Flash实例教程:制作写字效果动画
文章来源于 未知,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/设计教程/Flash教程2012-08-07
本教程主要给思缘的朋友带来Flash制作流畅的写字效果动画教程,喜欢的朋友可以一起来学习吧.
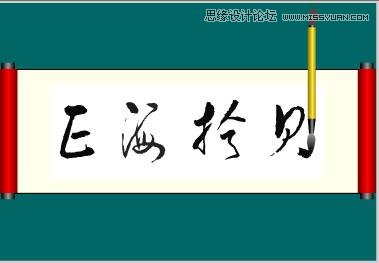
先看看效果图

1.首先新建一Flash文档,修改文档尺寸为,宽500,高350,设背景颜色为#006666。然后制作所需的元件:
制作卷轴:
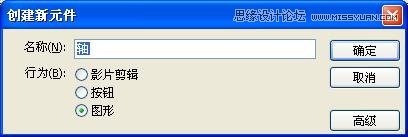
点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定,

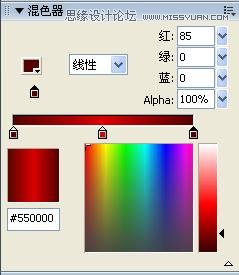
使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示,


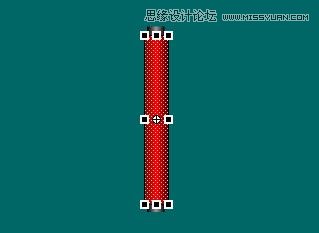
用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。

卷轴就做好了,回到场景。
毛笔的制作:
新建元件,命名“笔”,行为:图形。方法同卷轴的制作方法相似,只不过在上端画上挂绳,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。

毛笔做好后回到场景。
书法字体的制作:
新建元件,命名:字。行为:图形。选择合适的字体将字打上去。作者使用自己书写的字体,去掉背景后导入到库。使用时通过菜单—修改—位图—将位图转换为矢量图。
2.制作卷轴展开。打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:左轴。新建一层,命名:右轴。将元件轴再拖入该层,调整两个层中的轴为并列并位于中央位置。

点击左轴层的第一帧,右键—选择创建补间动画,在第5帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的最左边。用同样的方法,将右轴层的右轴移动到文档的最右边。
![]()

 情非得已
情非得已
推荐文章
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
热门文章
-
 FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
-
 Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
-
 Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
-
 Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
-
 Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
-
 Flash制作可爱的小兔子跷跷板动画
相关文章101112014-03-22
Flash制作可爱的小兔子跷跷板动画
相关文章101112014-03-22
