Flash AS3教程:创建好看的遮罩动画效果
文章来源于 中国教程网论坛,感谢作者 cao4811 给我们带来经精彩的文章!设计教程/设计教程/Flash教程2010-01-28
本教程是一个创建遮罩效果的教程,将学习如何在一个图像上创建多个大小不同的运动遮罩。下面一起来学习。
演示:
1、新建Flash文件,导入所需的图片到舞台,设置舞台属性的宽、高同图片相同大小。
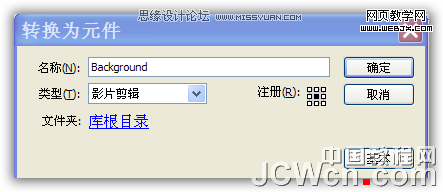
2、将图片设置为左对齐、上对齐。右键单击图片转换成影片剪辑,命名为“Background”,设置注册点为居中。图1:

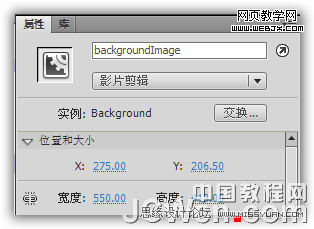
3、将图层1改名为背景,在属性面板中输入实例名称:“backgroundImage” 锁定。图2:

4、新建一个图层,用椭圆工具画一个禁止笔触的50*50的圆,填充色任意。
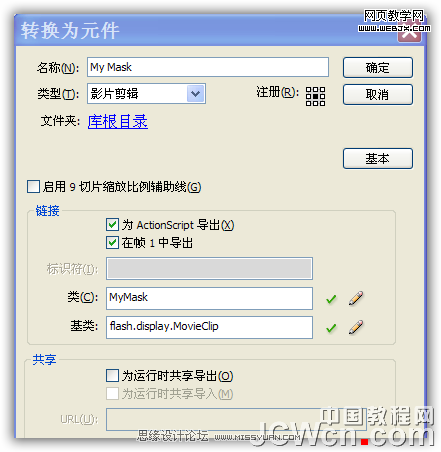
5、把圆转换成影片剪辑,设置如下。图3:

6、删除舞台上的圆,图层改名为as。至此fla的美工已全部完成。
7、新建ActionScript文件,编写一个外部的MyMask.as文件。在编译器中输入代码:
package {
import flash.display.MovieClip;
public class MyMask extends MovieClip {
//Mask’s x and y speed
public var speedX:Number;
public var speedY:Number;
//Set the given scale for this mask, when we create a new
//mask object
public function MyMask(scale:Number) {
this.scaleX = scale;
this.scaleY = scale;
}
}
}
import flash.display.MovieClip;
public class MyMask extends MovieClip {
//Mask’s x and y speed
public var speedX:Number;
public var speedY:Number;
//Set the given scale for this mask, when we create a new
//mask object
public function MyMask(scale:Number) {
this.scaleX = scale;
this.scaleY = scale;
}
}
}
这是一个名为MyMask.as的遮罩类,保存在fla文件的同一目录下。
8、切换到fla,在as层输入代码:
//We use an array to hold all our masks.
//(Except the mask that follows our cursor)
var masks:Array = new Array();
//We add all of the masks to a container
var maskContainer:Sprite = new Sprite();
//Set the maskContainer to be the image’s mask
backgroundImage.mask = maskContainer;
//Add the container on the stage
addChild(maskContainer);
//Create the mask which follows cursor movement (master mask)
var masterMask:MyMask = new MyMask(1);
//Set the master masks’s coordinates to match cursor’s coordinates
masterMask.x = mouseX;
masterMask.y = mouseY;
//Add the master mask to a container
maskContainer.addChild(masterMask);
//Cache the image and container as bitmap, so we
//can animate the alpha of the masks
maskContainer.cacheAsBitmap=true;
backgroundImage.cacheAsBitmap=true;
//Create a timer that is called every 0.2 seconds
var timer:Timer = new Timer(200,0);
timer.addEventListener(TimerEvent.TIMER, timerEvent);
timer.start();
//This function is called every 0.2 seconds.
//We create a new mask in this function.
function timerEvent(e:TimerEvent):void {
//Calculate a random scale for the new mask (0 to 1.5)
var scale:Number = Math.random() * 1.5 + 0.5;
//Create a new mask with random scale
var newMask:MyMask = new MyMask(scale);
//Set the position for the new mask
newMask.x = mouseX;
newMask.y = mouseY;
//Assign a random x and y speed for the mask
newMask.speedX = Math.random() * 20 - 10;
newMask.speedY = Math.random() * 20 - 10;
//Add the mask to the container
maskContainer.addChild(newMask);
//Add the mask to the array
masks.push(newMask);
}
//We need ENTER_FRAME to animate the masks
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
//This function is called in each frame
function enterFrameHandler(e:Event):void {
//Loop through the mask array
for (var i:uint = 0; i < masks.length; i++) {
//Save a mask to a local variable
var myMask:MyMask = (MyMask)(masks[i]);
//Update the x and y position
myMask.x += myMask.speedX;
myMask.y += myMask.speedY;
//Increase the scale
myMask.scaleX += 0.1;
myMask.scaleY += 0.1;
//Reduce the alpha
myMask.alpha -= 0.01;
//If the alpha is below 0, remove the mask
//from the container and from the array
if (myMask.alpha < 0) {
masks.splice(i,1);
maskContainer.removeChild(myMask);
}
}
//Update the master mask position
masterMask.x = mouseX;
masterMask.y = mouseY;
}
9、好了,工作全部完成,测试你的影片。
 情非得已
情非得已
推荐文章
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
热门文章
-
 FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
-
 Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
-
 Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
-
 Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
-
 Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
-
 Flash制作可爱的小兔子跷跷板动画
相关文章101112014-03-22
Flash制作可爱的小兔子跷跷板动画
相关文章101112014-03-22
