Flash CS4制作伸展的树枝教程(2)
文章来源于 动画设计与制作208例,感谢作者 望月狼 给我们带来经精彩的文章!设计教程/设计教程/Flash教程2009-10-13
技巧提示: 为了在下一步创建传统补间动画时使叶子从根部产生慢慢放大的效果,因此在变形叶子的时候需要按住Shift+Alt组合键将叶子做等比例缩放。 (3)选中所有叶子图层的第1帧,然后在该帧单击右键,并在弹出的菜单
技巧提示:
为了在下一步创建传统补间动画时使叶子从根部产生慢慢放大的效果,因此在变形叶子的时候需要按住Shift+Alt组合键将叶子做等比例缩放。
(3)选中所有叶子图层的第1帧,然后在该帧单击右键,并在弹出的菜单中选择“创建传统补间”命令,如图3-11所示。

图3-11 创建传统补间动画
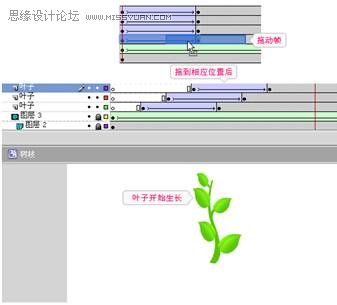
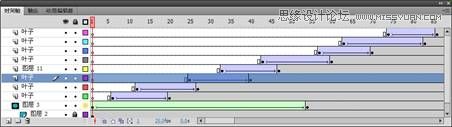
(4)为了让树枝的伸展动画节奏与叶子的动画节奏相配合,所以当树枝伸展到叶子所在位置时叶子才能播放伸展放大动画,因此要调整补间动画的位置,如图3-12所示,调整完后的关键帧如图3-13所示。

图3-12 调整帧位置

图3-13 调整关键帧位置
(5)调整好关键帧后观察下动画效果,如图3-14所示。

图3-14 动画效果
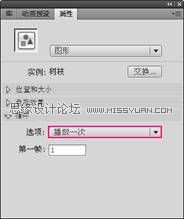
(6)回到主场景,然后设置图形“树枝”的循环动画选项为“播放一次”,如图3-15所示。

图3-15 设置播放次数
(7)复制出多份树枝,然后将其环绕在四周,如图3-16所示,再观察下动画效果,如图3-17所示。

图3-16 复制树枝

图3-17 观察动画效果
(8)为了让树枝更具真实感,所以要为其添加阴影,首先将帧复制到一个新图层中,再调整好图形的位置,然后在属性面板中设置图形颜色为(R:3,G:61,B:2),如图3-18所示,阴影效果如图3-19所示。

图3-18 设置阴影颜色

图3-19 阴影效果
(9)最后为画面添加一些文字作为点缀,如图3-20所示,然后按Ctrl+Enter组合键发布动画。

图3-20 添加文字
 情非得已
情非得已
推荐文章
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
热门文章
-
 FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
-
 Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
-
 Flash绘制漂亮的中国风骏马图教程
相关文章92282014-03-26
Flash绘制漂亮的中国风骏马图教程
相关文章92282014-03-26
-
 Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
-
 Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
-
 Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
-
 Flash实例教程之打造鼠标触发火焰特效
相关文章65692014-03-22
Flash实例教程之打造鼠标触发火焰特效
相关文章65692014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
