Flash CS3美工教程:循环背景的运用技巧
文章来源于 中国教程网论坛,感谢作者 sanbos 编译 给我们带来经精彩的文章!本例为Flash CS3仿真艺术设计系列教程,在本课中我们将学习如何在Flash中将单个背景元素在分隔的层中以不同的速度移动从而表现出循环动画的效果,希望朋友们喜欢~~
5.18 循环背景

背景同时也是角色.他们可能常常会拥有与一个角一样的特性(比如眼睛,嘴,手臂,腿等)背景有能使角色在它的运动环境中产生动作的一种传统方法.记得. Fred Flintstone的马拉松通过他的房间跑步吗?尽管我们看到的是同样的灯和帘帐在反复地穿过,我们感觉到的是跑步的动作和情节.一个有效的背景循环可以让你的观众看到同样的效果.背景通过补间运动反复地穿过舞台就形成了这种视觉效果.这个效果要求左右形成准确的不间断的协调运动.当单个背景元素在分隔的层中以不同的速度移动时,用一个较大的场景的深度会达到较理想的效果.
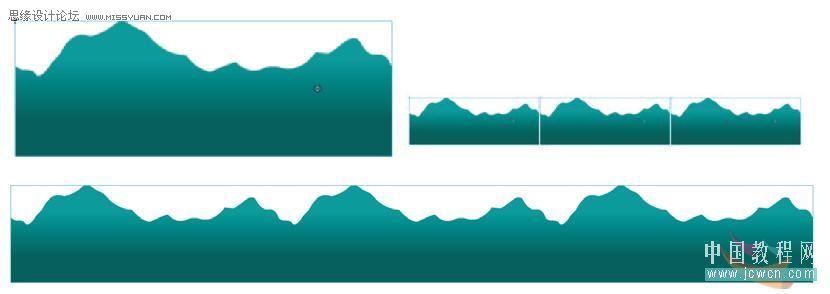
1. 图片的准确连接是形成背景准确循环的关键.这个岩石图片只比舞台稍宽一点.复制它将它的左边与原图片的右边对齐,使它的宽度达到两倍.

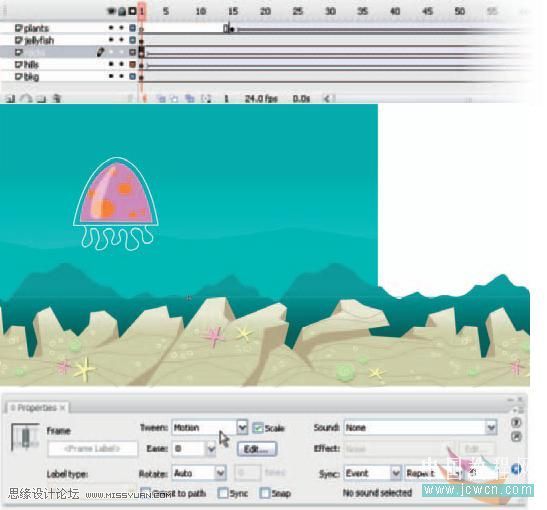
2. 在每一层连接和分组更多的图片.后面一层的图片比前面一层复制的图片更短一些,这样后面一层将比前面一层移动得更慢一些,虽然,它们使用同样帧数的补间.这是一个常见的”2.5D”的做法.它创造了一个三维(Z轴)的视觉效果,但你并没离开flash的二维动画环境.当观众看到背景和前景以不同的速率穿过屏幕时会产生一个三维的感觉.

3.为每一层添加一个实间动画,让每个元件的和一个新的实例在的第1帧与前一个元件的最后一帧在相同的位置上.这样背景图片将在水平方向准确连接.

4.在最后一个关键帧将实例与第1个实例的第1帧对齐.

5.中心这个角色或对象看上去也是运动的.压扁和拉伸动作形成了视觉效果,虽然它并没有真正地在舞台上移动.

6.添加一个前景的元素这样能产生整个场景的层次感.因为植距我们最近,因些它应该以最快速率运动.

提示:绘制背景图片,然后按住Alt键拖动它复制一份到右边.将原始图片的左边与复制图片的右边对齐.删除复制的.这样你剩下的图片就已经很好的连接了.
译者的作品演示:
进入论坛参与讨论:http://www.missyuan.com/viewthread.php?tid=439238
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 Flash绘制卡通风格的石头和山脉
相关文章88422013-03-28
Flash绘制卡通风格的石头和山脉
相关文章88422013-03-28
-
 详解网页视觉设计的心得技巧
相关文章29692013-03-15
详解网页视觉设计的心得技巧
相关文章29692013-03-15
-
 Flash技巧教程:产品和文字扫光效果的几种方式
相关文章27282011-04-10
Flash技巧教程:产品和文字扫光效果的几种方式
相关文章27282011-04-10
-
 Flash广告中绚丽舞台效果的表现
相关文章37912011-04-07
Flash广告中绚丽舞台效果的表现
相关文章37912011-04-07
-
 Flash高级技巧教程:Flash手写输入法
相关文章26762010-08-05
Flash高级技巧教程:Flash手写输入法
相关文章26762010-08-05
-
 Flash cs3教程:人物行走动画制作技巧
相关文章84592009-12-02
Flash cs3教程:人物行走动画制作技巧
相关文章84592009-12-02
-
 Flash技巧教程:解说如何导入PSD文件
相关文章25412009-10-22
Flash技巧教程:解说如何导入PSD文件
相关文章25412009-10-22
-
 Flash AS2教程:制作360度全景动画效果
相关文章26962009-10-22
Flash AS2教程:制作360度全景动画效果
相关文章26962009-10-22
