Flash制作非常酷的时钟动画
文章来源于 HiZhen.cn,感谢作者 秩名 给我们带来经精彩的文章!设计教程/设计教程/Flash教程2010-05-16
在这个教程中我们将学习做一个不同寻常的,但非常酷的时钟,一个二进制时钟。下面让我们一起来学习。
最终预览
让我们看一下最终预览效果
[swf]http://www.webjx.com/files/media/1_100509112318.swf[/swf]
第一步:二进制是什么意思?
每个人都知道如何计数,但不是每个人都知道有多少种不同的方法。我们现在要用一种很特别的方法,叫做十进制法。我们也可以用十六进制法,八进制法,二进制法或其他的。
在十进制法中,我们用10来代表我们进位基数,以此来进行加减。但是在二进制中,10和十进制中的2是相等的,11和十进制中的3相等,100和十进制中的4相等,等等。所以我们常见的10也可以表示不同的数。

二进制法是以2为基数的,这就是为什么它叫二进制,和以10为基数的十进制不同。计算机用二进制来工作。
有了这些知识,你能看明白上面SWF中的表么?
第二步:创建Flash文档
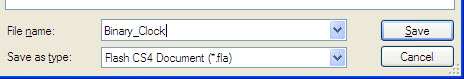
创建一个新的AS3Flash文档,命名为”Binary_Clock.fla”

第三步:设置舞台
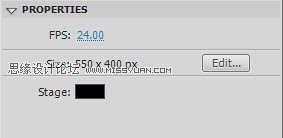
进入属性面板,将舞台大小设为550*400,背景色为#222222.


第四步:获取TweenMax
到http://www.greensock.com/tweenmax/网站下载AS3所需的库

第五步:提取TweenMax
将文件解压并将名为”com”的文件夹复制到你存放Binary_Clock.fla的目录中。

第六步:创建一个方块(Bit)
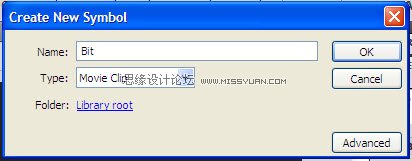
现在执行插入>新建元件,建一个名为Bit的影片剪辑元件。

这个”Bit”将代表一个数的一个单位。它有两种状态,分别用两种颜色表示:一个代表0一个代表1。
第七步:画一个方块
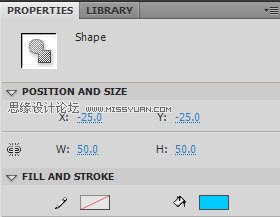
下一步,在你新创建的元件中画一个50*50的正方形。

第八步:修改方块
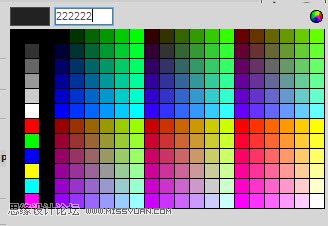
将方块的颜色改为#00CBFF,并将其放置到中间。

 情非得已
情非得已
推荐文章
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
热门文章
-
 FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
-
 Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
-
 Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
-
 Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
-
 Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
-
 Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
