6f76-4c75-b11c-0673ef1fe287.htm
javascript实现的烟雾效果
超酷的烟雾特效!
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/9908de15-fde5-4ff8-84b3-74d3e2837966.htm
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 Sketch制作磨砂玻璃特效的UI效果
相关文章1172021-03-09
Sketch制作磨砂玻璃特效的UI效果
相关文章1172021-03-09
-
 如何学习高效的标签系统素材管理术
相关文章4402019-03-05
如何学习高效的标签系统素材管理术
相关文章4402019-03-05
-
 详细解析网页标签式导航的设计思路
相关文章2632016-08-08
详细解析网页标签式导航的设计思路
相关文章2632016-08-08
-
 65款有吸引力的PS文字特效免费下载
相关文章8132015-05-08
65款有吸引力的PS文字特效免费下载
相关文章8132015-05-08
-
 AE制作超酷的走路动画效果图
相关文章652742014-07-31
AE制作超酷的走路动画效果图
相关文章652742014-07-31
-
 精选国外时尚大气的PS特效教程集合
相关文章4692014-06-01
精选国外时尚大气的PS特效教程集合
相关文章4692014-06-01
-
 25个国外最佳时尚的文字特效PS教程分享
相关文章6072014-05-24
25个国外最佳时尚的文字特效PS教程分享
相关文章6072014-05-24
-
 精选90个来自Tumblr的优秀设计博客
相关文章9632014-03-28
精选90个来自Tumblr的优秀设计博客
相关文章9632014-03-28